Custom Functions
For personalized data processing needs, users can leverage custom functions.

-
Supported language: JavaScript.
-
Functions can only return a single value.
-
Use the return statement to output the function result.
-
Custom functions employ asynchronous updates and run in independent threads without blocking the UI.
-
Functions that do not return a result within 1 second will be automatically terminated.
-
Custom functions can be used when setting default field values, not available in workflow Operation nodes (use Code Block nodes instead).
Example
Here’s a simple example demonstrating how to receive field values and output results in a function.
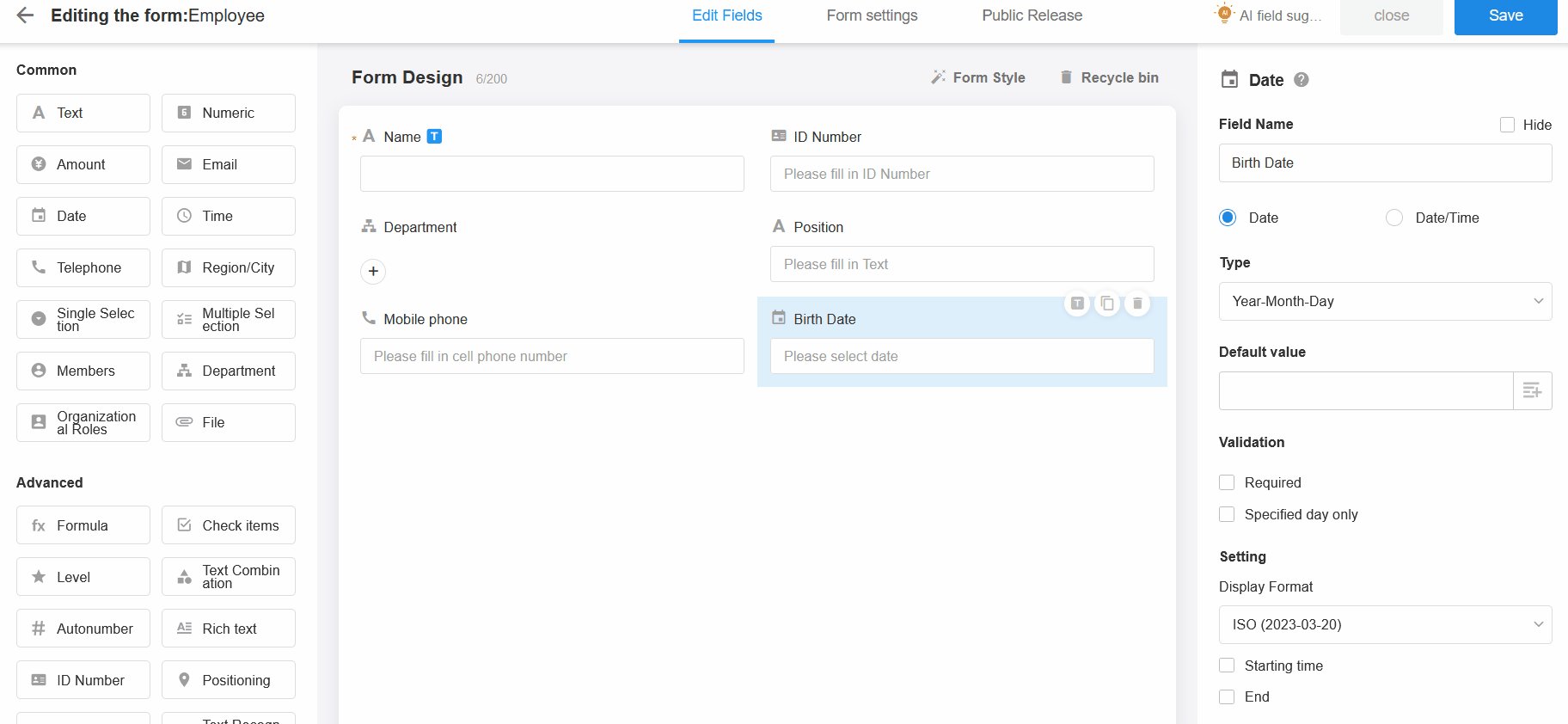
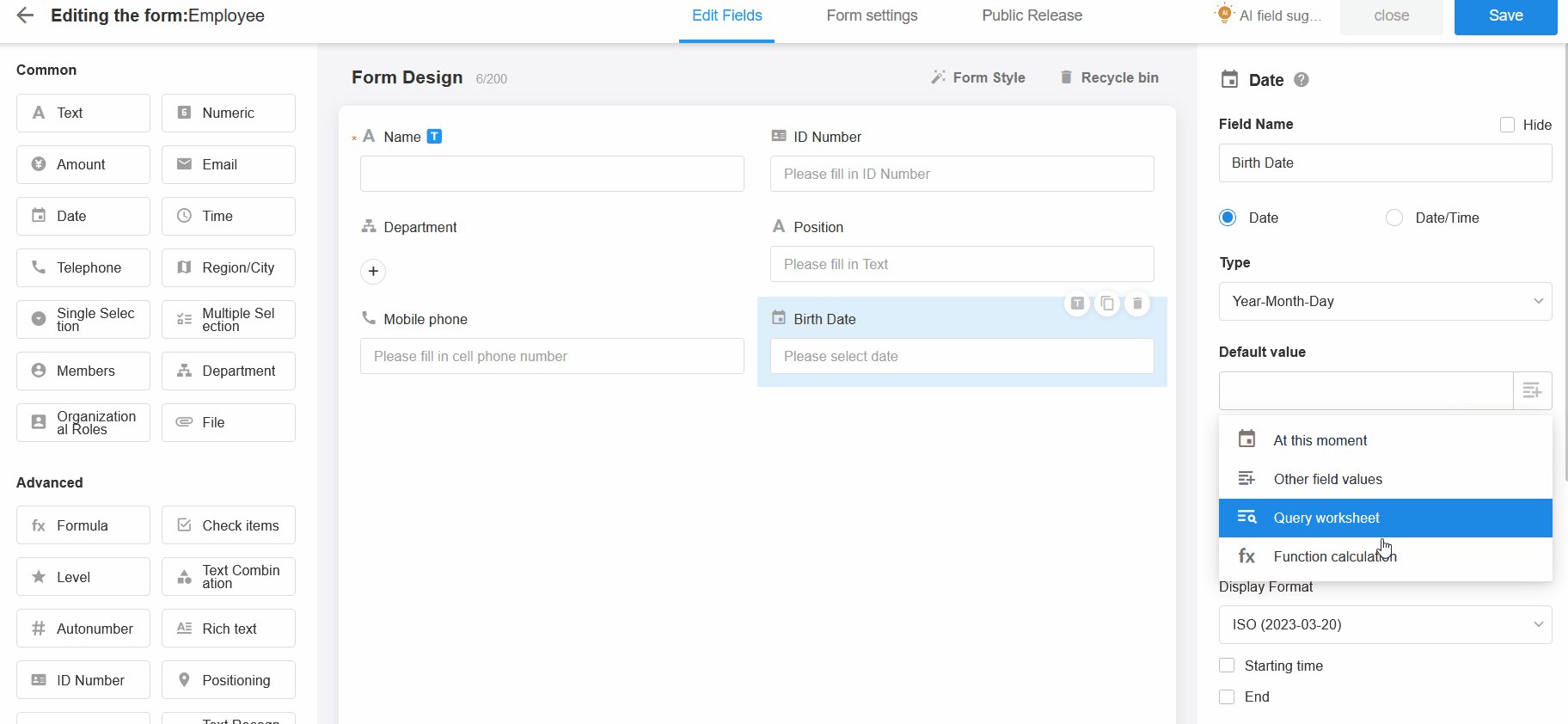
1. Accessing Custom Functions
- Navigate to setting the default value for the "Birth Date" field.
- Select "Function Calculation".
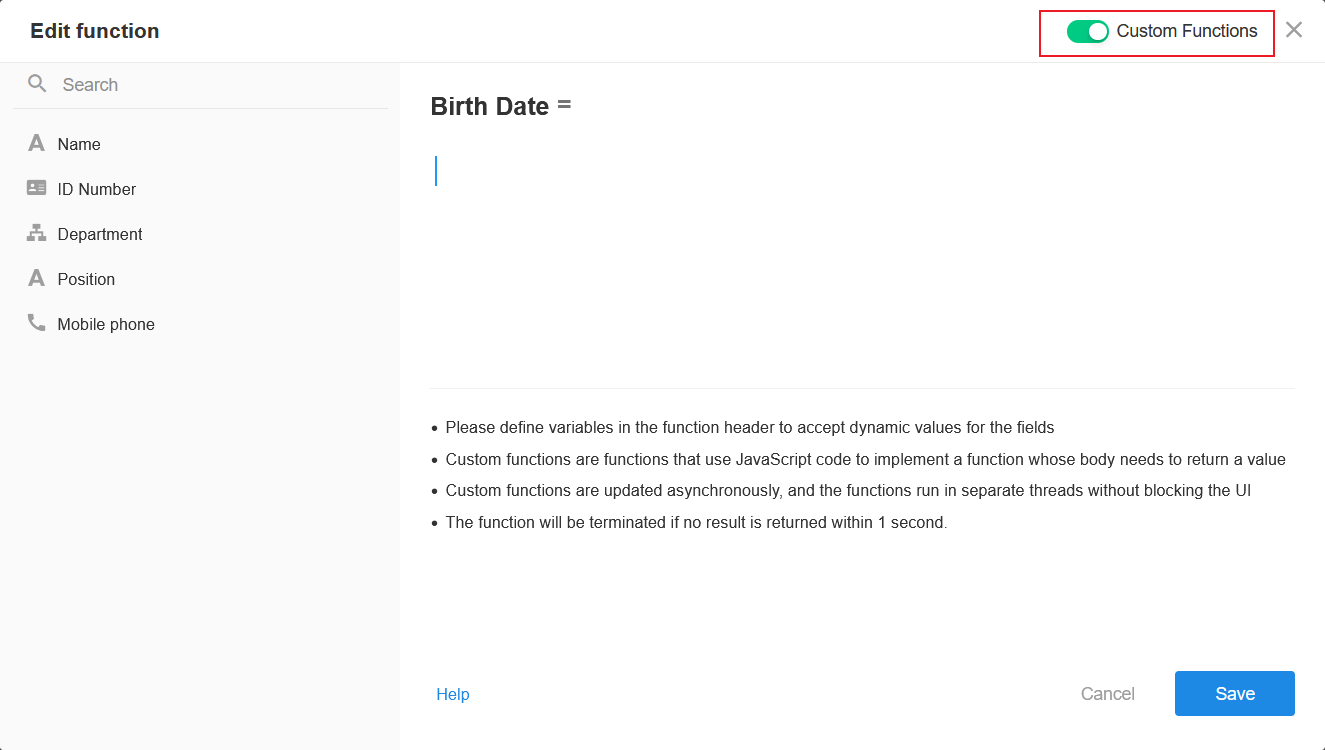
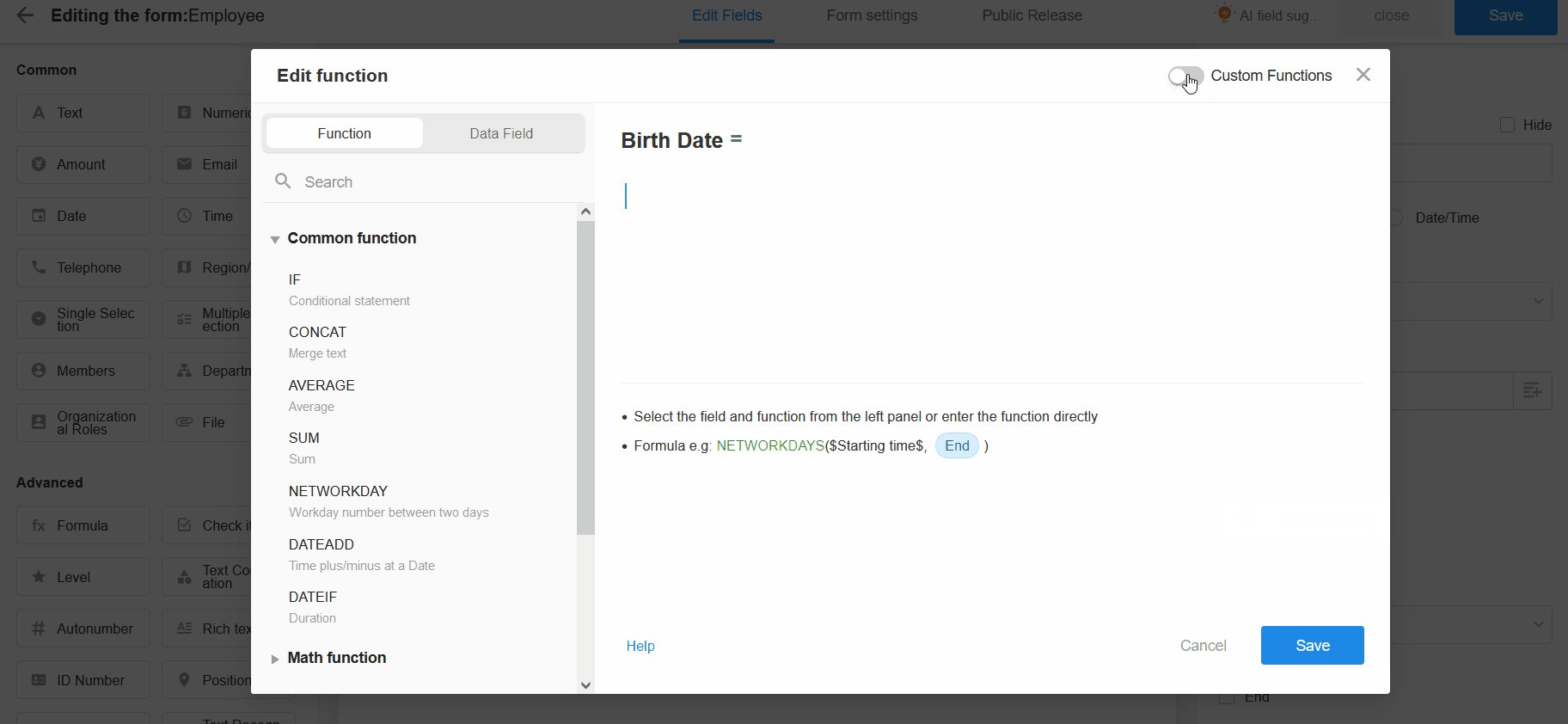
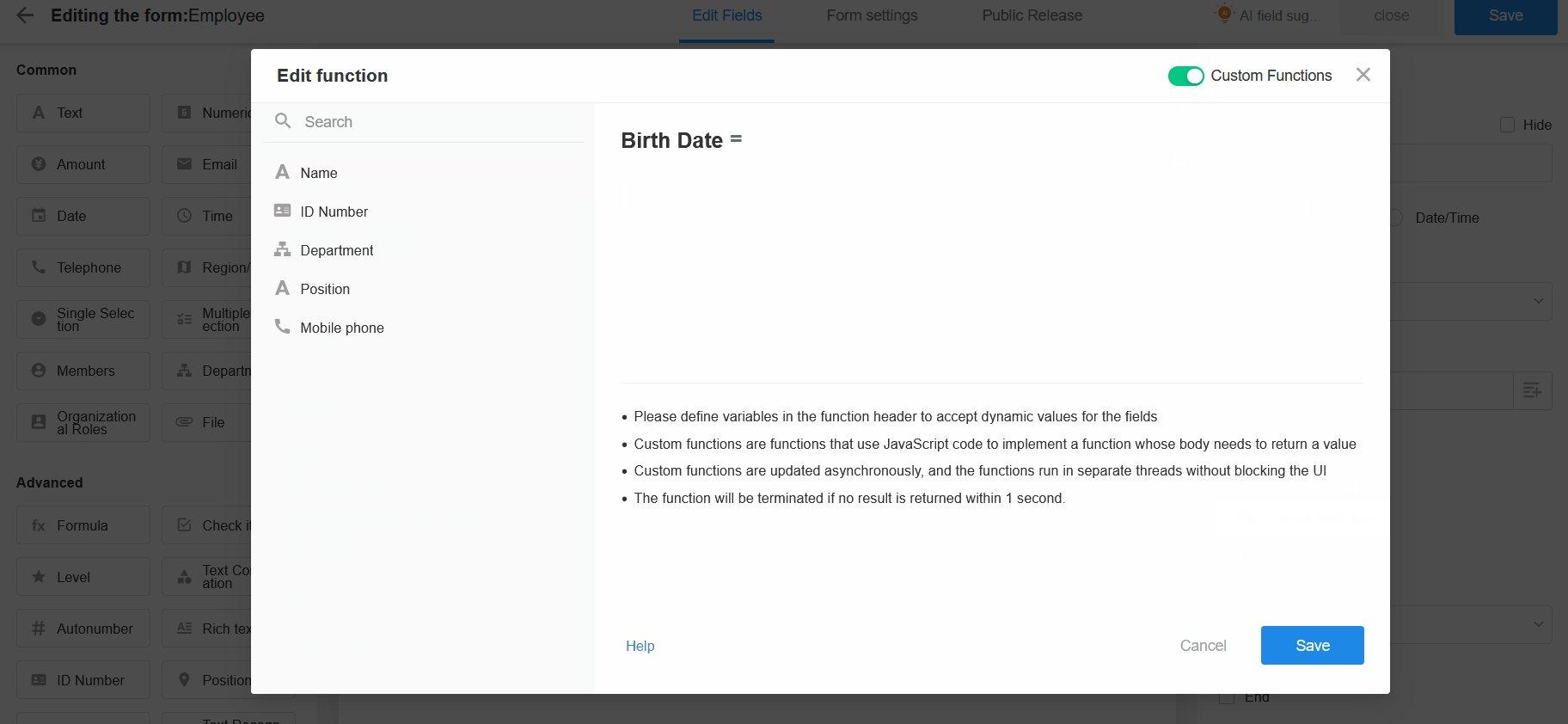
- Enable "Custom Function".

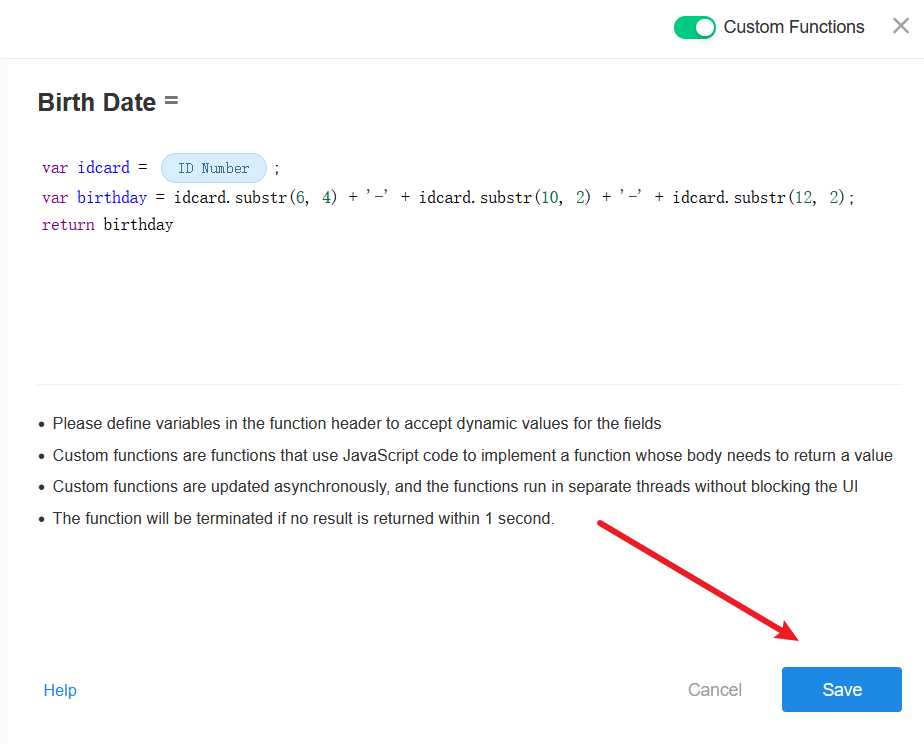
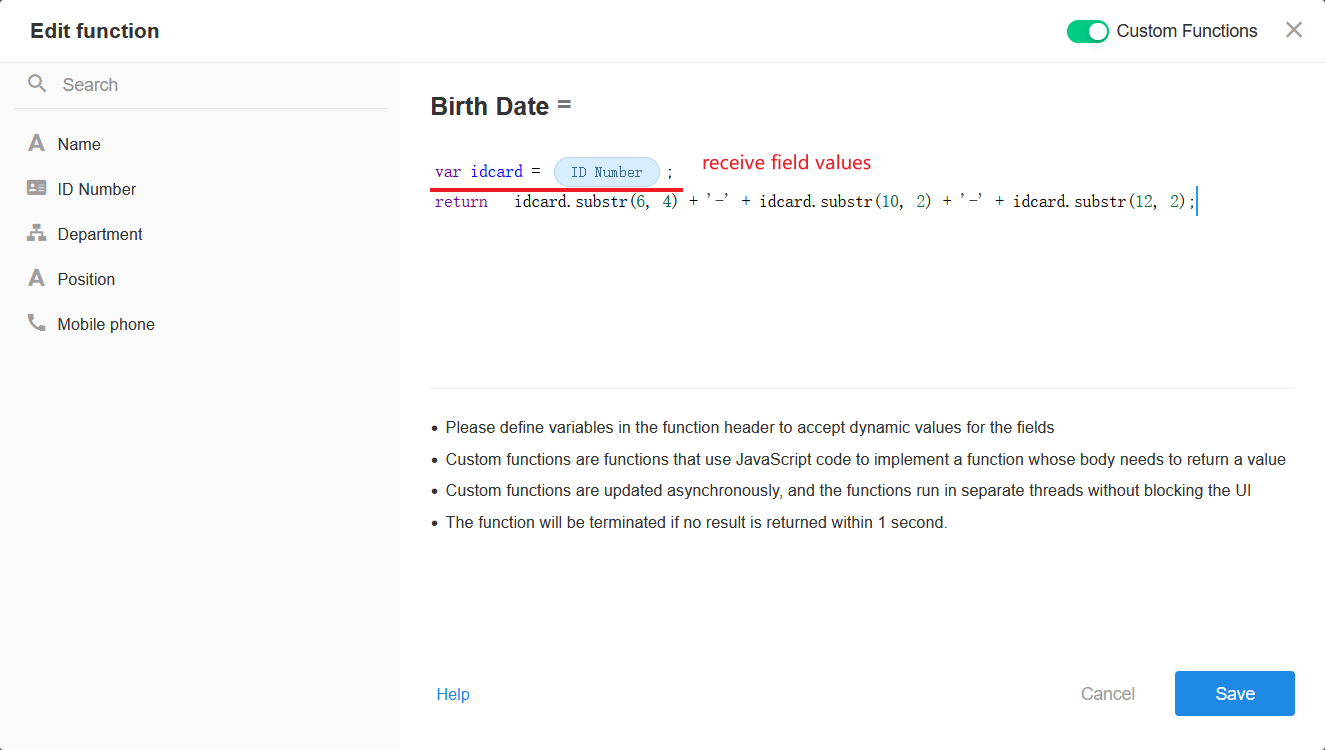
2. Editing a Custom Function
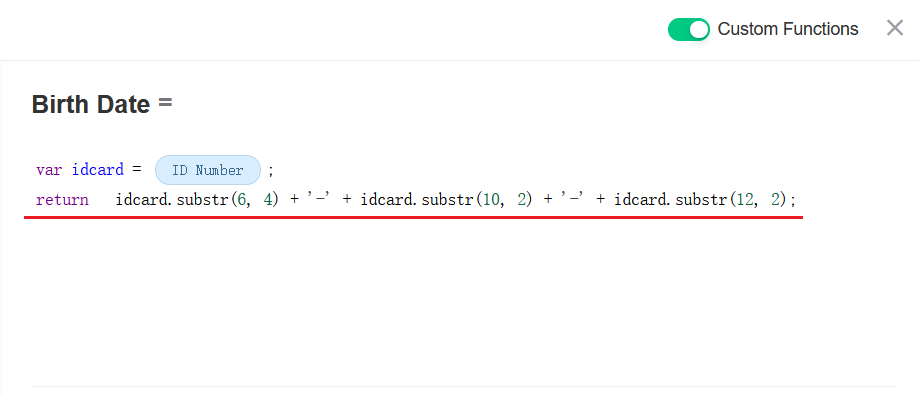
Receiving field values
-
Define variables at the beginning of the function to receive field values.
-
Assign values by selecting fields from the left panel (after the = sign).

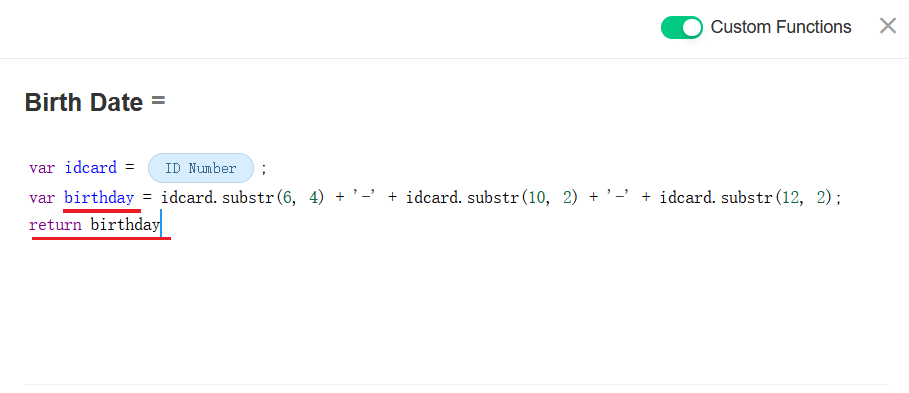
Returning function results
-
Directly write the return value after "return".

-
Or store the result in a variable and return the variable.

3. Saving the Function
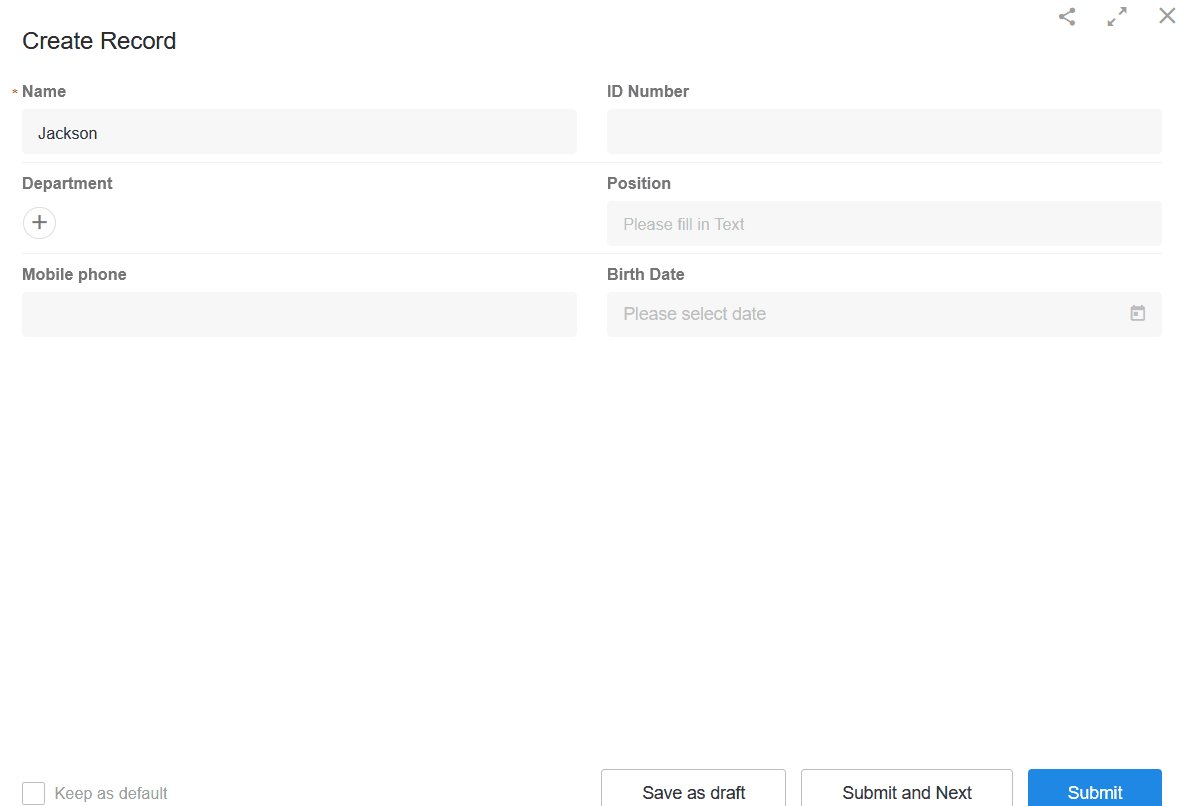
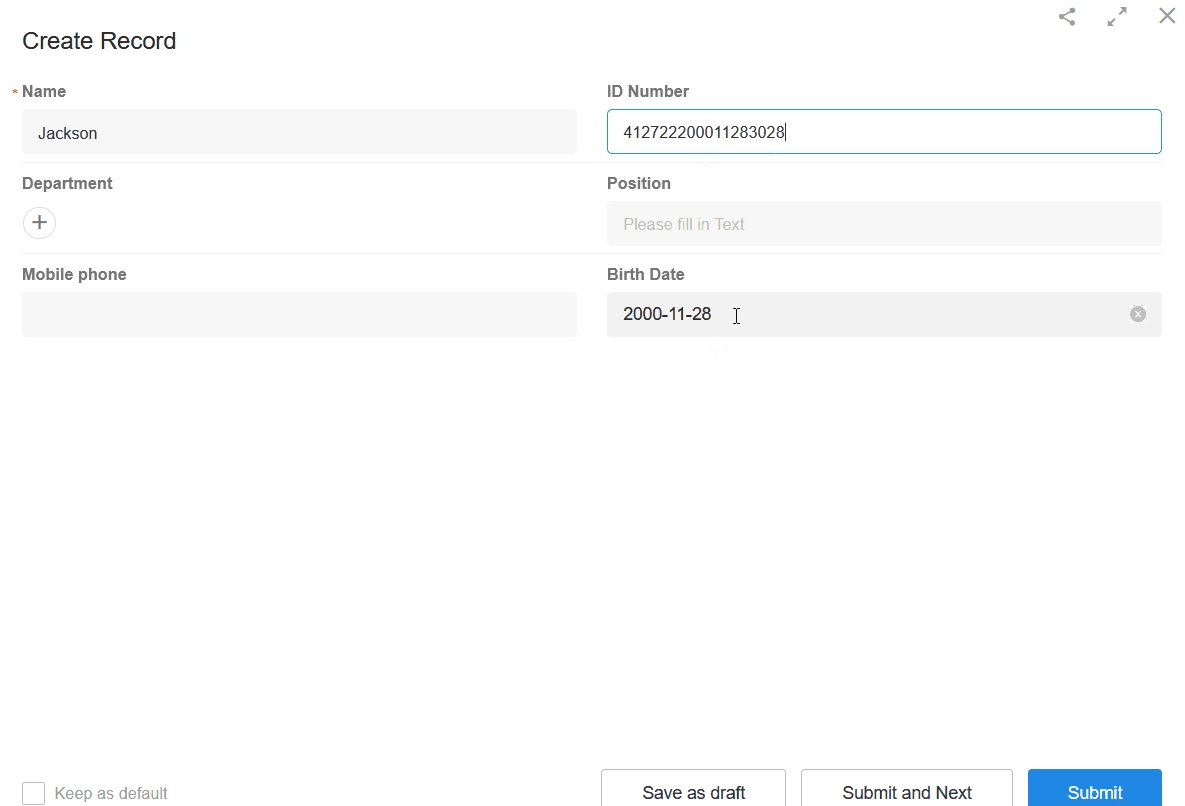
4. Testing
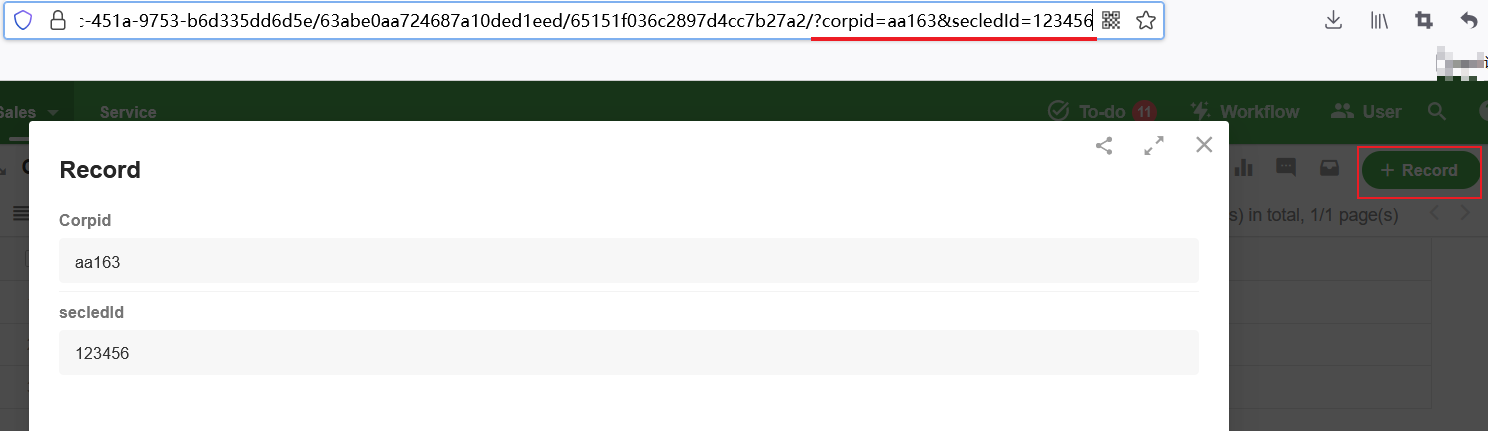
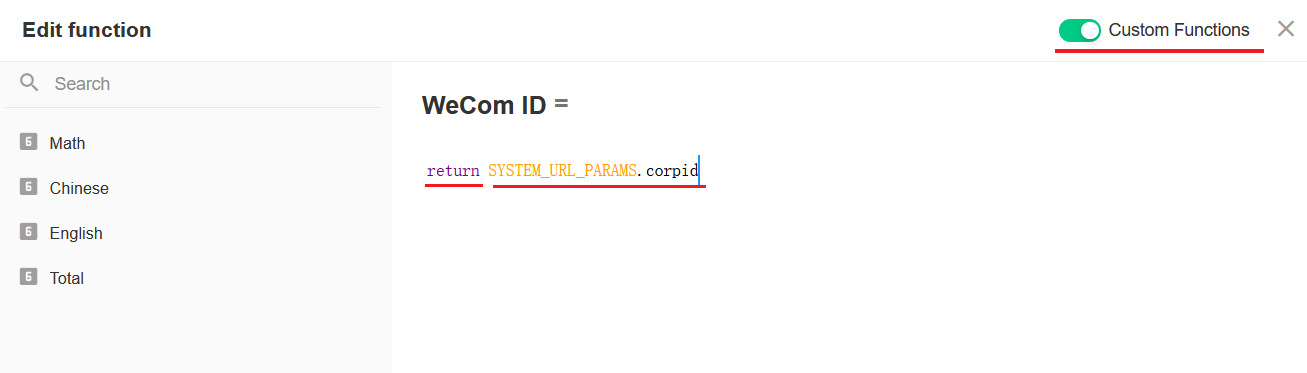
5. Retrieving URL Query Parameters in Functions
When using custom functions, users can access URL query parameters via SYSTEM_URL_PARAMS.paramName, where paramName is the variable parameter name.
It is available only in web browsers, not in apps.
For example, to retrieve the value of the corpid parameter from the URL:

This method is only available in browsers and not supported in the App.
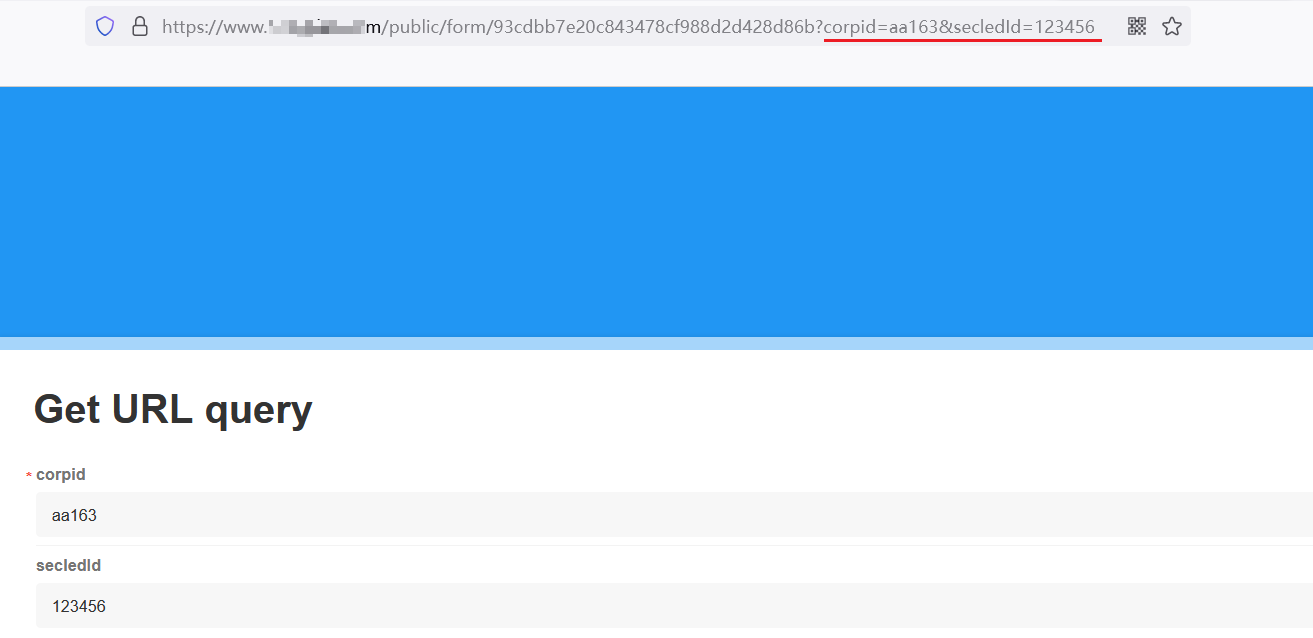
Example:
Current URL: https://www.nocoly.com/public/form/93cdbb7e20c843478cf988d2d428d86b?corpid=aa163&secledId=123456
Set default values for two text fields using a custom function:
| Code in Custom Function | Default Value Retrieved |
|---|---|
| return SYSTEM_URL_PARAMS.corpid | aa163 |
| return SYSTEM_URL_PARAMS.secledId | 123456 |

Modify the values after corpid and secledId in the URL, and refresh the page, it will get the new values.
If the view page’s URL contains parameters, they can also be retrieved when creating a new record.