自定义页面介绍
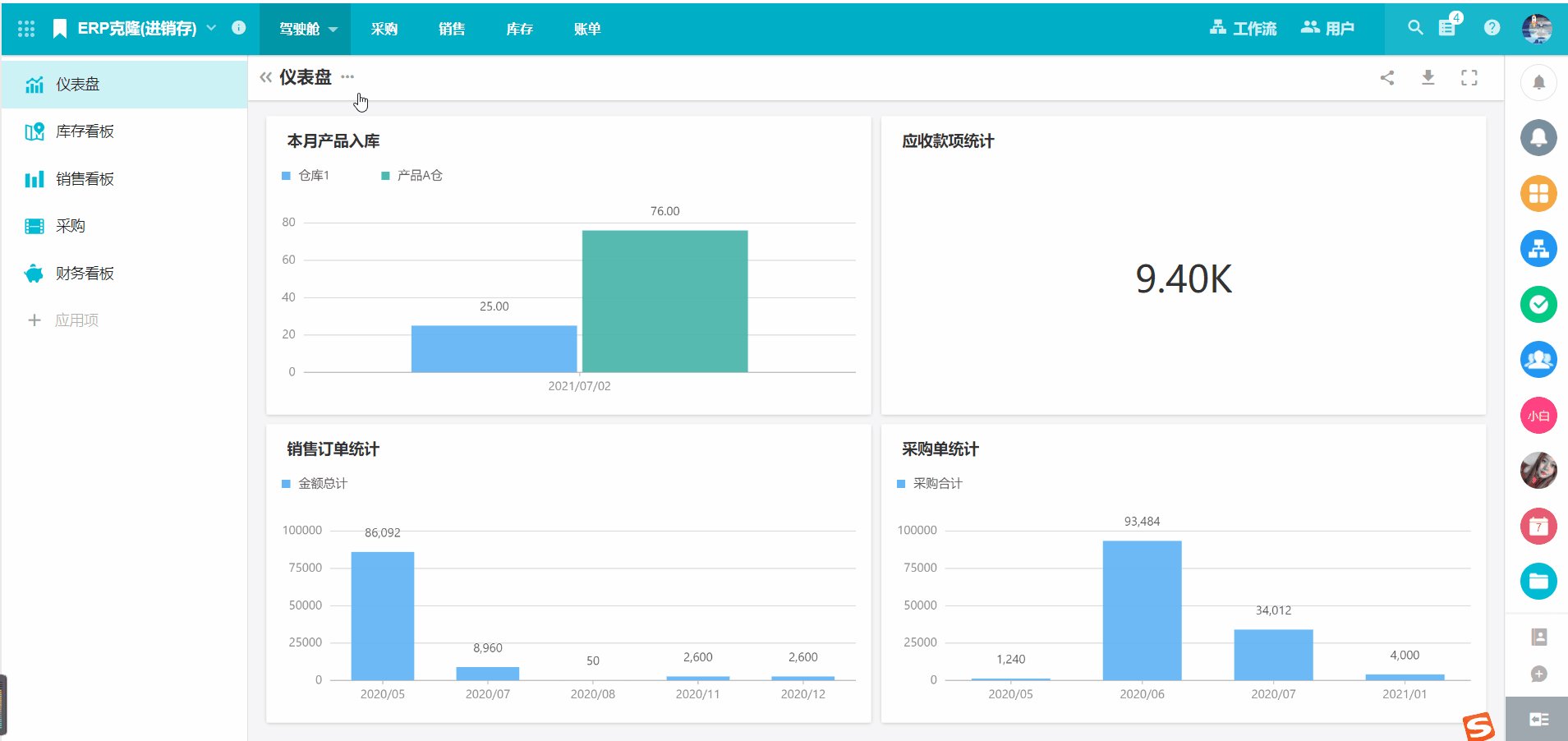
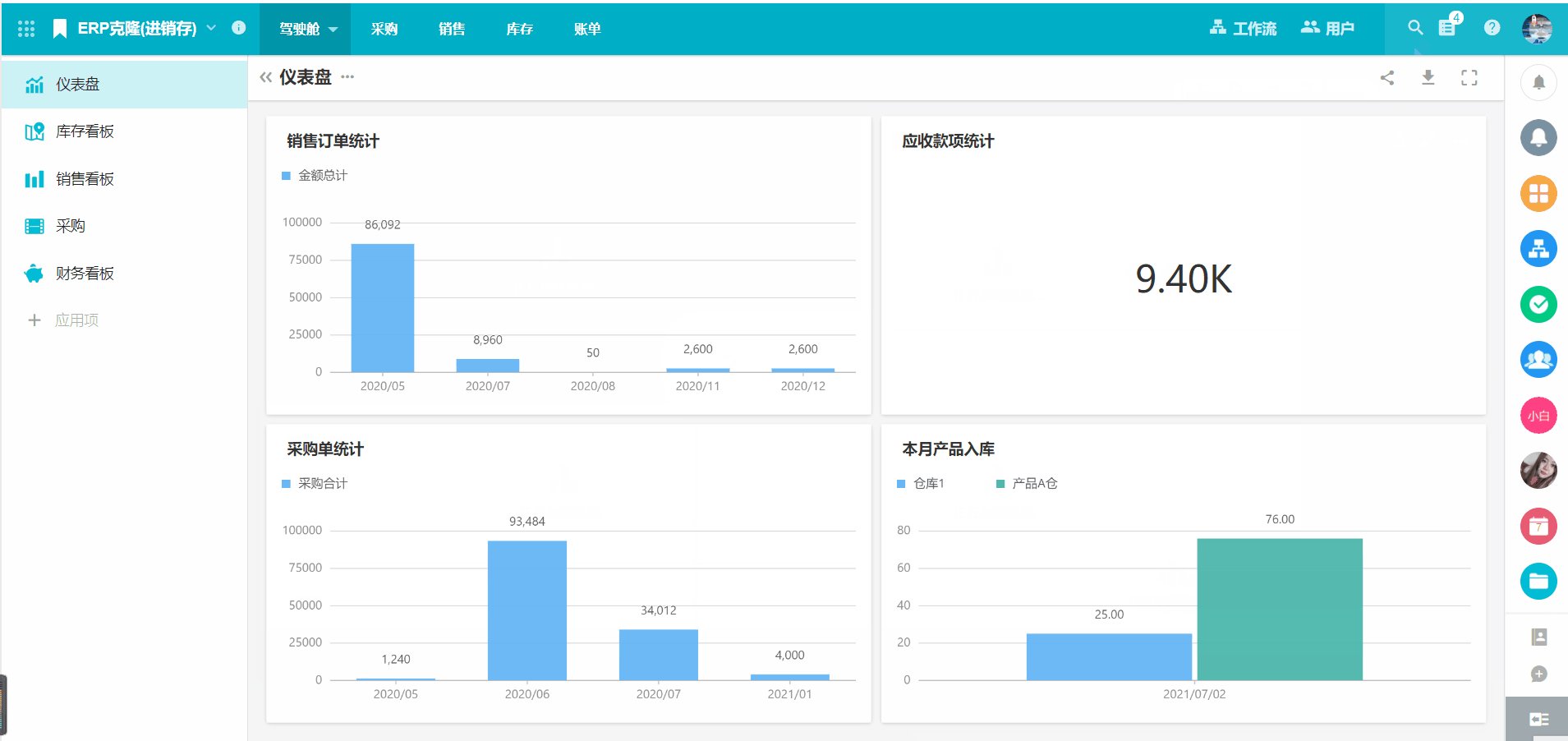
在自定义页面中,应用管理员可以配置在此页面中显示的内容,常用于仪表盘,显示当前应用下所有数据的统计图,方便查看,分析和决策。
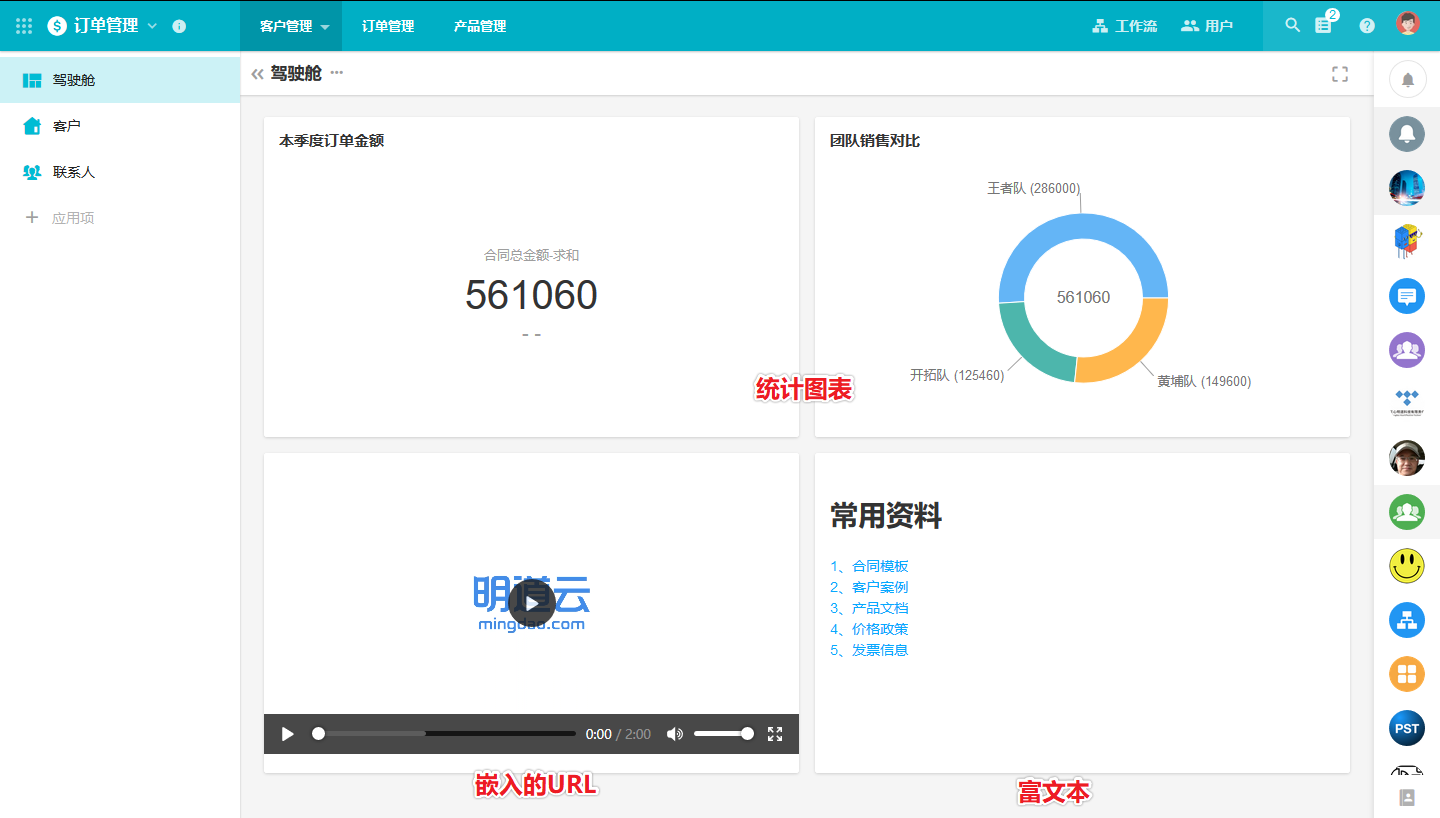
目前支持的组件有:统计图表、快捷按钮、筛选器、轮播图、视图、富文本、和嵌入的URL 。

一、如何创建一个自定义页面
1、新建一个自定义页面
点击【新建】》【创建自定义页面】 > 【画布】,并输入此页面的名称。例如,命名为仪表盘。

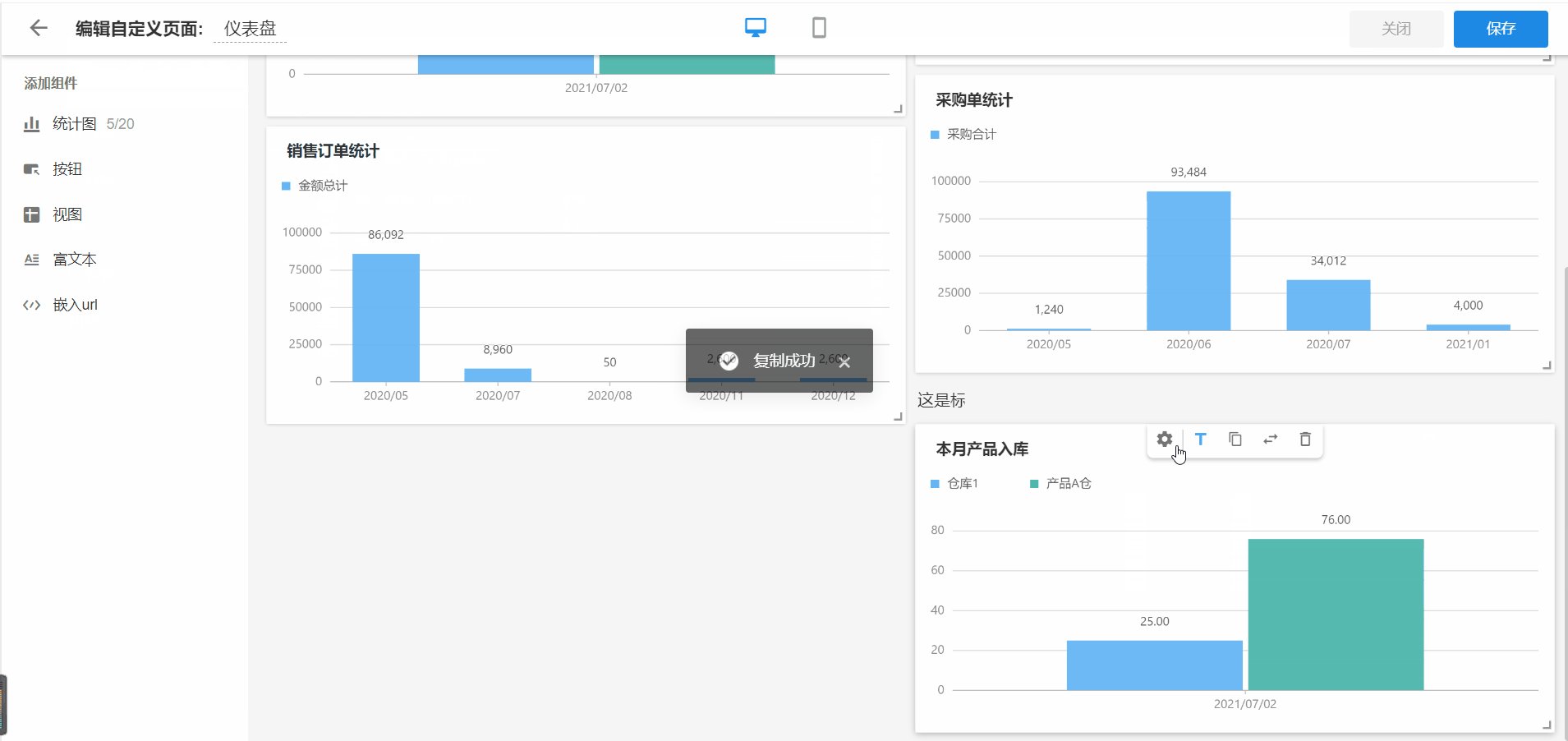
2、添加需要的组件
根据需要,从左侧添加需要的组件。
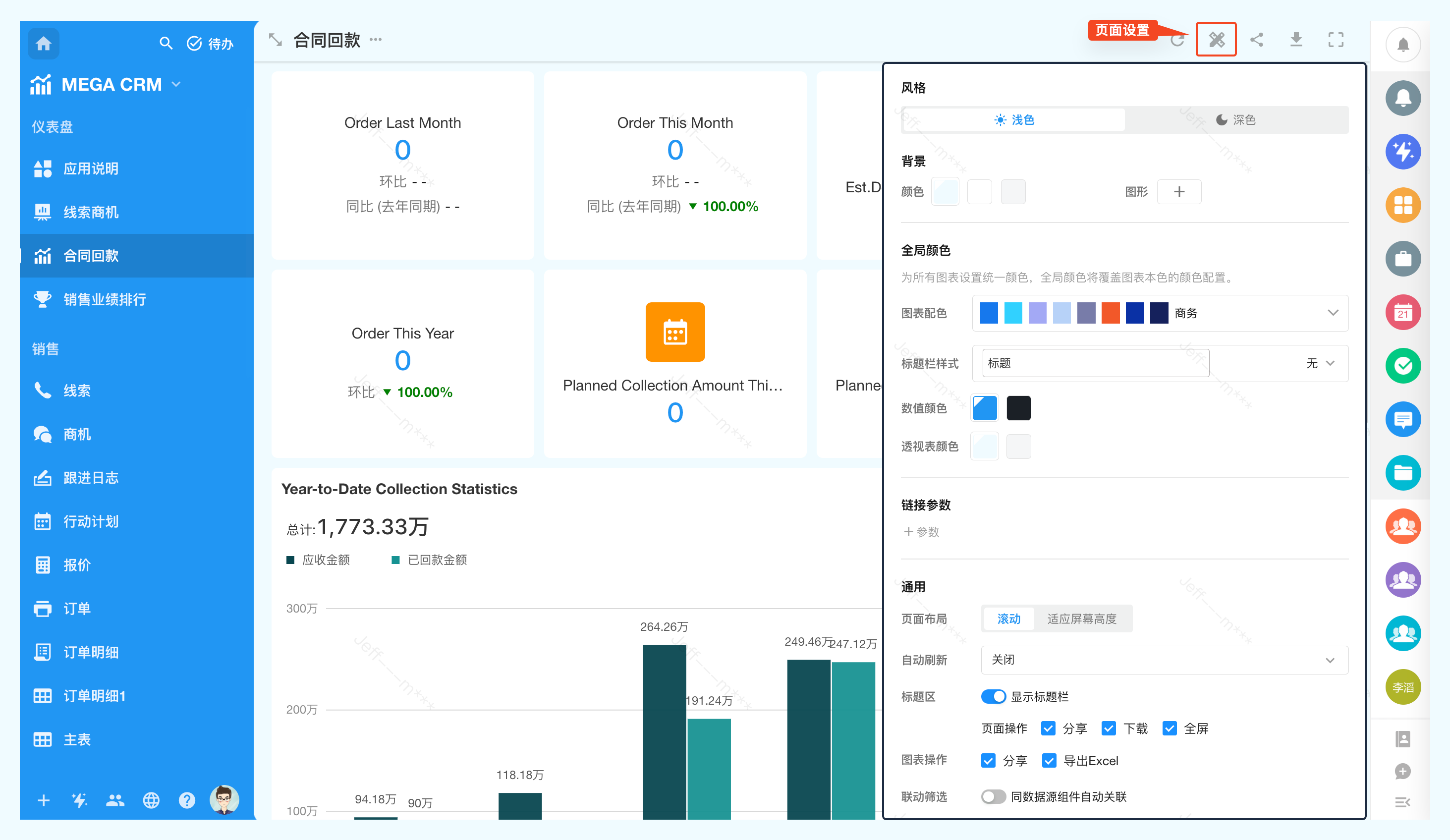
3、页面配置
在页面配置中可以设置页面的整体样式和通用能力,如色彩风格、页面背景色,统计图表�在本页的颜色,统计图中数字的颜色,页面中的链接参数,页面中组件的布局展示,自动刷新时长,以及页面操作的开关。

风格
以应用主题色为基调,支持浅色和深色两种风格选择。
页面背景
基于当前应用选择的主题色和风格,可选择主题深色、浅色的主题色+ 固定的白灰黑三色。
同时提供了6种图形,选择一个图形作为背景图。
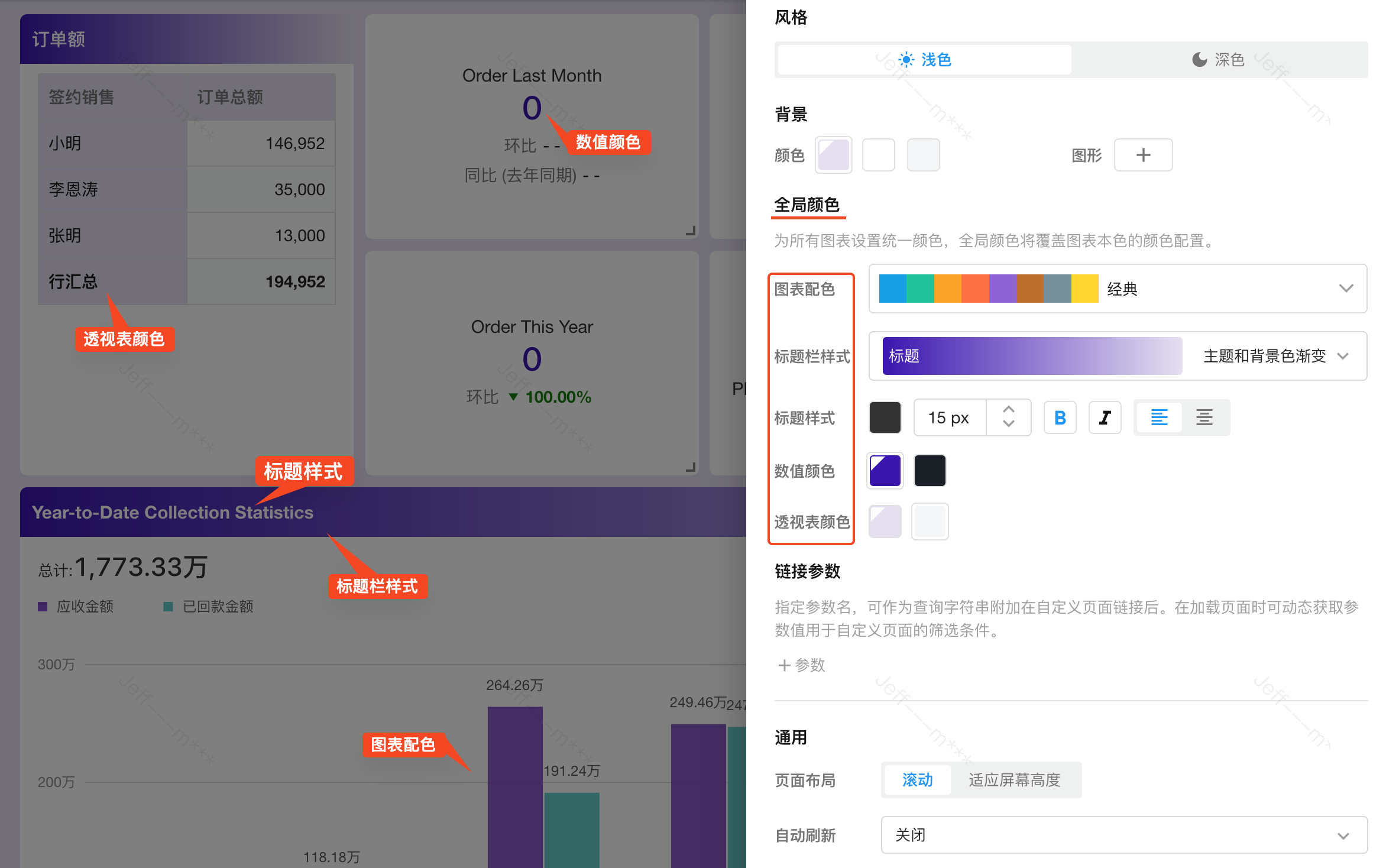
全局颜色
在页面中,可以统一设置页面中全局颜色,全局颜色将覆盖图表本色的颜色配置。设置全局色后,统计图表自动调整为对应颜色,可以继续在图表设置中单独选择颜色。

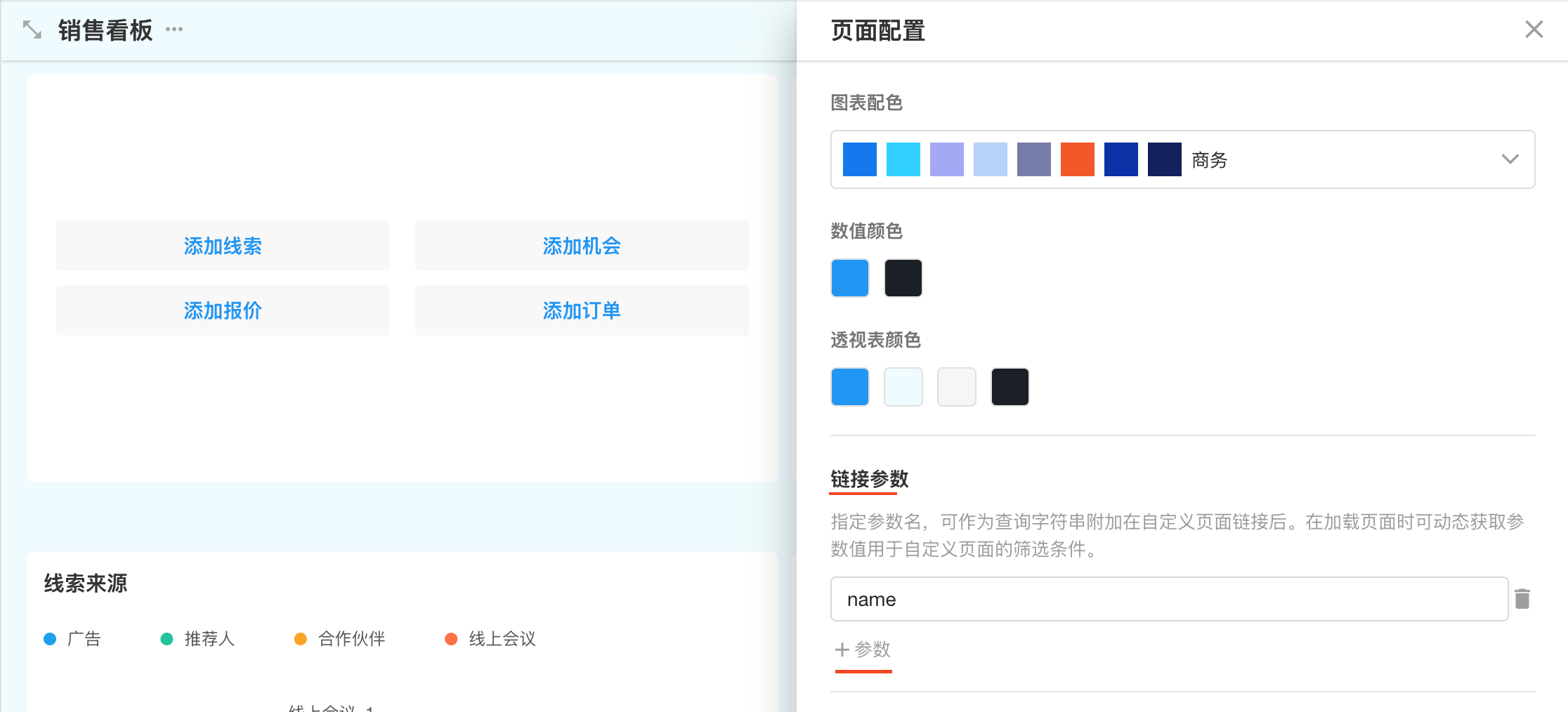
链接参数
定义一个参数名,可作为查询字符串附加在自定义页面链接后。在加载页面时可动态获取参数值用于自定义页面中的筛选器和统计图表中的筛选条件。
1.定义一个参数,如参数名称为name。

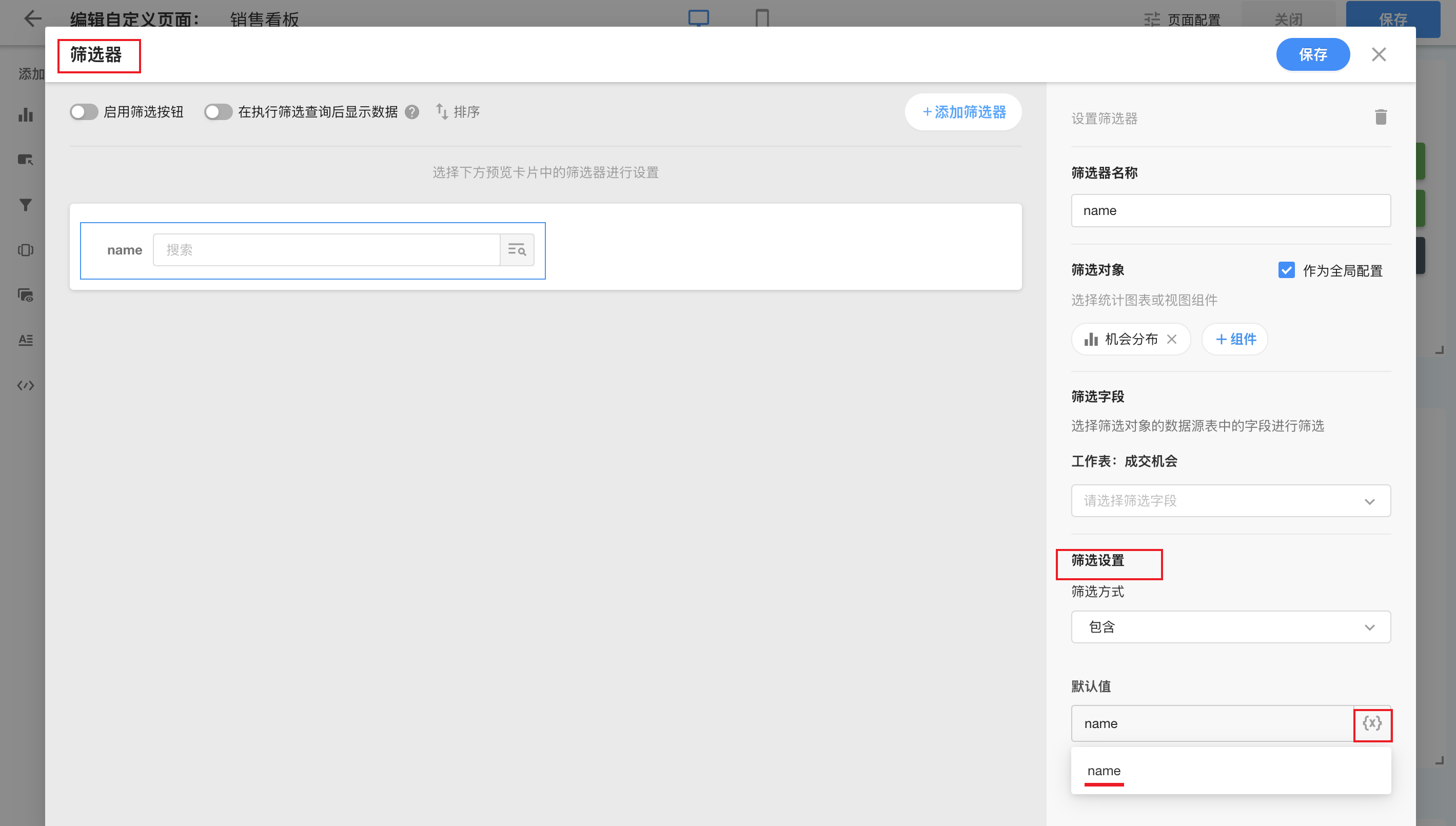
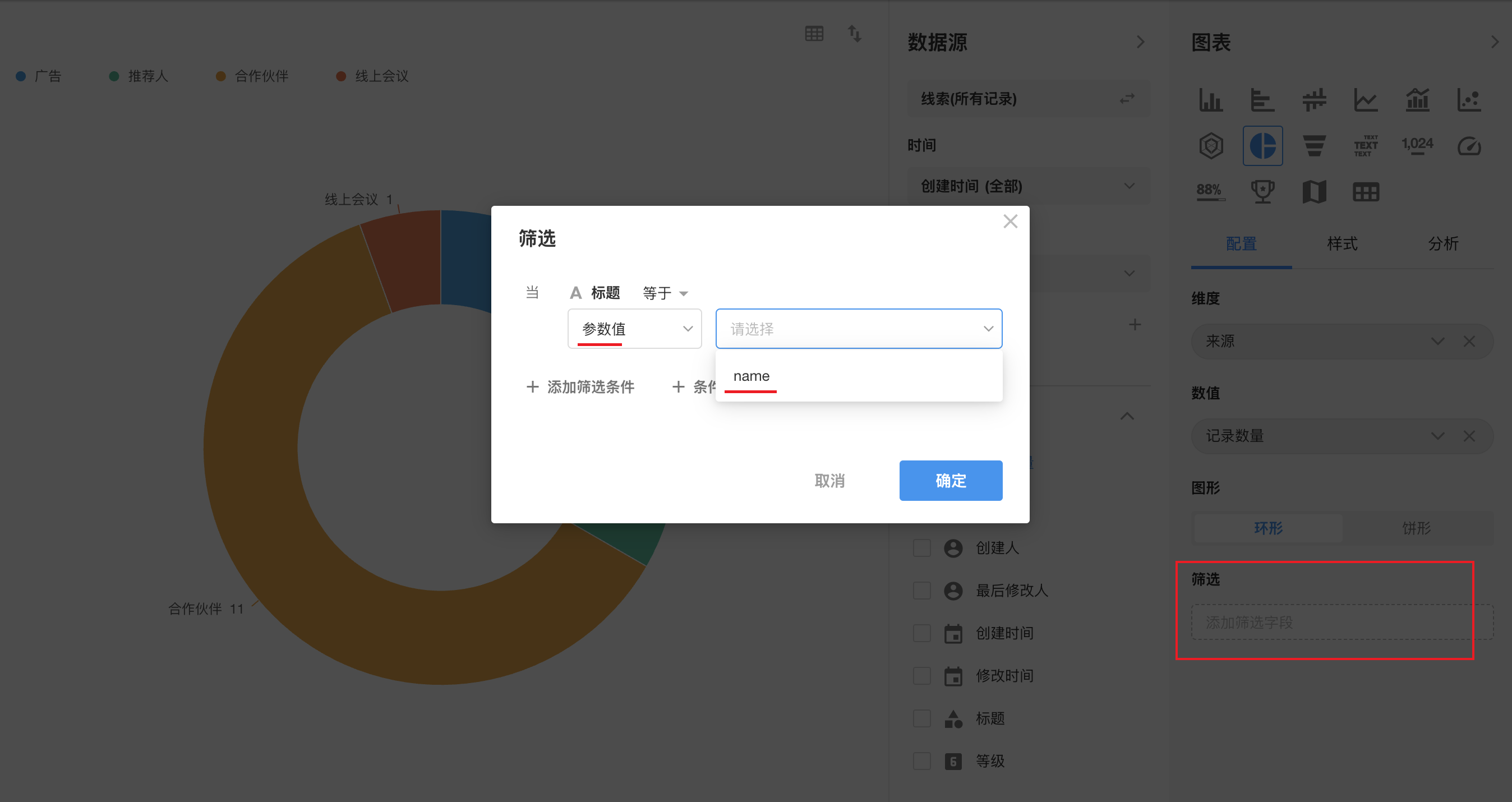
2.在自定义页面的统计图和筛选器的筛选中,筛选条件选择链接参数name
筛选器的筛选:

统计图的筛选:

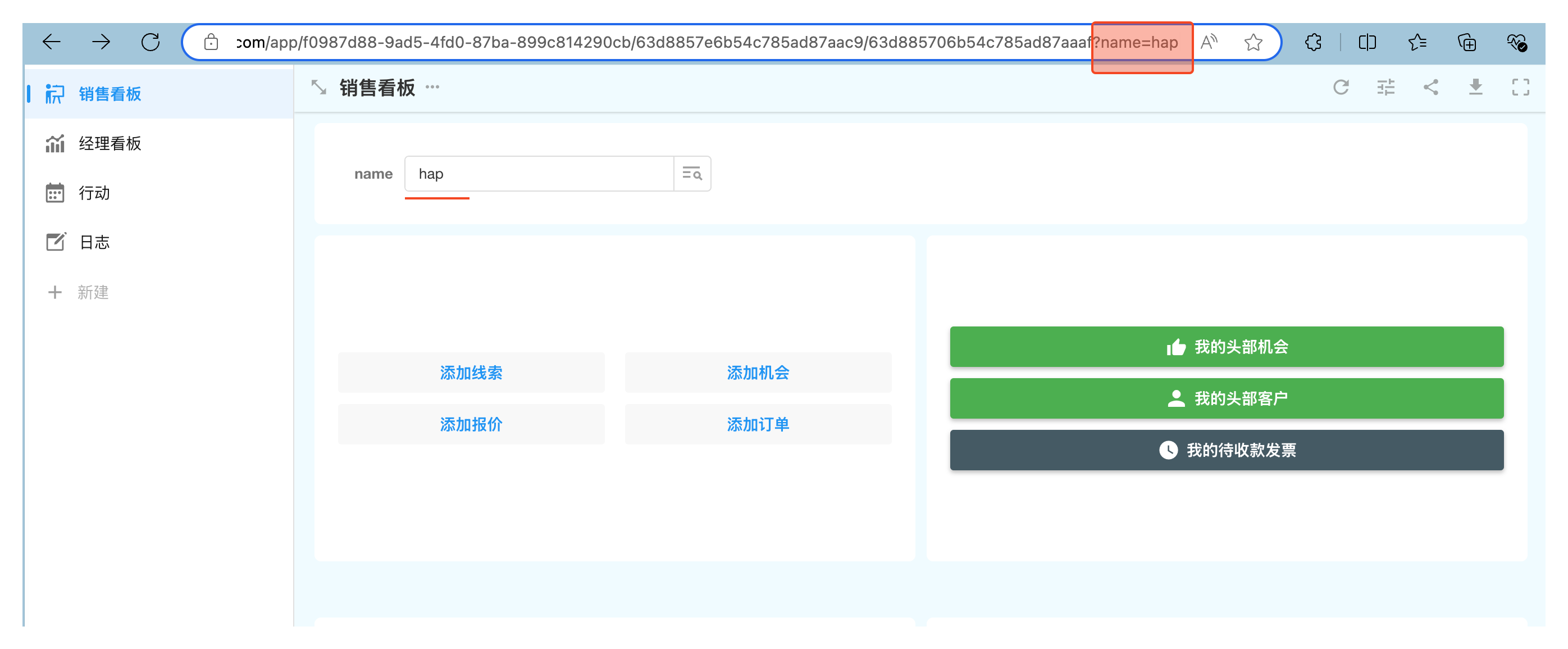
3.在访问自定义页面时,URL中需传递参数name的值
页面中的筛选器或统计图表将默认按参数筛选。

页面布局
一个页面中可能有多个组件,这里可以设置组件的布局
-
滚动
保留设置的大小,页面高度不够,可以向下滚动看更多组件内容
-
适应屏幕高度
一屏显示所有组件内容,这种情况有些组件可能会被压缩显示。
页面自动刷新
页面中统计图表或嵌入的视图,可能需要显示实时数据,可以设置页面自动刷�新的间隔时长,最小间隔30秒自动刷新,最长5分钟。
联动筛选
页面中相同数据源的图表之间支持联动,详情参考
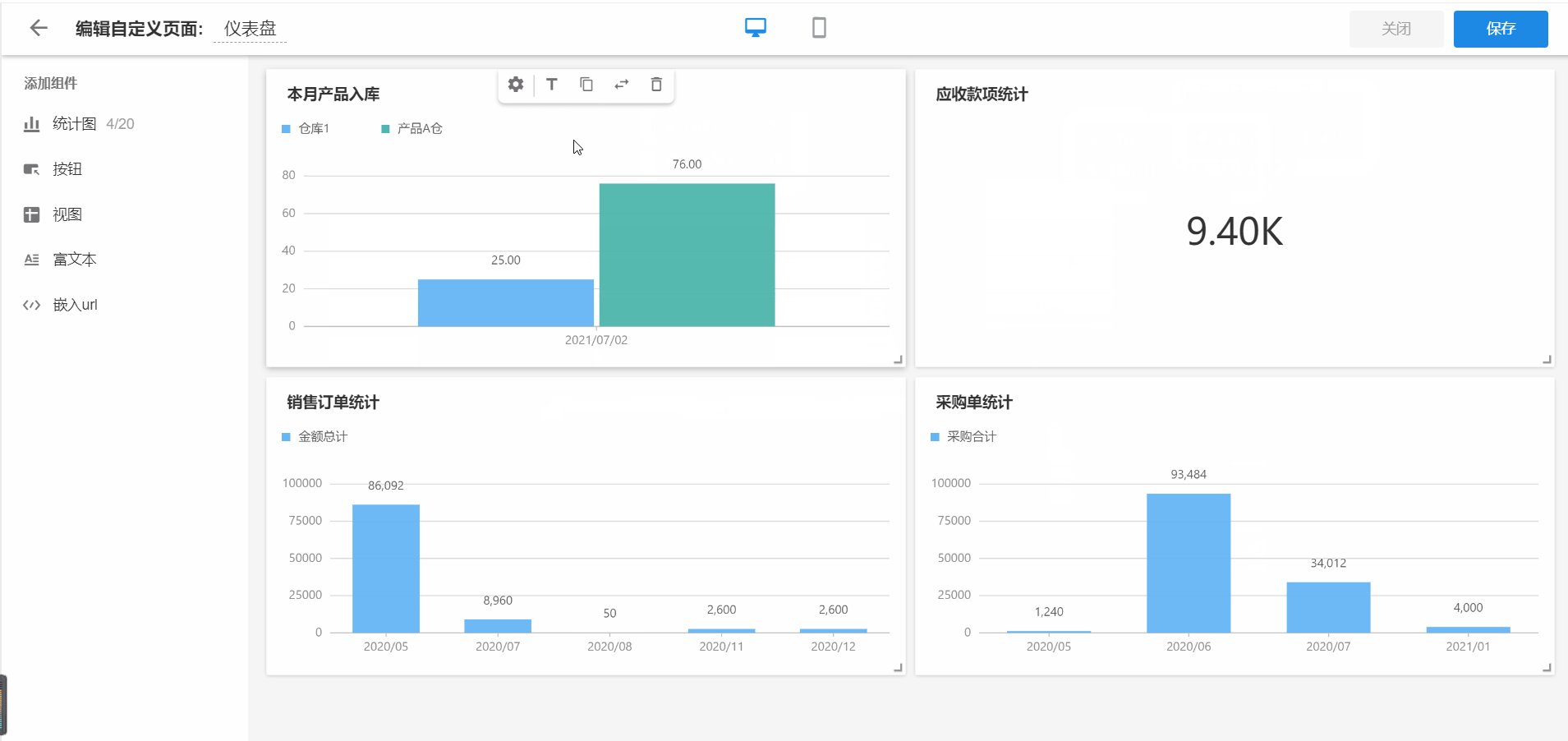
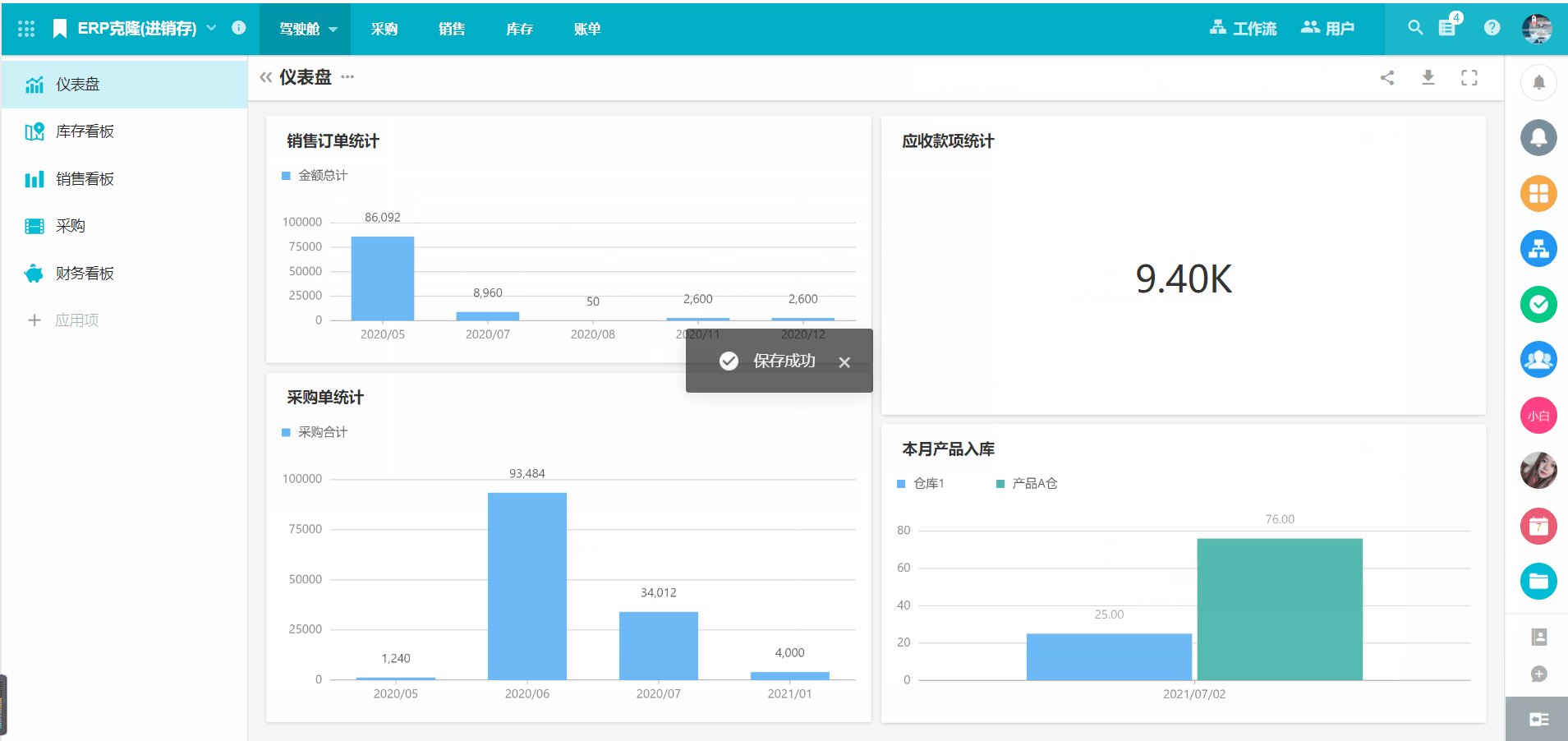
4、修改组件设置
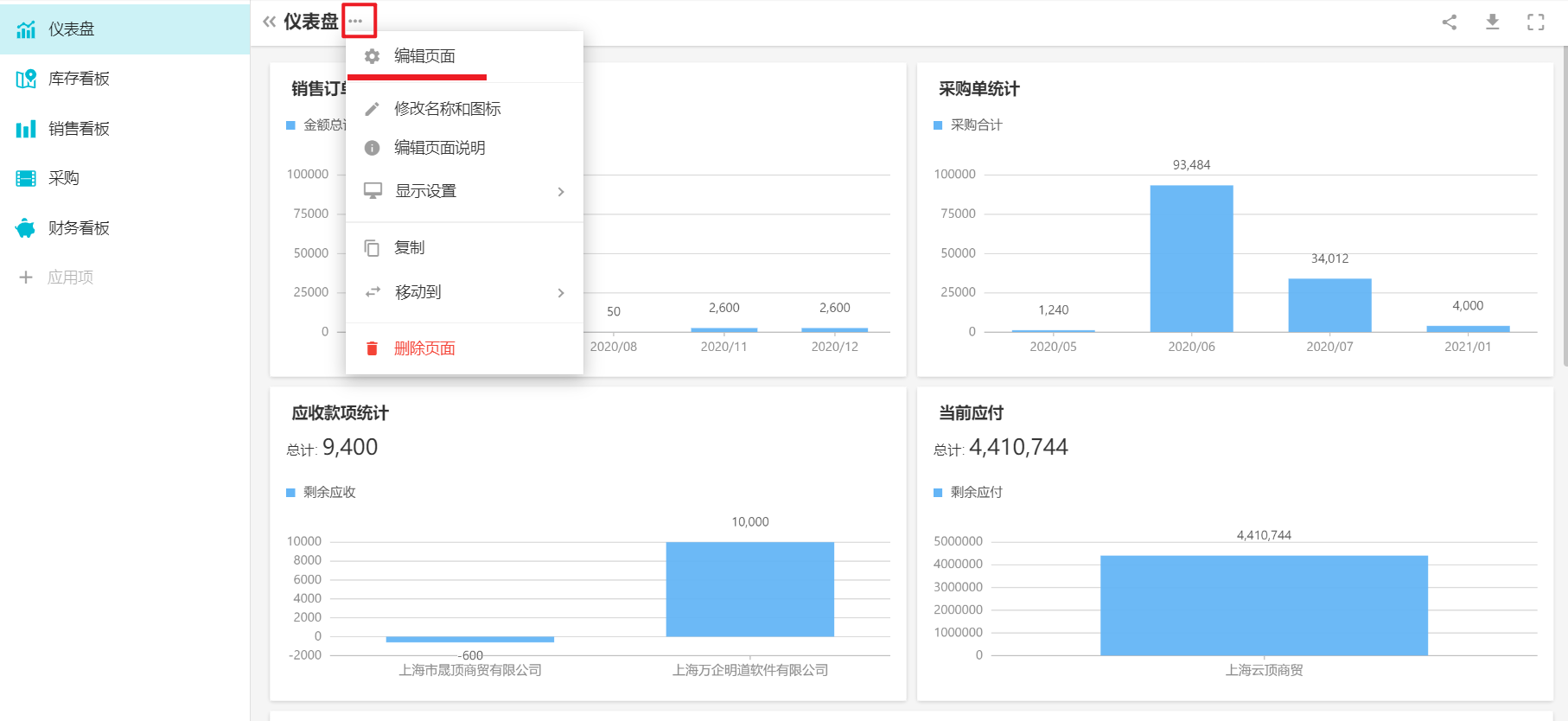
管理员进入自定义页面的中可以修改各个组件的配置

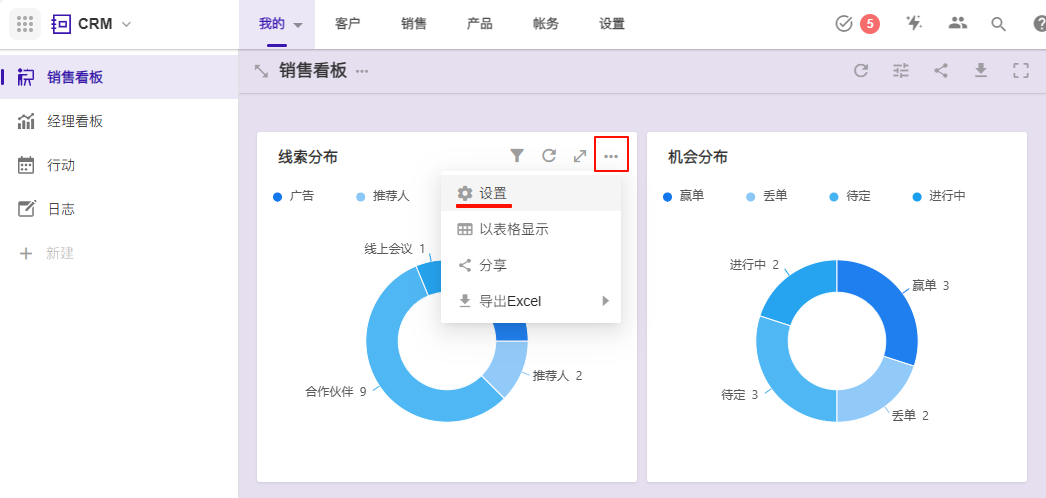
也可以在页面显示区直接进入统计图的设置页面

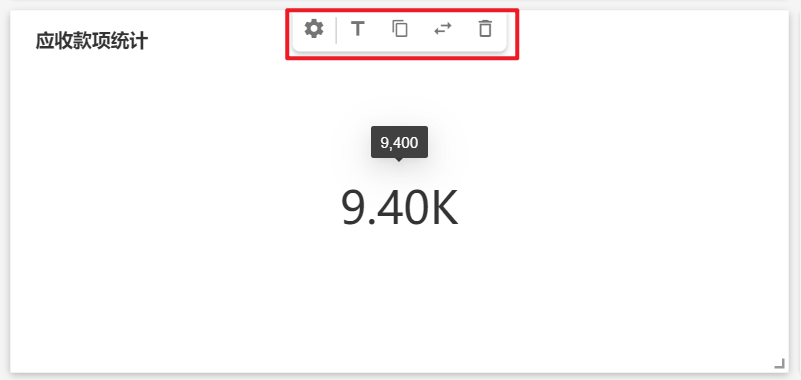
单个组件的常用操作
进入编辑页面后,鼠标放在目标组件即可看到操作按钮。

-
设置组件,即重新编辑组件配置
-
添加一个标题
-
复制此组件
-
将统计图移动到其它自定义页面下,可跨应用选择自己是管理员的应用移动统计图
-
删除此组件
-
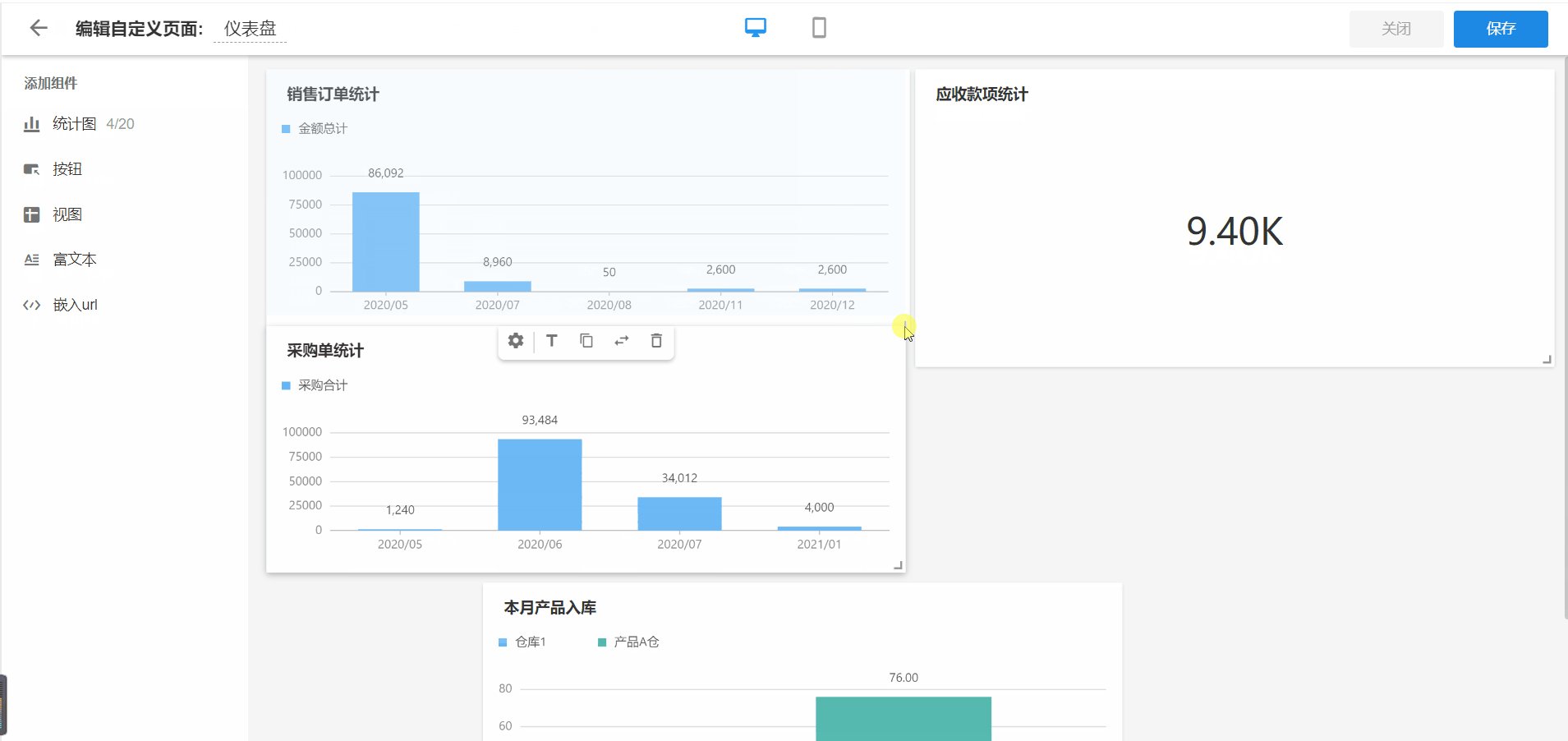
排序(鼠标点击组件顶部的空白区域,拖拽即可调整顺序)

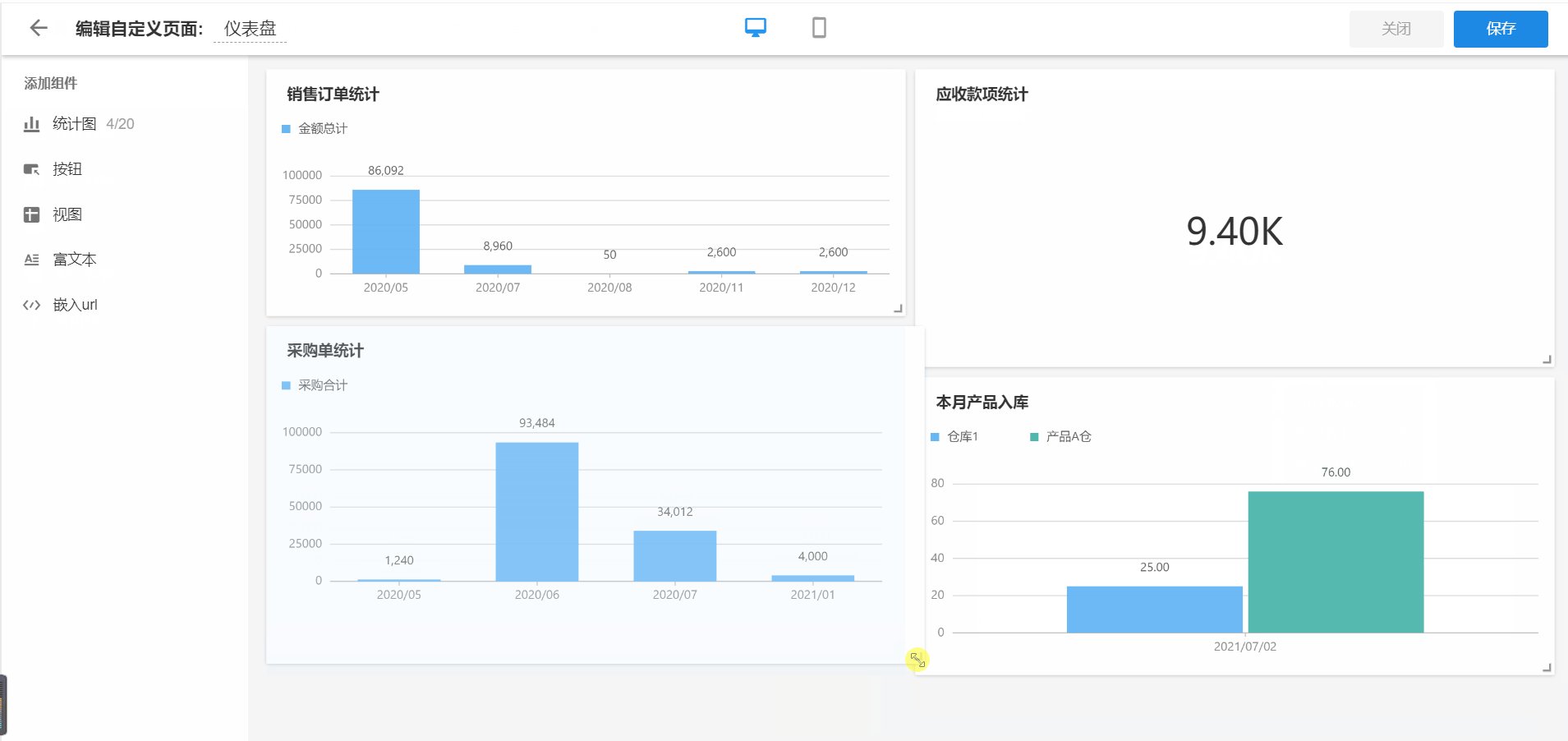
5、调整组件大小
点击拉伸组件右下角,即可放大或缩小。

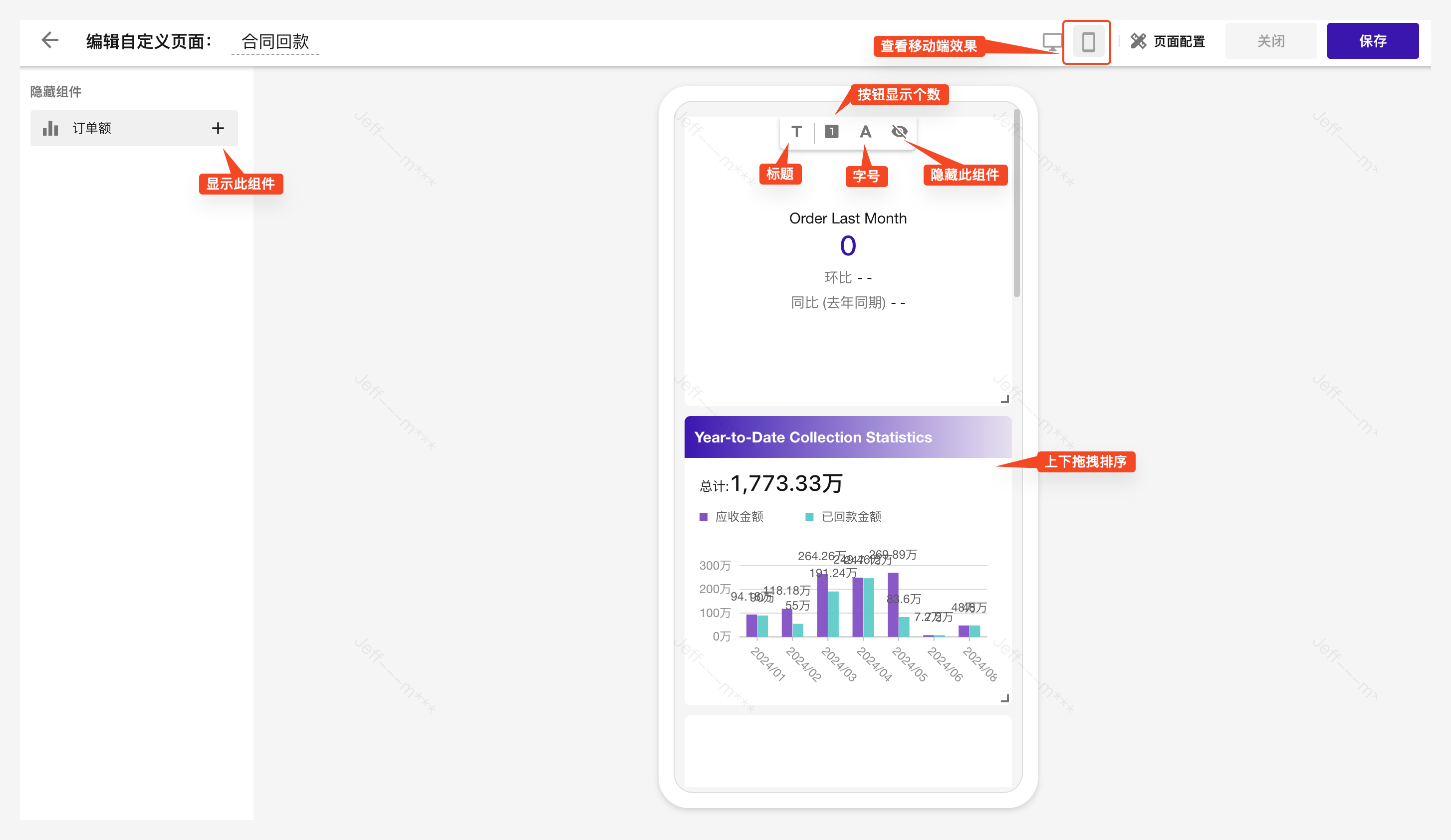
6、设置APP端组件的显示效果
由于PC端和APP页面大小不同,显示效果也会有差异,因此可以单独为APP设置显示效果。
在APP中不需要组件可以隐藏,也可以单独调整组件之间的顺序。

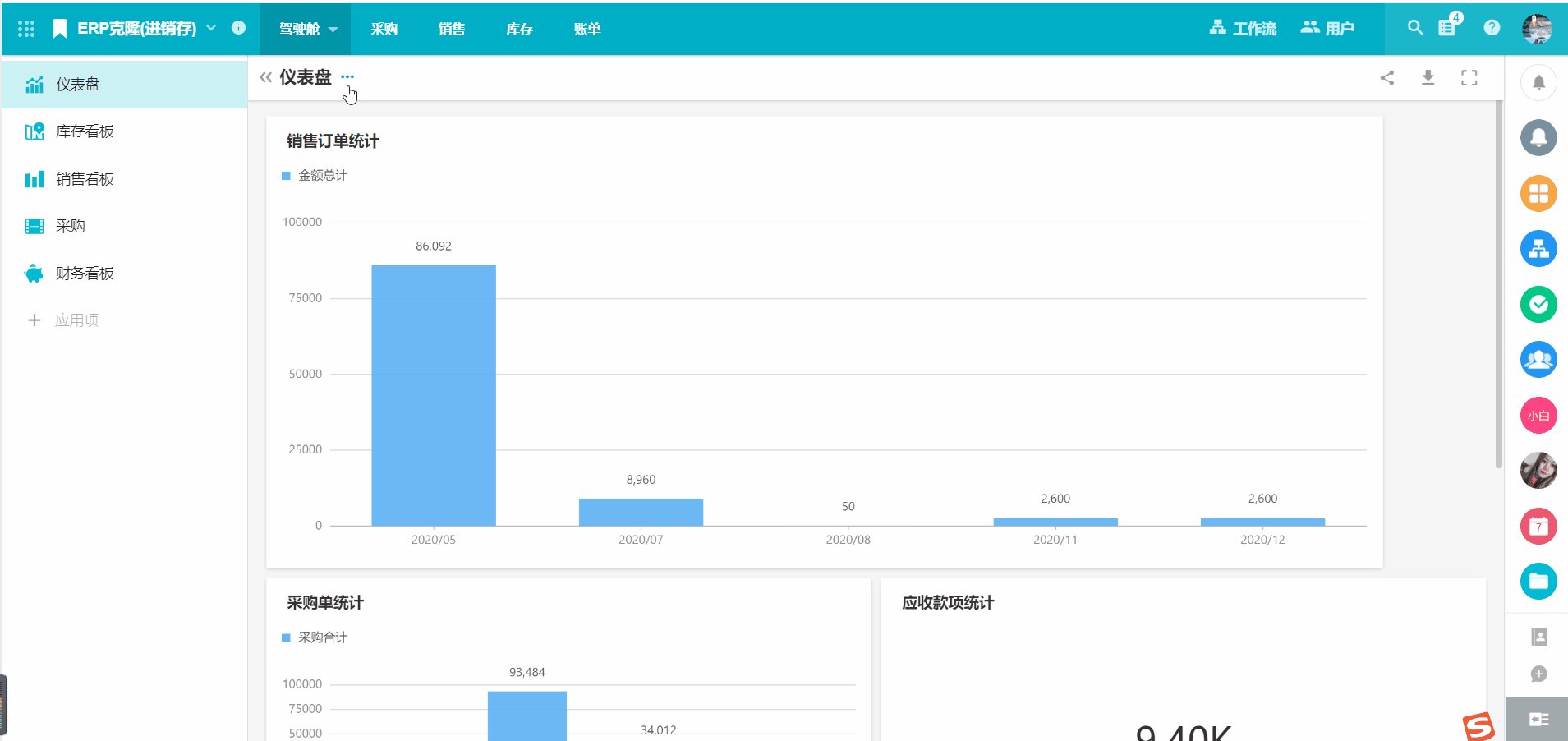
二、页面和统计图表操作
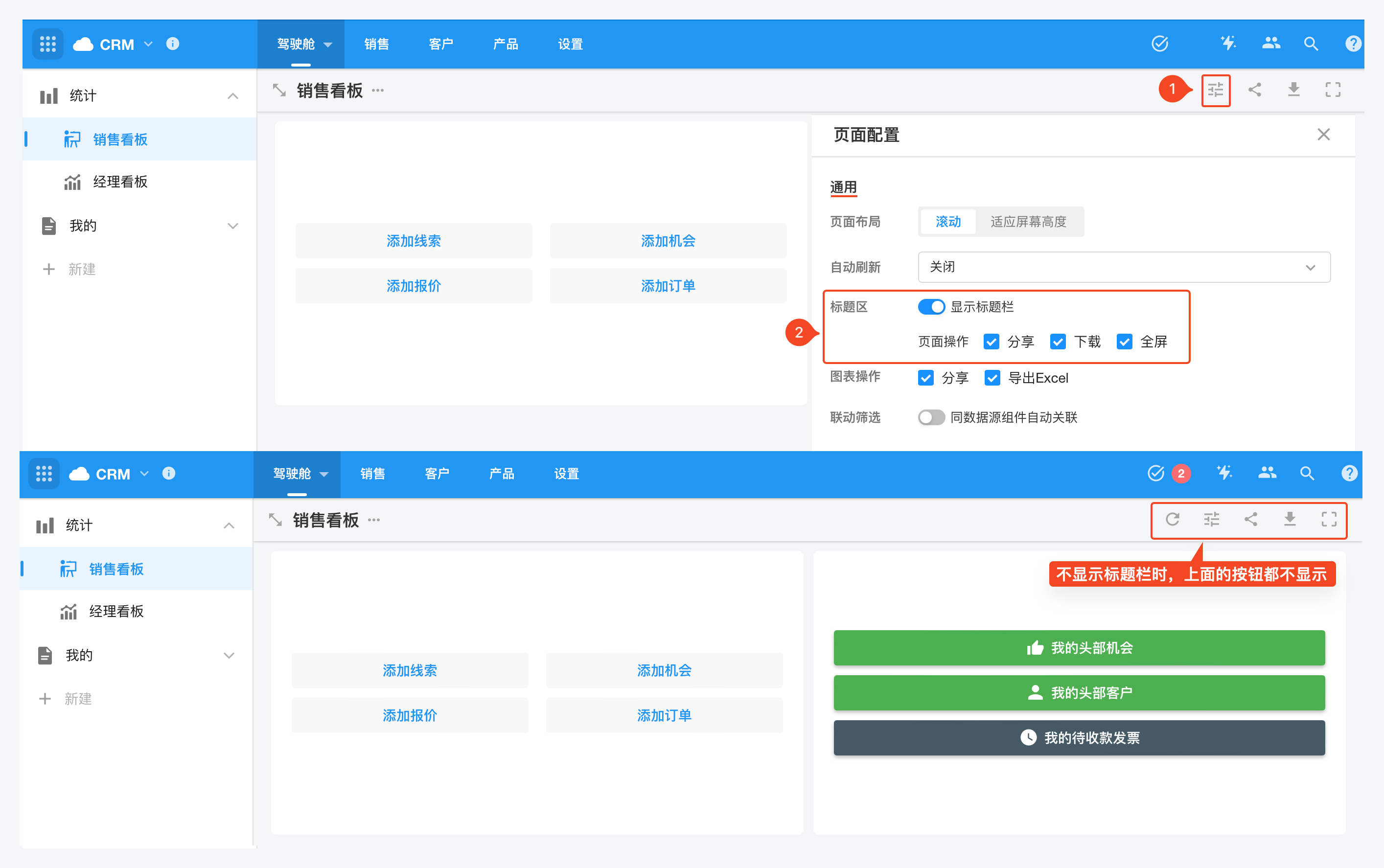
页面的分享、下载和全屏查看
自定义页面时支持全屏查看、对外分享、将页面保存为图片等功能,这些功能在页面配置中可以开启或关闭。操作路径:"页面配置"-"标题区"。
注意:不显示分享按钮表示分享功能关闭,已经发出的链接也将失效。

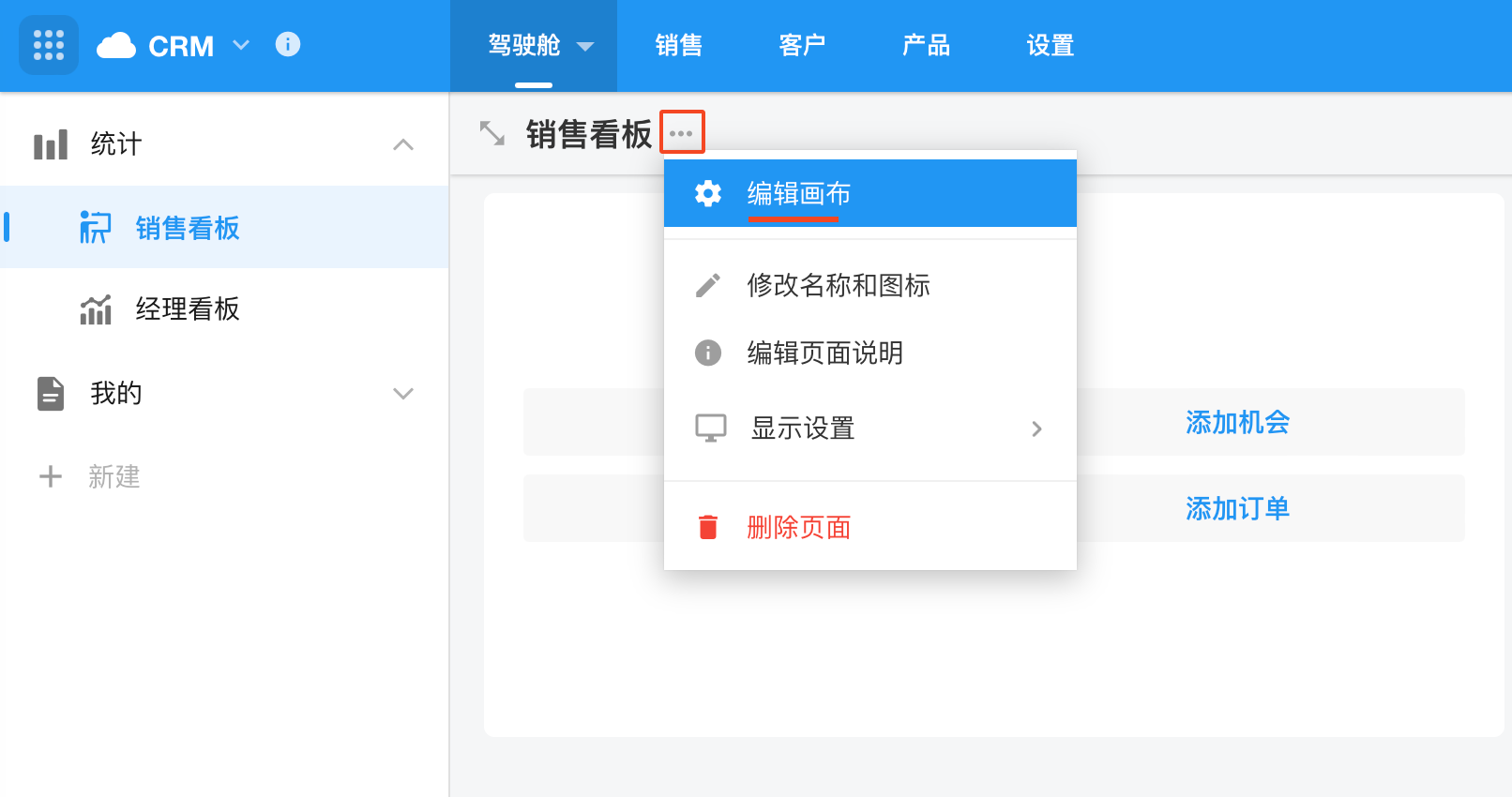
当标题栏不显示时,页面配置功能可以通过"编辑画布" -“页面配置”进入。

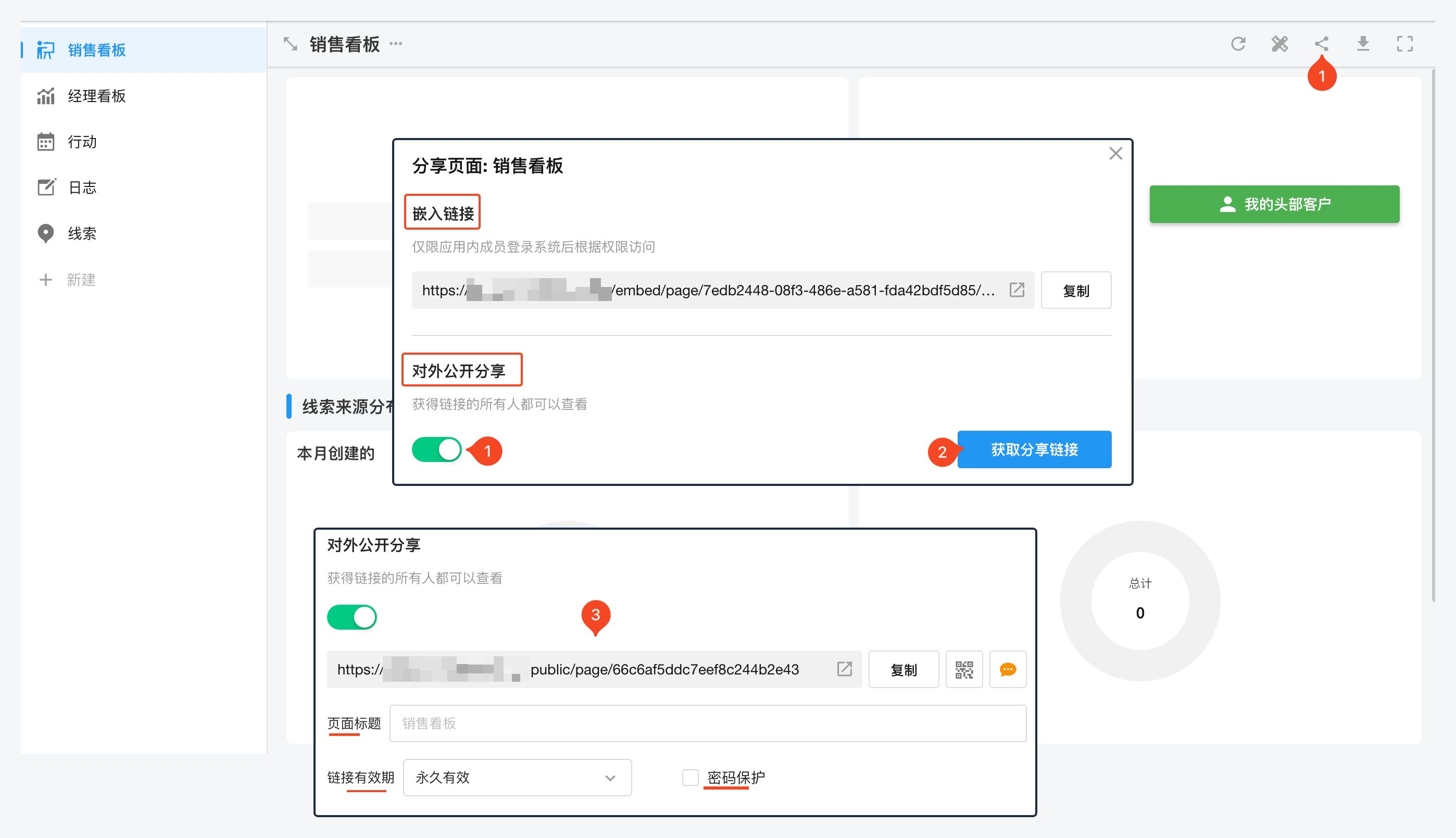
页面分享
可以将整个自定义页面分享出去,或嵌入到其他系统。

-
嵌入链接方式
通过链接嵌入到其他系统,只包含自定义页面中的组件,不包含平台的左右导航和顶部。这种方式需要用户登录并根据权限查看。
-
公开分享方式
将自定义页面内容对外公开,不用登录就能查看页面内容。分享时可以设置查看时的页面标题、查看有效期和密码。
只有应用管理员才能开启,开启后其他成员才能使用分享链接/二维码。每个页面分享状态默认为关闭。
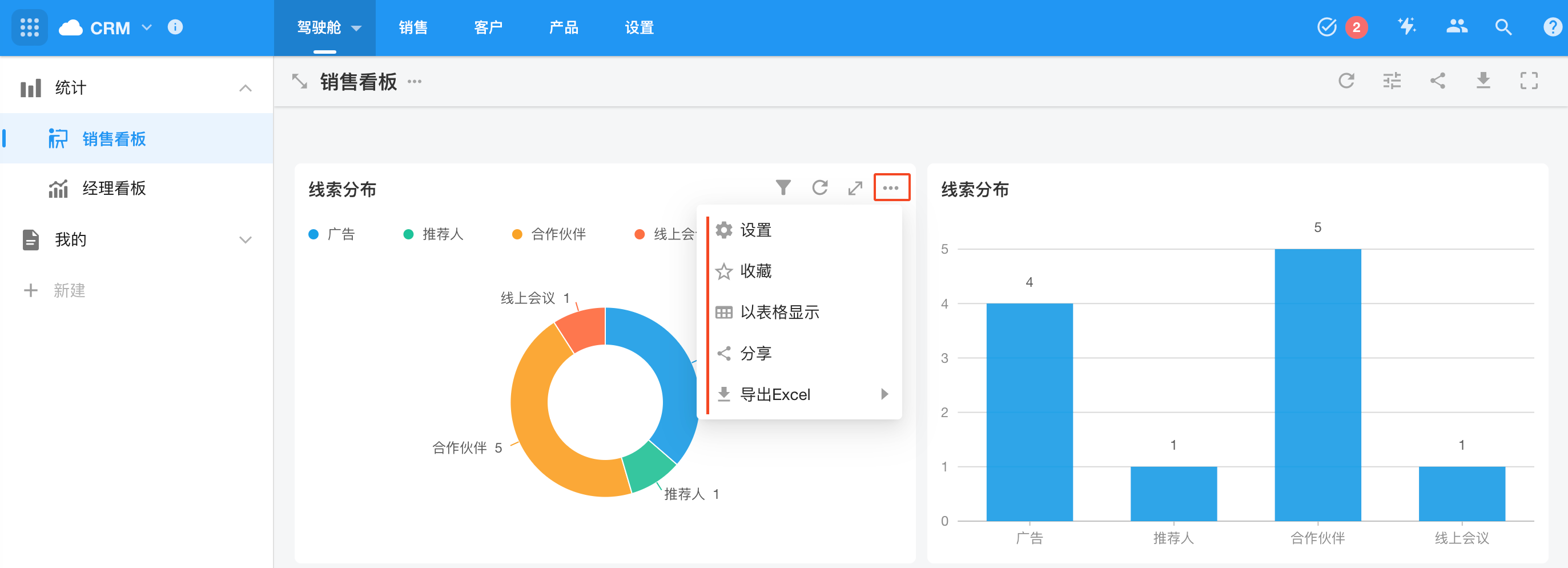
页面中的统计图操作
单个统计图可以进行放大、收藏、过滤、导出Excel、分享等操作。

其中统计图的分享和导出的功能可以关闭。操作路径:"页面配置"-"图表操作"。
