直條圖/橫條圖
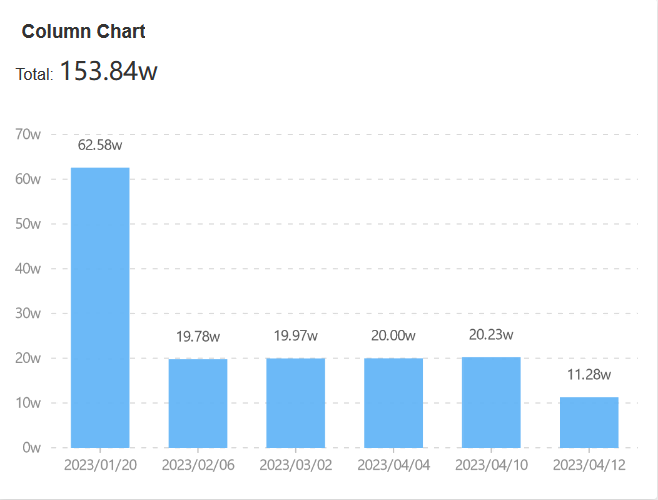
直條圖:用於顯示某類資料在特定時間內的變化或對多個資料進行比較。條形的高度顯示了資料的差異,使用者可以清楚地看到最大值和最小值。
橫條圖:它與直條圖具有相同的設定,只是長條的顯示方向不同。

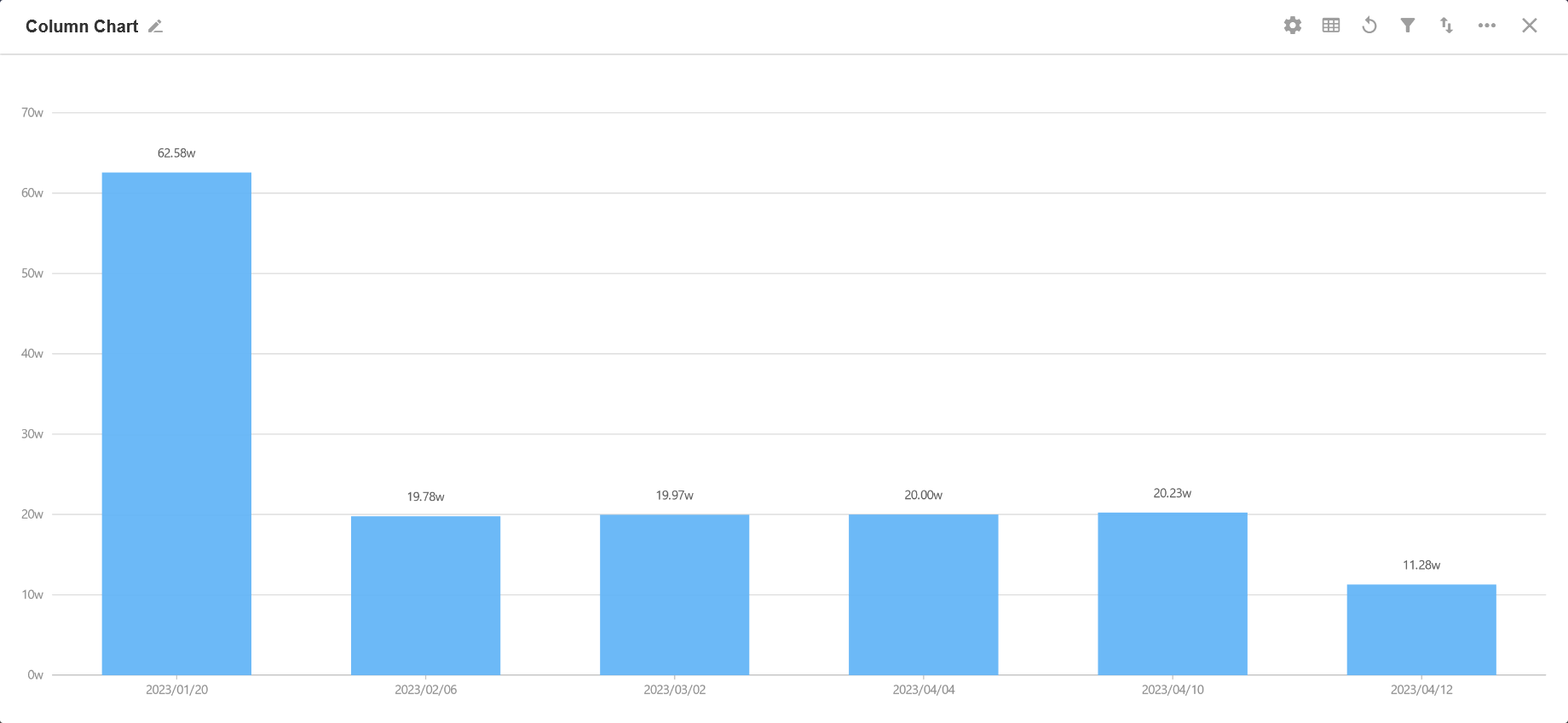
以下是如何建立直條圖的範例
一、範例:在訂單管理表中,建立今年每個月的銷售額
**資料範圍:今年簽訂的訂單
X 軸:選擇欄位[簽約日期]
時間粒度:按月,即每個月對應一個值(只有X軸選擇日期欄位時才需要粒度)
Y軸:每個月的銷售額
二、設定步驟
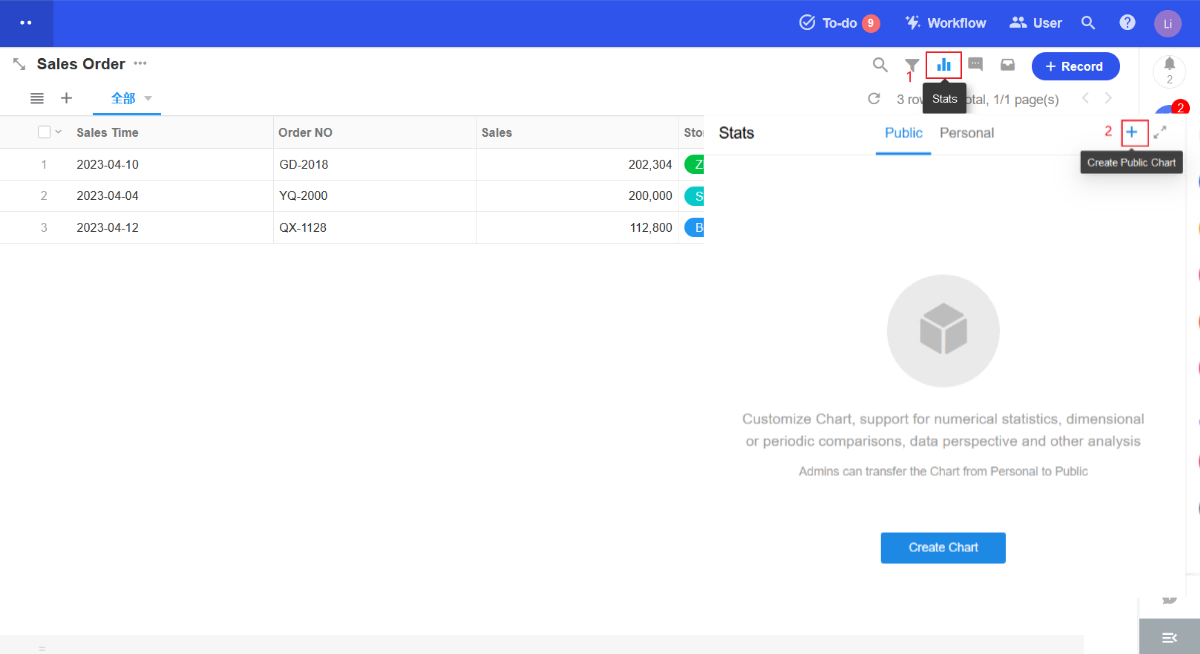
1. 建立新圖表
進入圖表設定頁面。

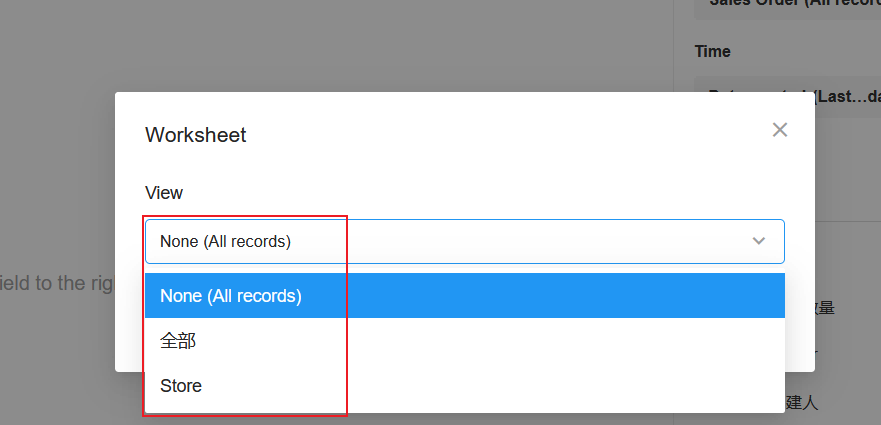
2. 設定資料來源
您可以選擇所有資料或視圖。

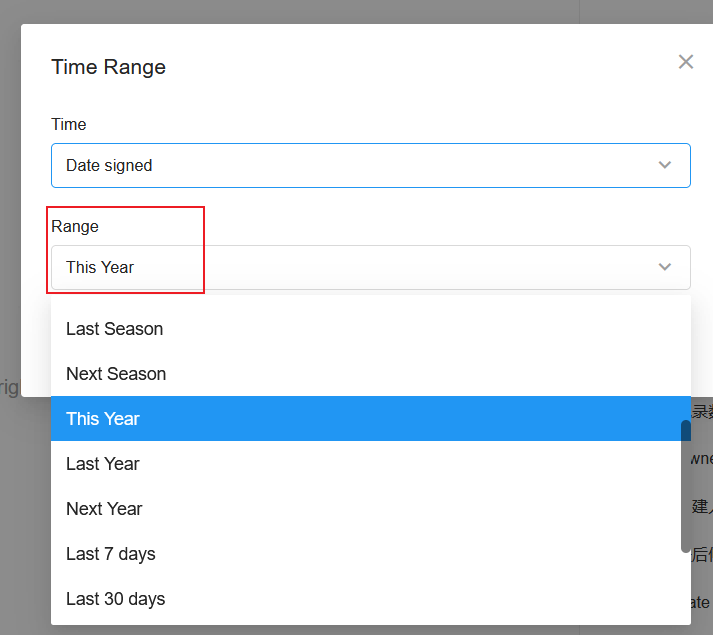
時間範圍:【簽約日期】(今年)
如果需要進一步篩選,可以新增篩選條件。

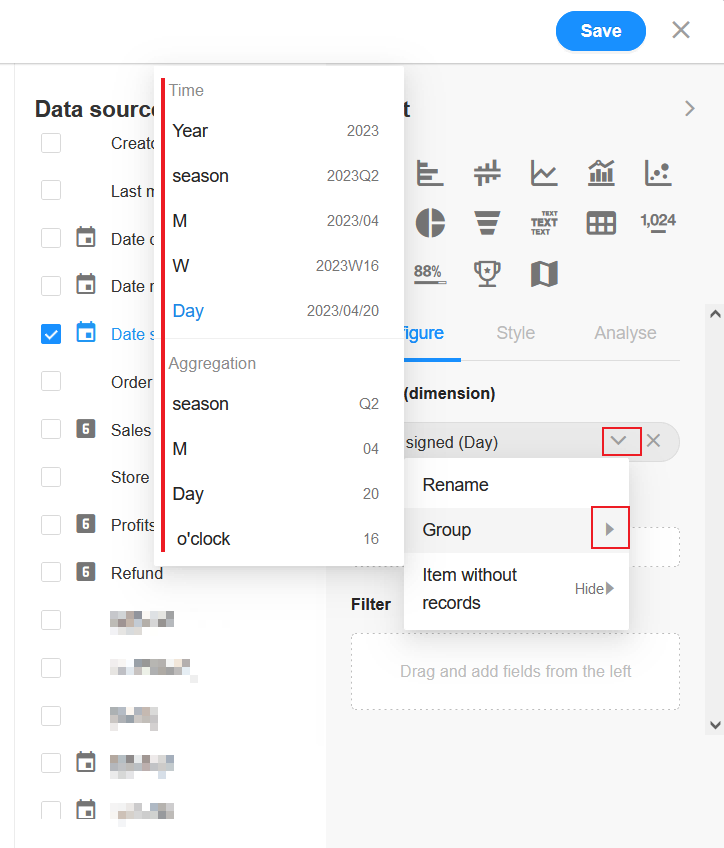
3. 設定X軸
選擇字段[簽約日期] ;時間粒度:月。

註:點選【重新命名】可編輯欄位名稱。
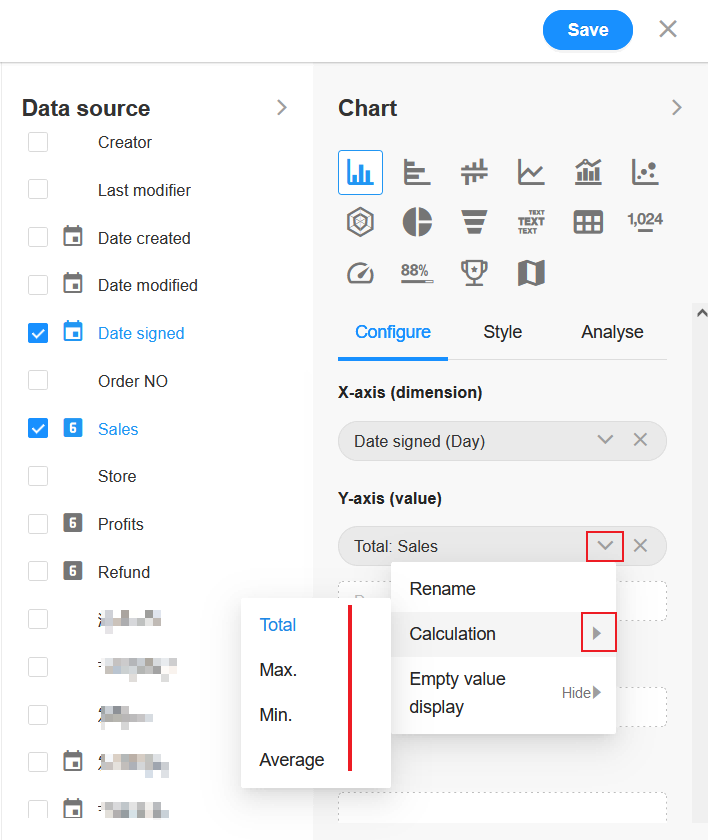
4. 設定Y軸
選擇[金額]欄位。

您可以選擇總和、最大值、最小值和平均值。
點選【儲存】完成設定。

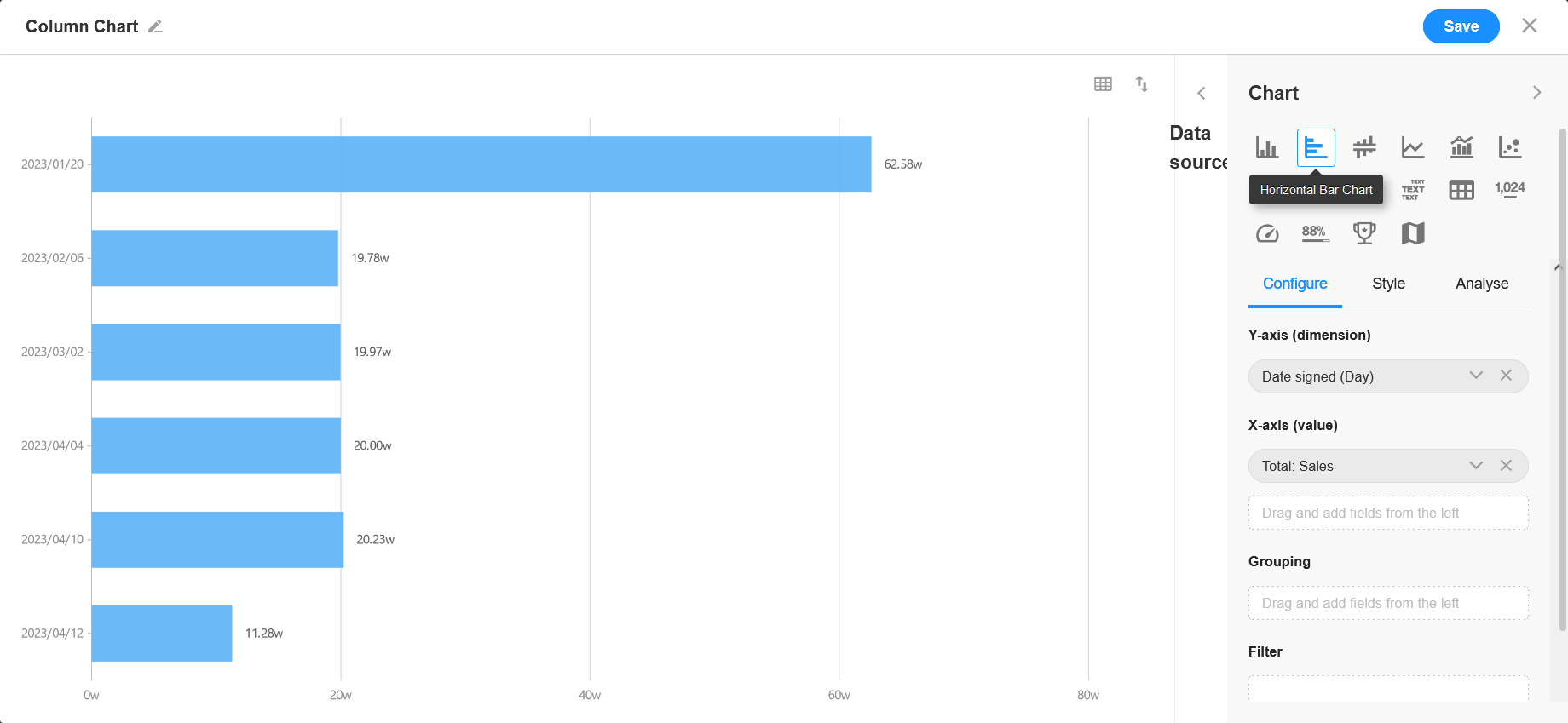
4.1 橫條圖
直條圖中直條圖是垂直顯示的,如果要水平顯示,可以選擇橫條圖。

4.2 更多風格設定

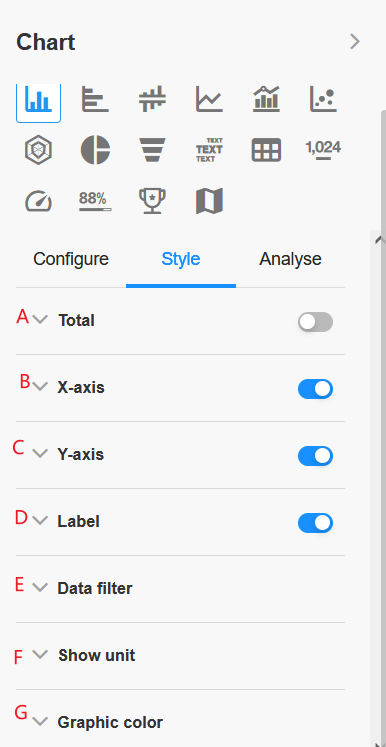
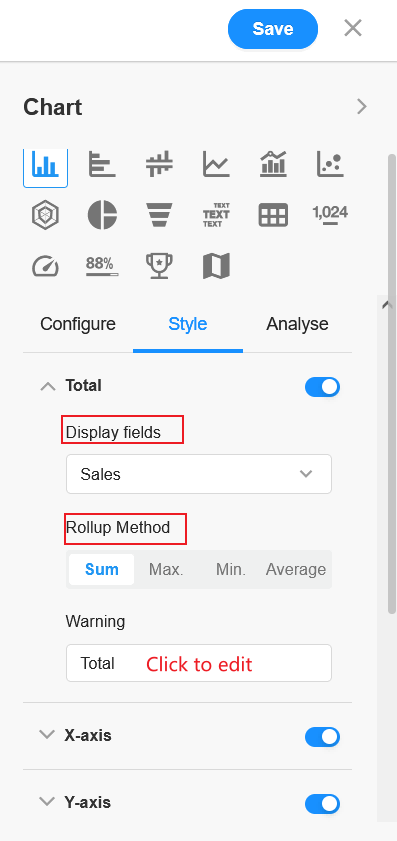
5. A:總計
預設情況下它是關閉的。
開啓後可以設定顯示總計的欄位、匯總的方式和名稱,名稱為匯總的方式, 如:匯總方式為求和, 則名稱顯示為求和, 可進行自定義修改。

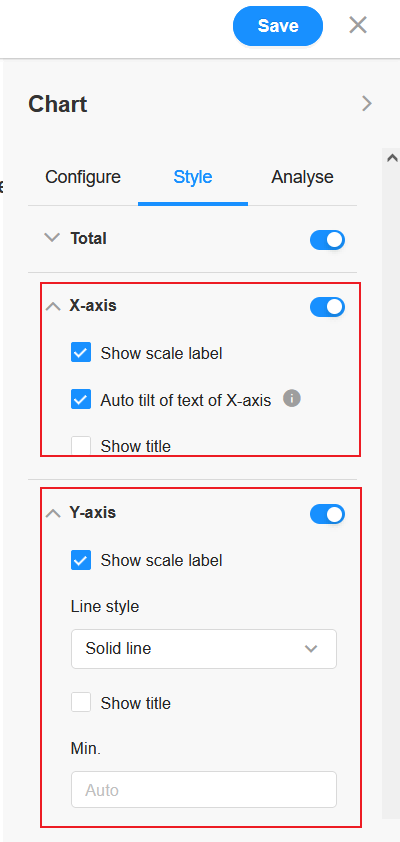
6. B/C:X軸/Y軸

X軸:預設標題為欄位名,可點選編輯。
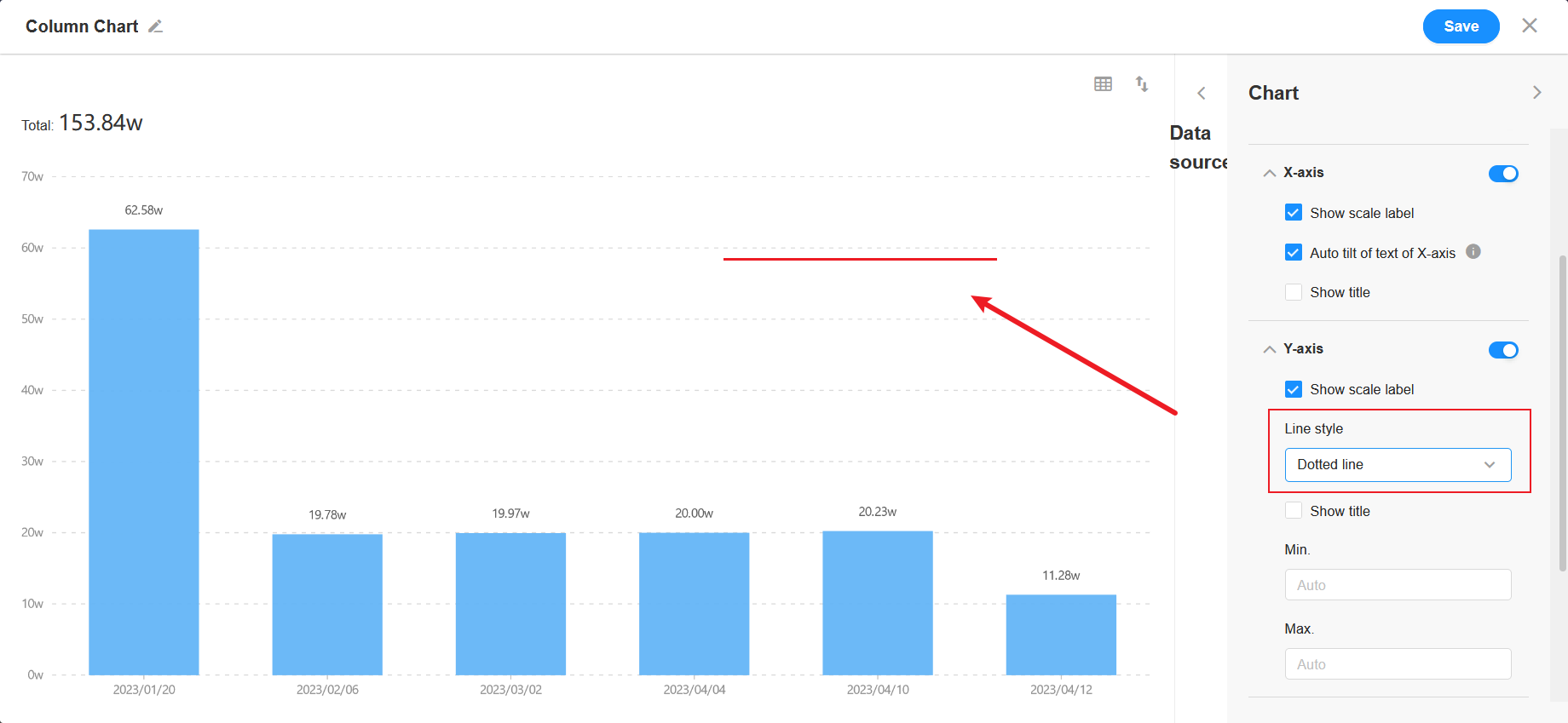
Y軸:可以設定線型,虛線或實線。

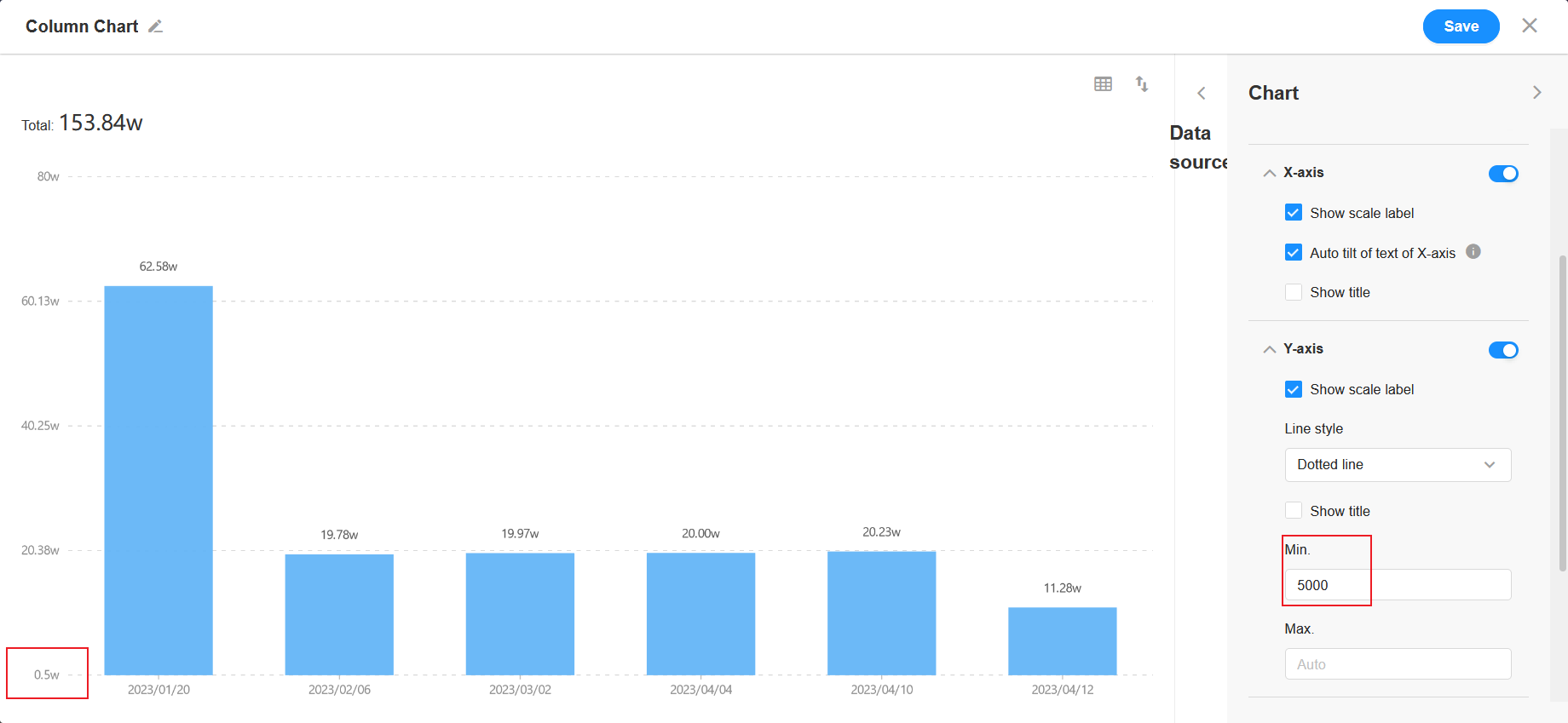
對於最小值和最大值,預設會自動顯示。輸入值後,圖表將顯示輸入範圍內的值,並且比例將會變更。如下圖,這裡設定了一個最小值。

7. D:標籤
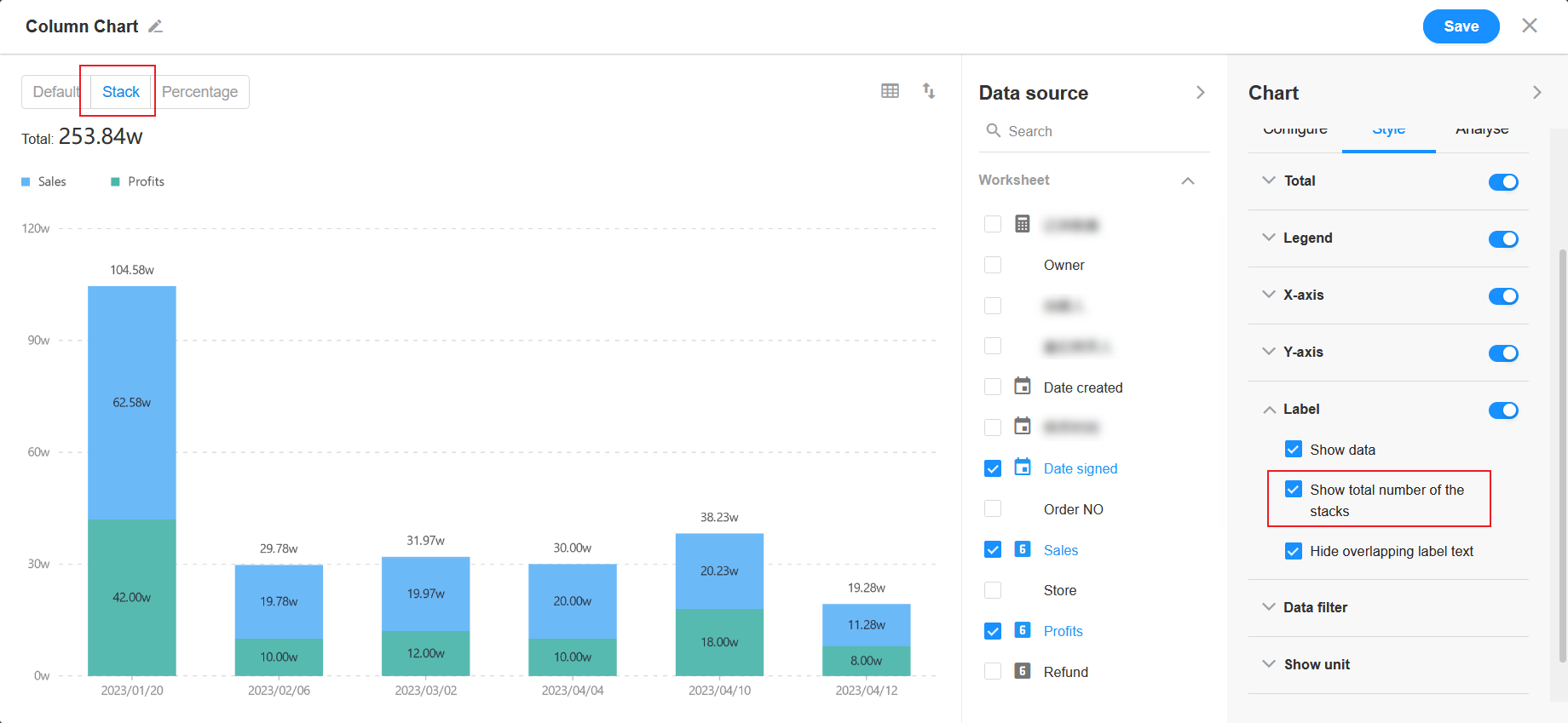
當直條圖設定為堆疊時,可以設定【顯示堆疊總數】。

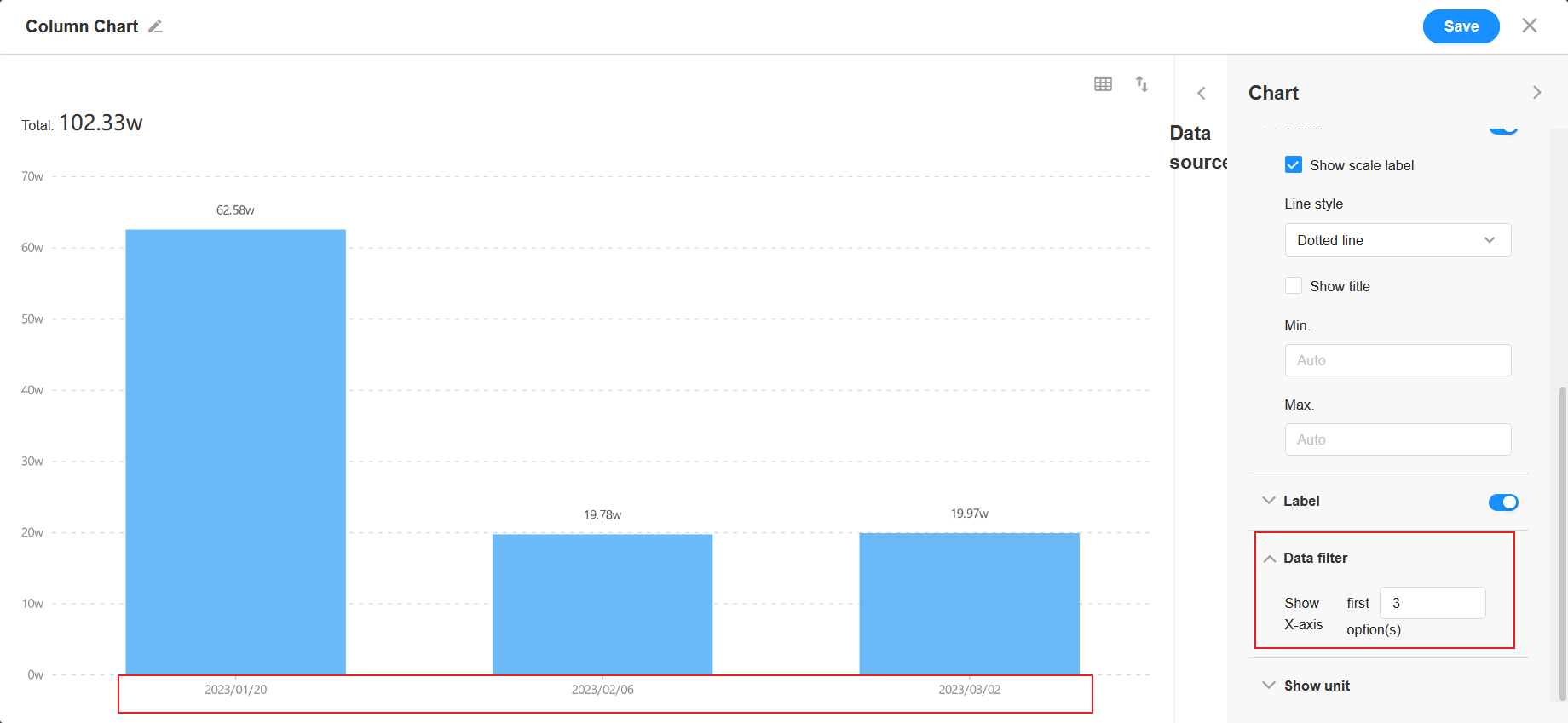
8. E:資料篩選器
您可以根據需要設定顯示前XX筆資料。

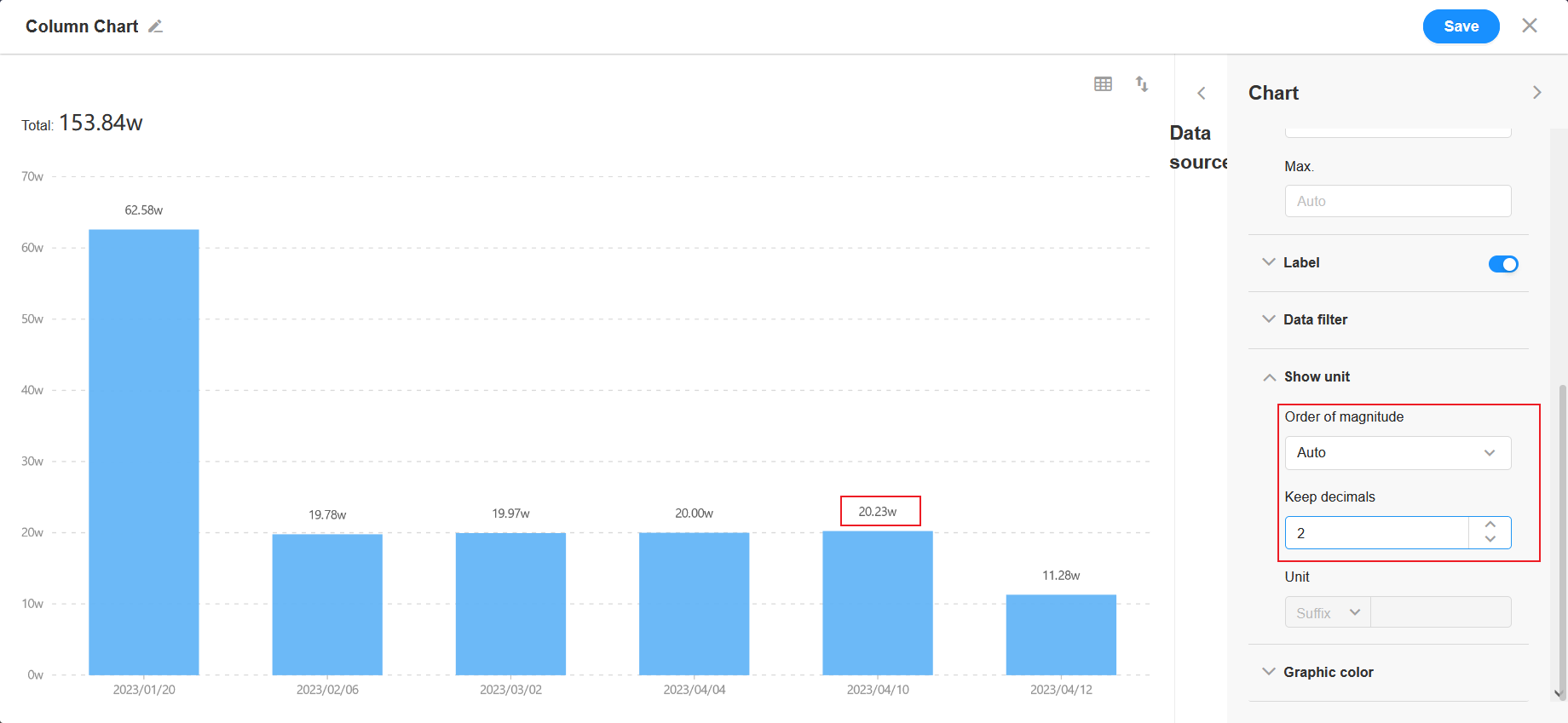
9. F:顯示單位
您可以設定單位後綴和小數位數。

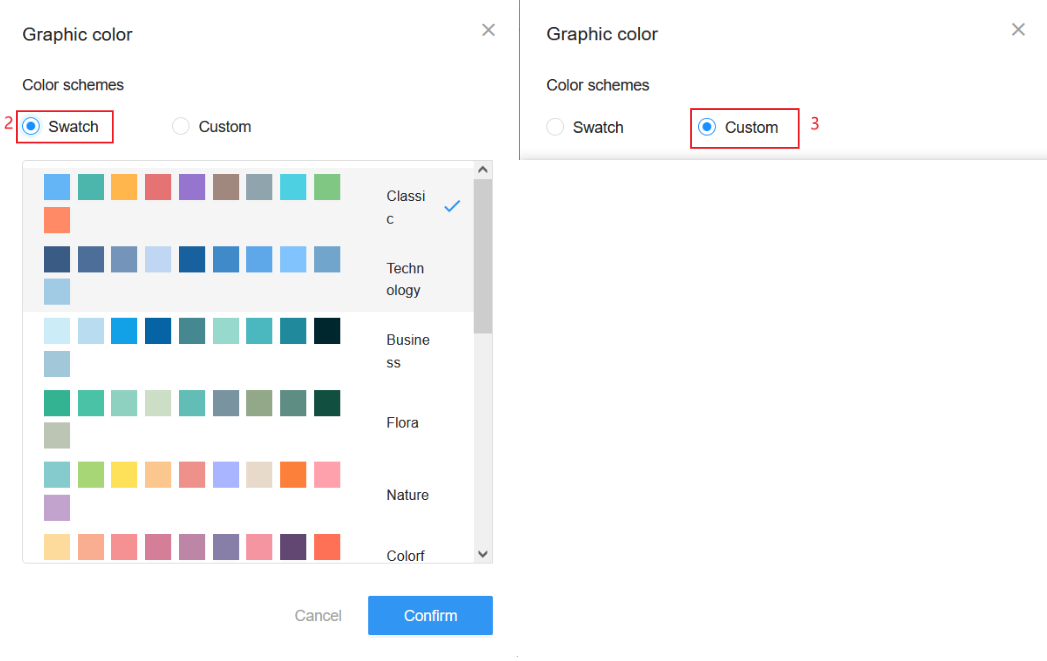
10. G:圖形顏色
我們預設提供12組色樣,預設選擇第一組。您可以按一下以切換樣本,或自訂顏色。
-
如果設定X軸時選擇選項欄位:如果設定表單時選項已經設定了顏色,則圖表的預設顏色為選項欄位中設定的顏色。 (圖1)
如果選擇欄位沒有設定顏色,則圖表的顏色預設為第一組色樣,以後也可以自訂顏色。
-
當直條圖為單一指標、單一維度時,可以設定維度的顏色(預設為經典顏色,可以點選【自訂】修改維度中各項的顏色)。

文檔問題反饋
文檔中是否有錯字、內容過期、難以理解等問題? 點此給我們反饋吧