自訂函數
對於一些個人化的資料處理需求,您可以自訂函數來快速處理。

-
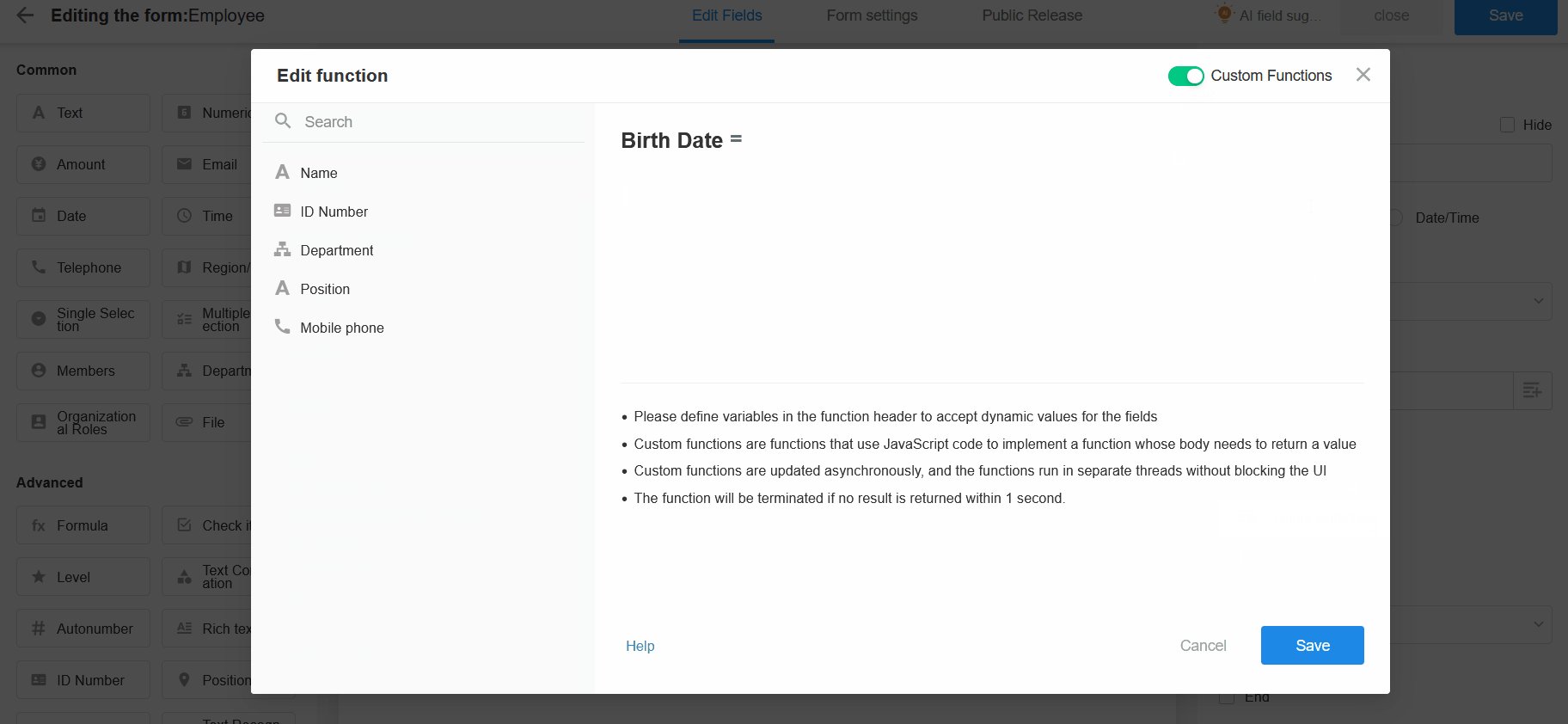
此函數支援語言 Javascript。
-
該函數只能傳回一個值。
-
透過 return 傳回函數的值。
-
自訂函數非同步更新並在單獨的執行緒中運行,不會阻塞 UI。
-
如果1秒內沒有回傳結果,函數將主動終止。
-
僅當為欄位指派預設值時才能使用自訂函數。它在工作流的計算節點中不可用(在程式碼區塊節點中可用)。
一、使用範例
下面的範例描述如何在函數中接收欄位值,如何輸出函數結果等。
場景��:
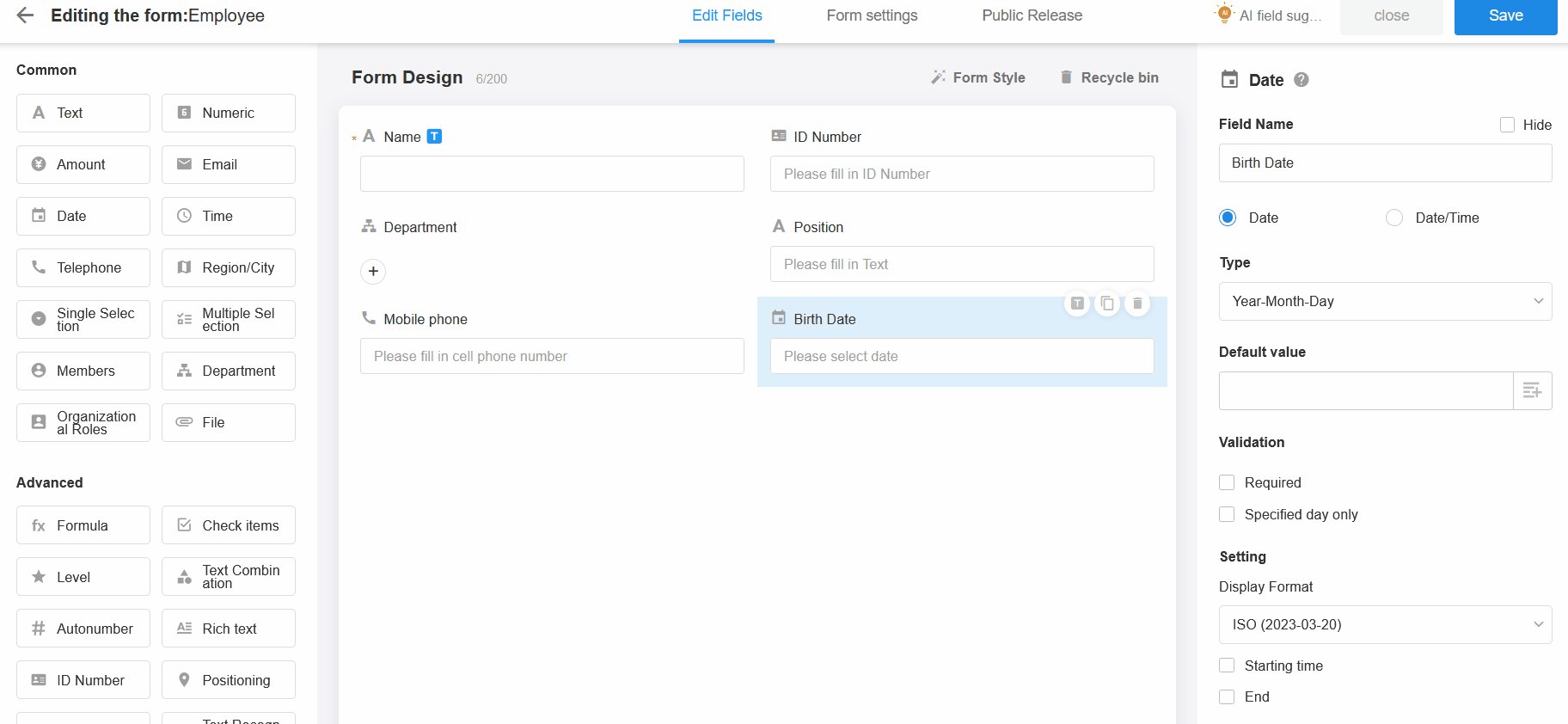
1. 自訂功能
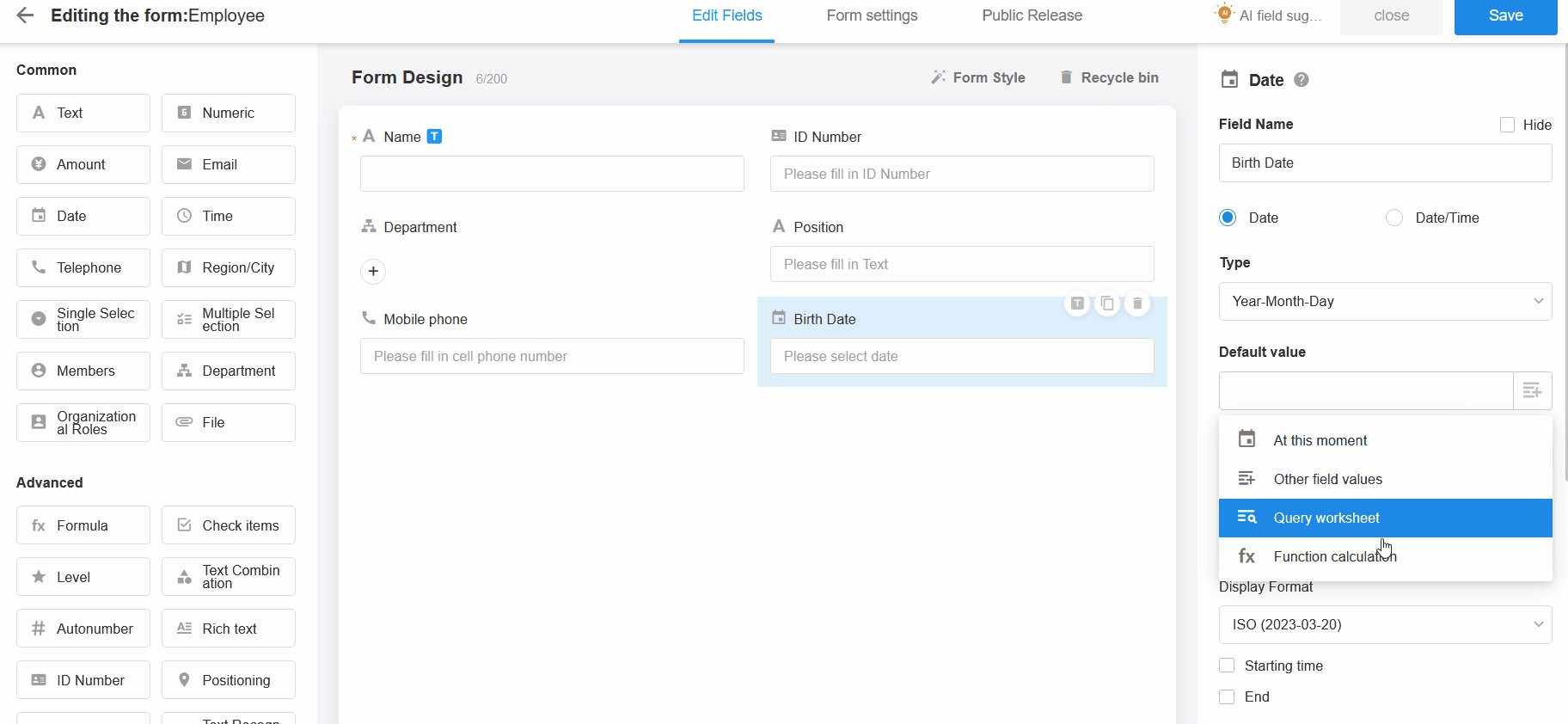
設定出生日期欄位的預設值時,選擇【函數計算】 ,然後編輯自訂函數。

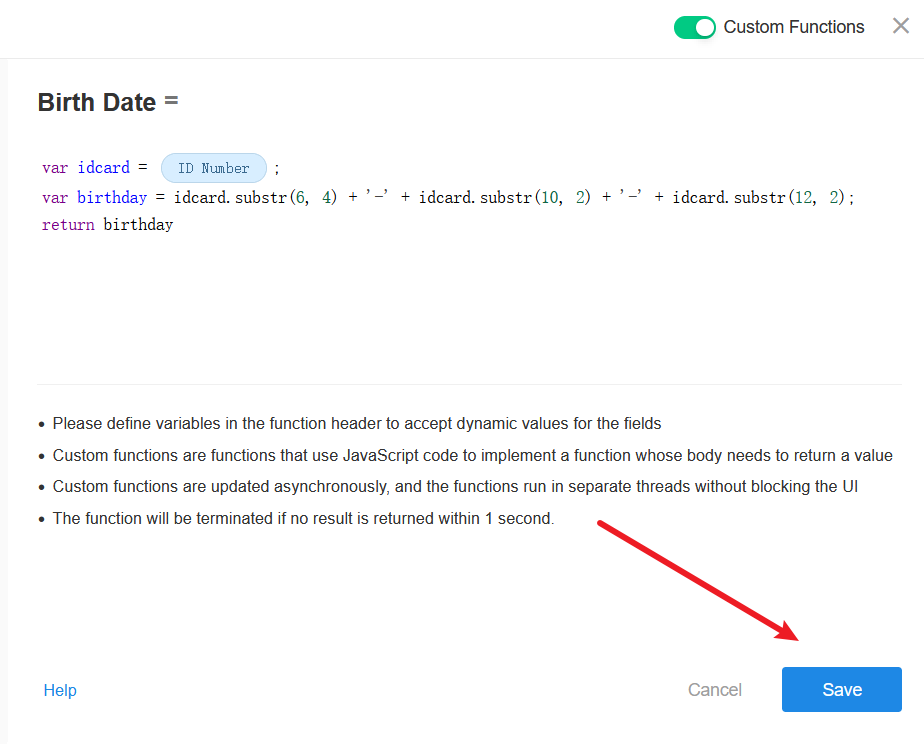
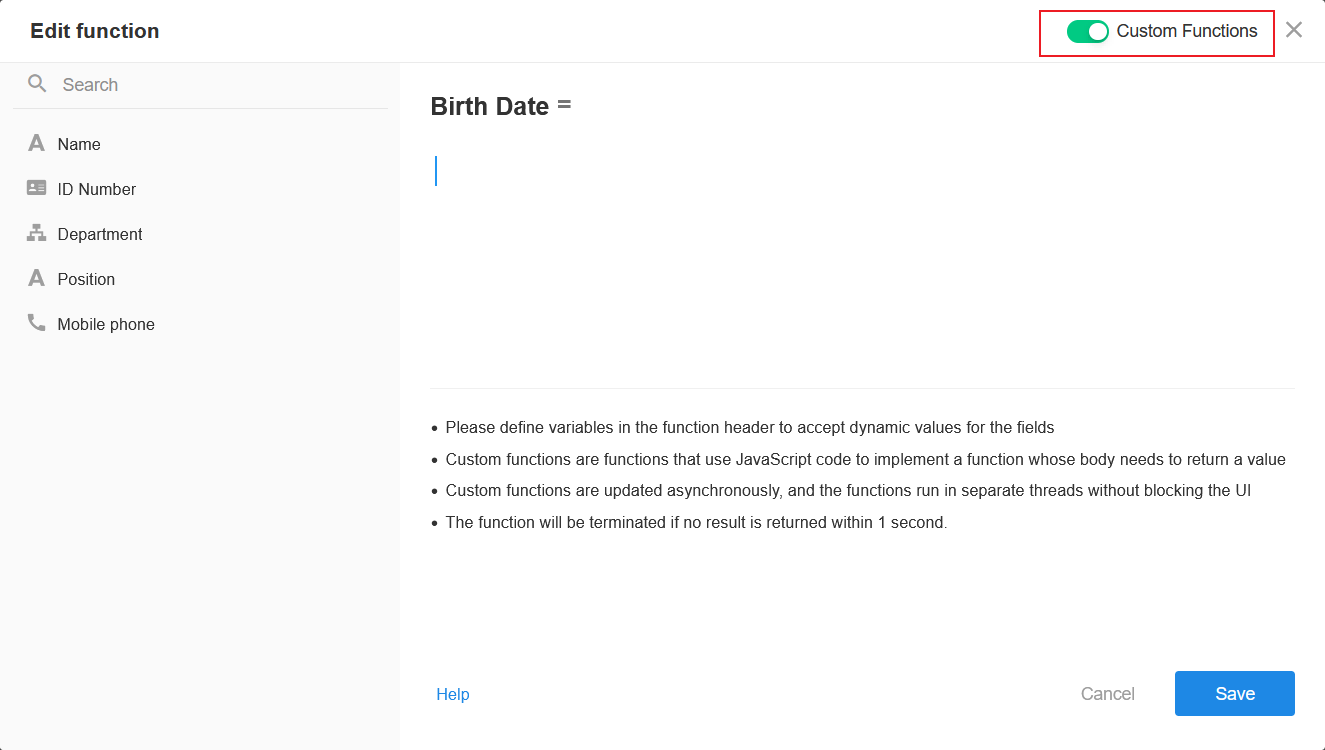
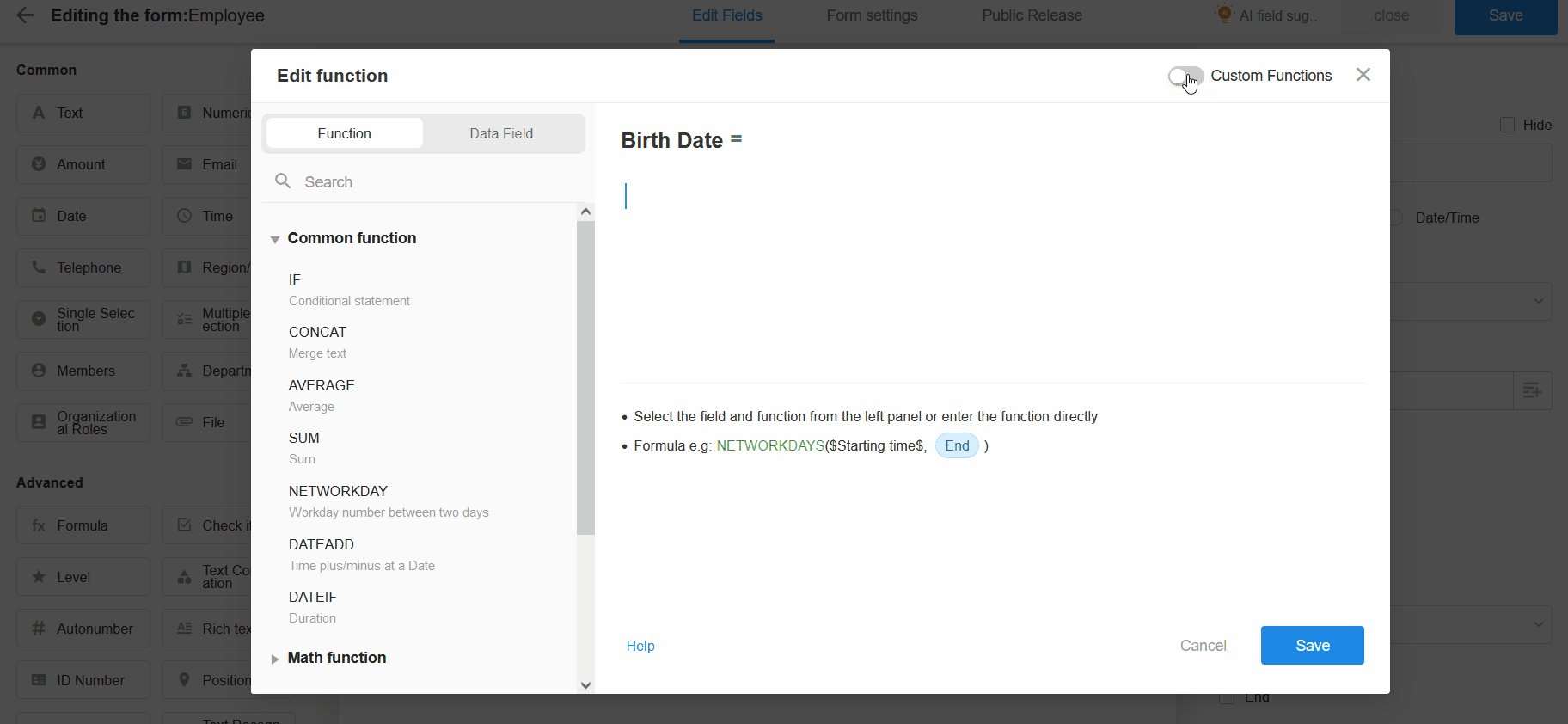
2. 編輯自訂函數
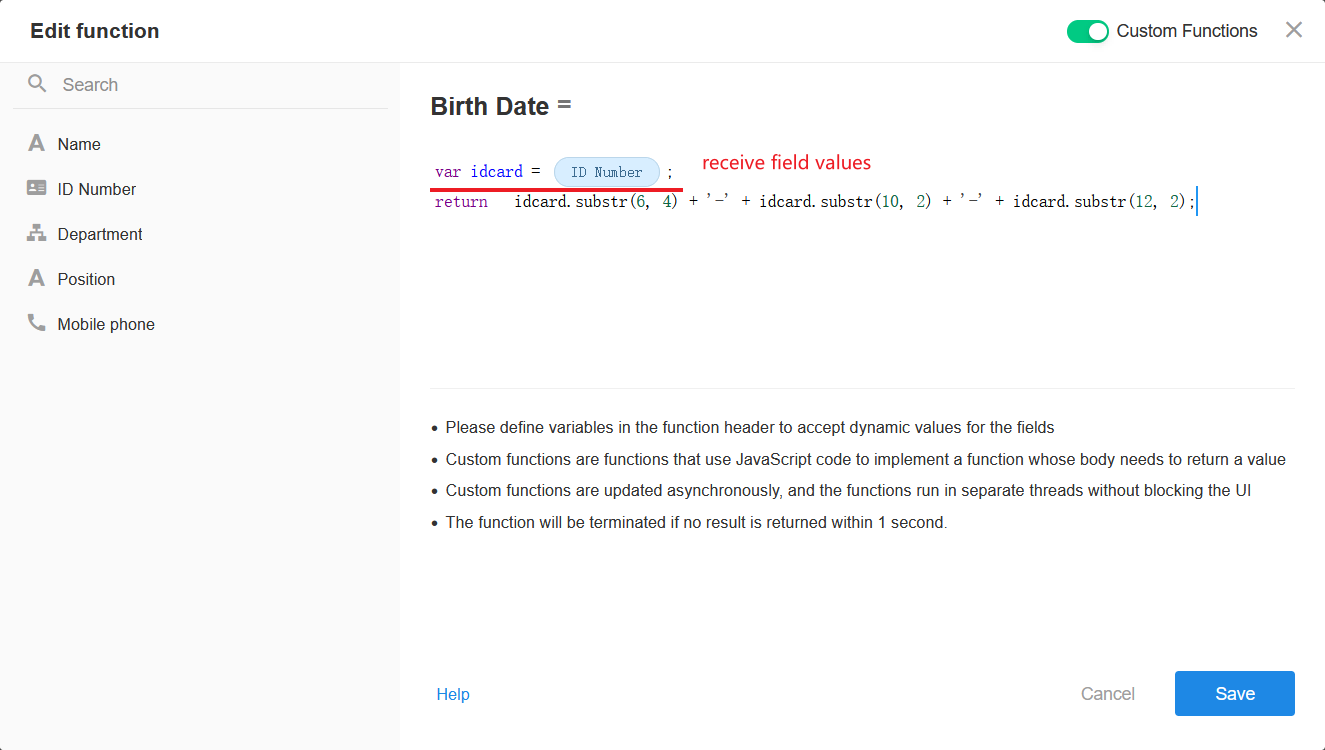
2.1 如何接欄位值
在函數頭中定義參數來接收欄位值,等號後面的部分直接點選左邊的欄位即可。

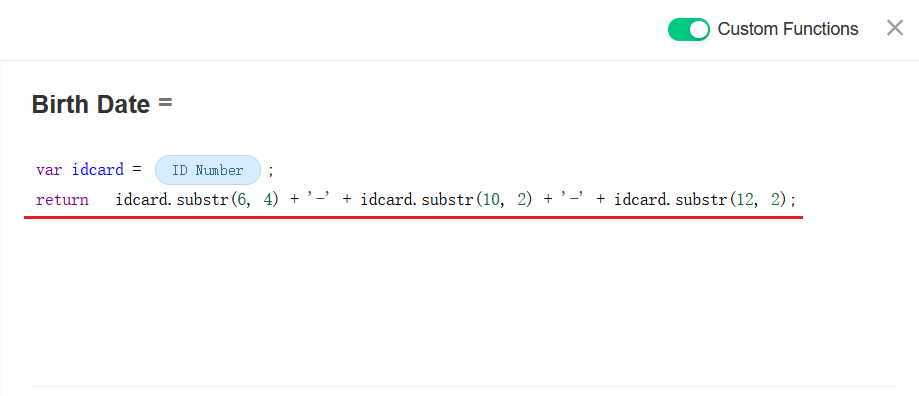
2.2 返回函數結果
-
將回傳的內容直接寫在【返回(return)】後面。

-
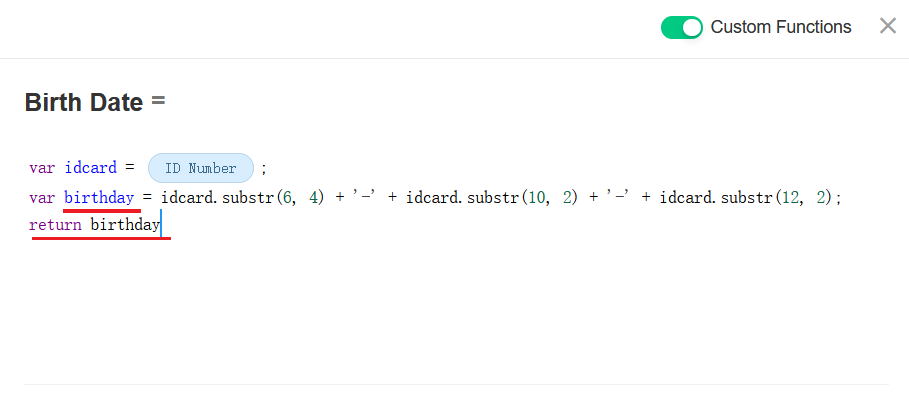
或透過參數接收計算結果後,返回參數。

3. 儲存函數
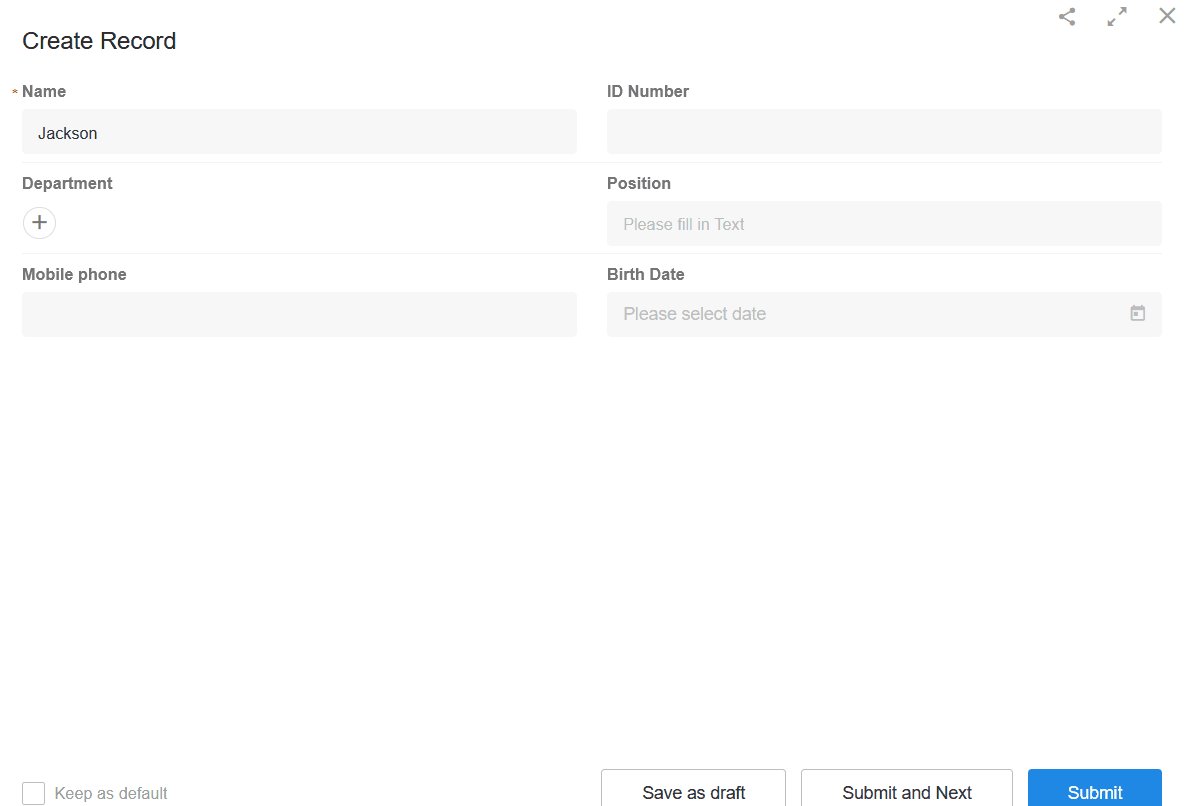
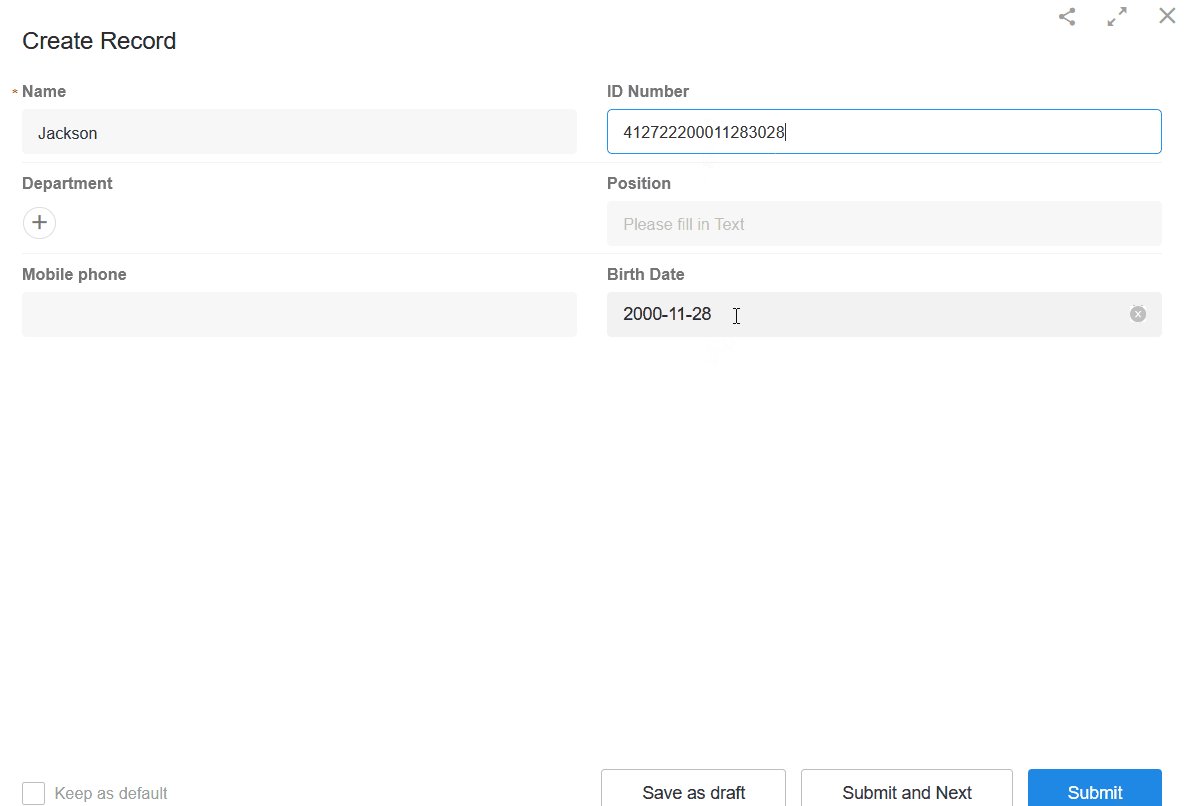
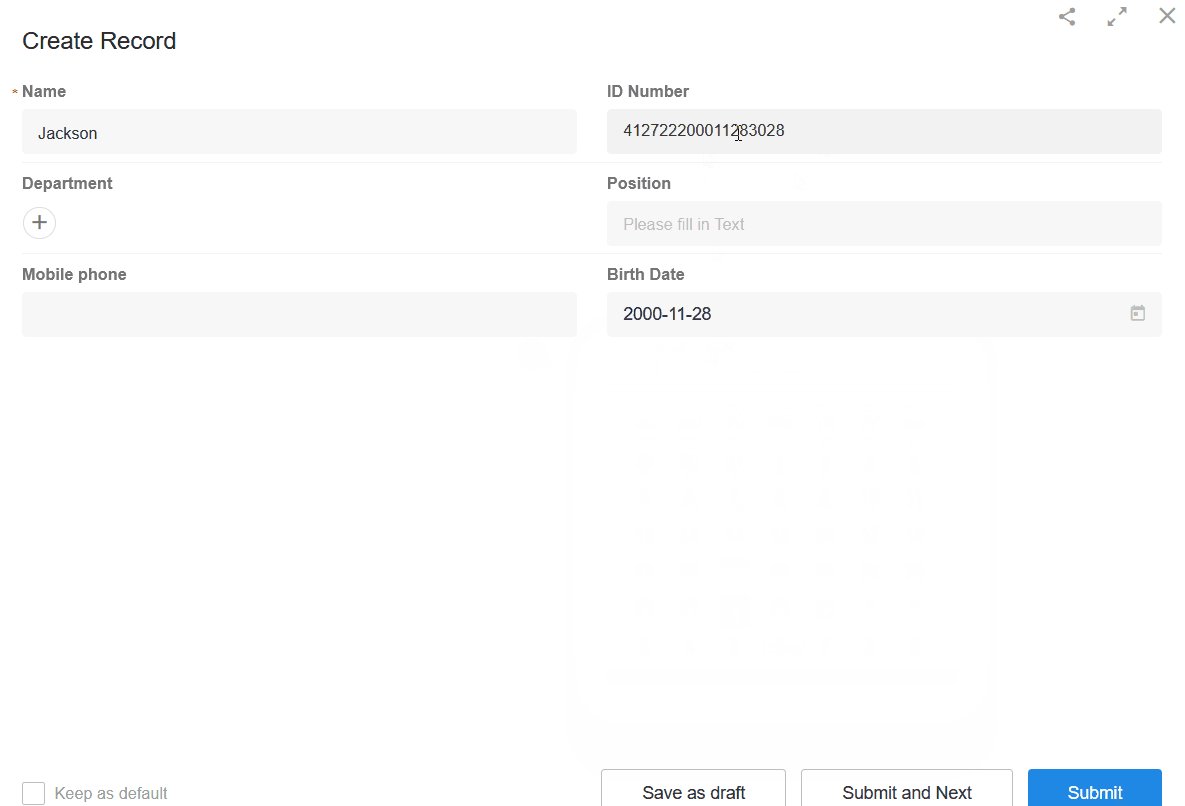
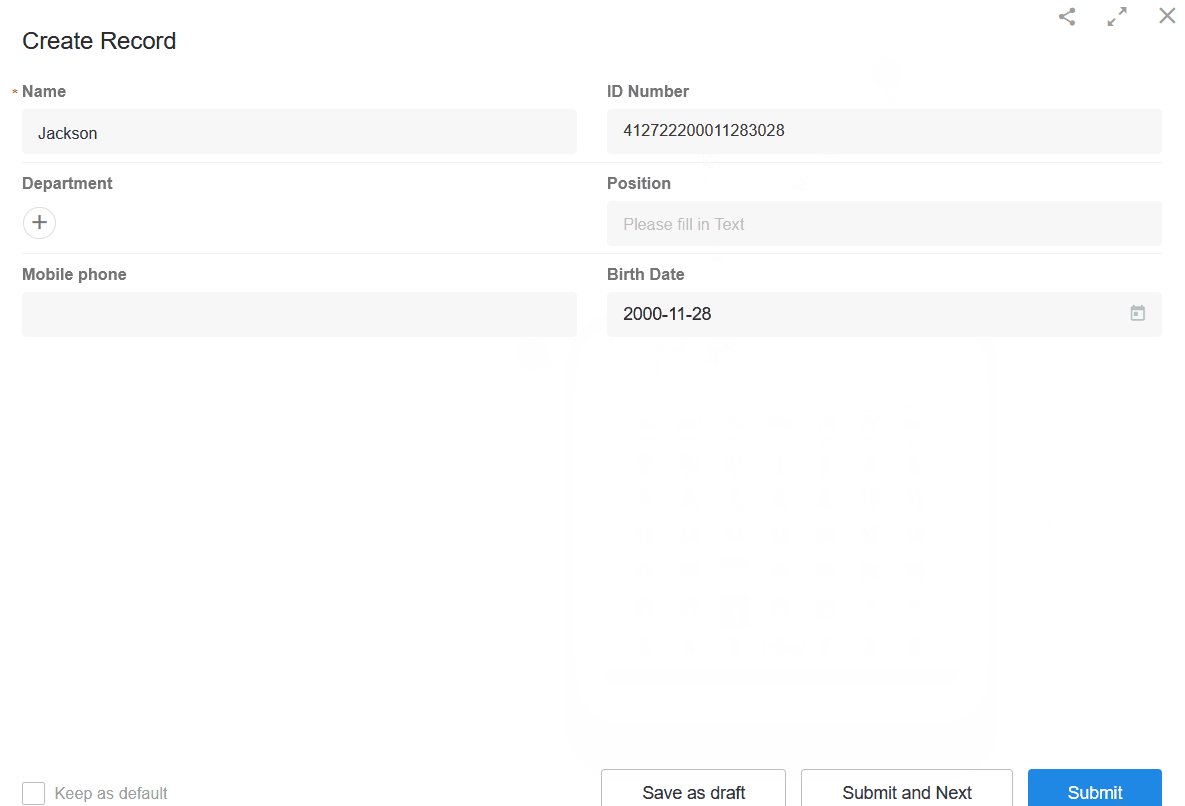
4. 測試效果
5. 取得URL查詢參數函數
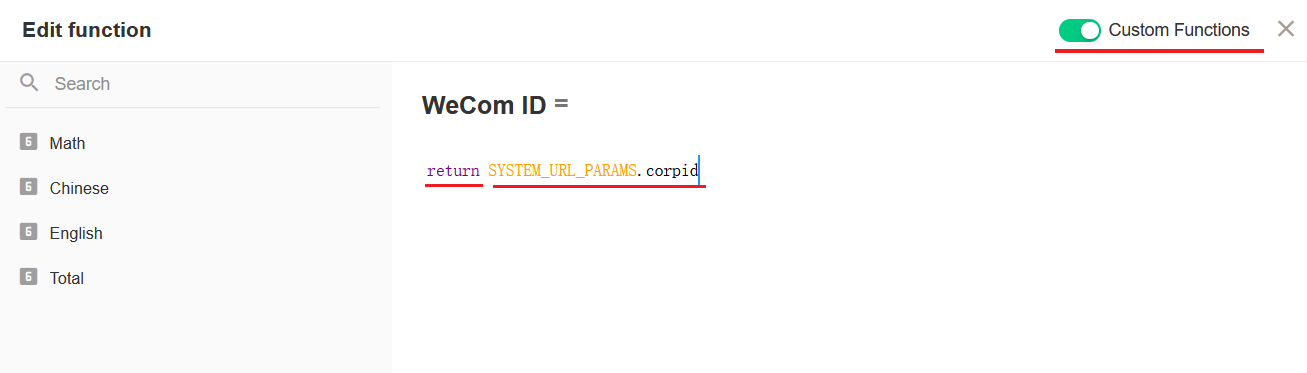
使用自訂函數時,可以使用SYSTEM_URL_PARAMS.paramName取得URL查詢參數; paramName 是參數參數的名稱。
它僅在網頁瀏覽器中可用,在應用中不可用。
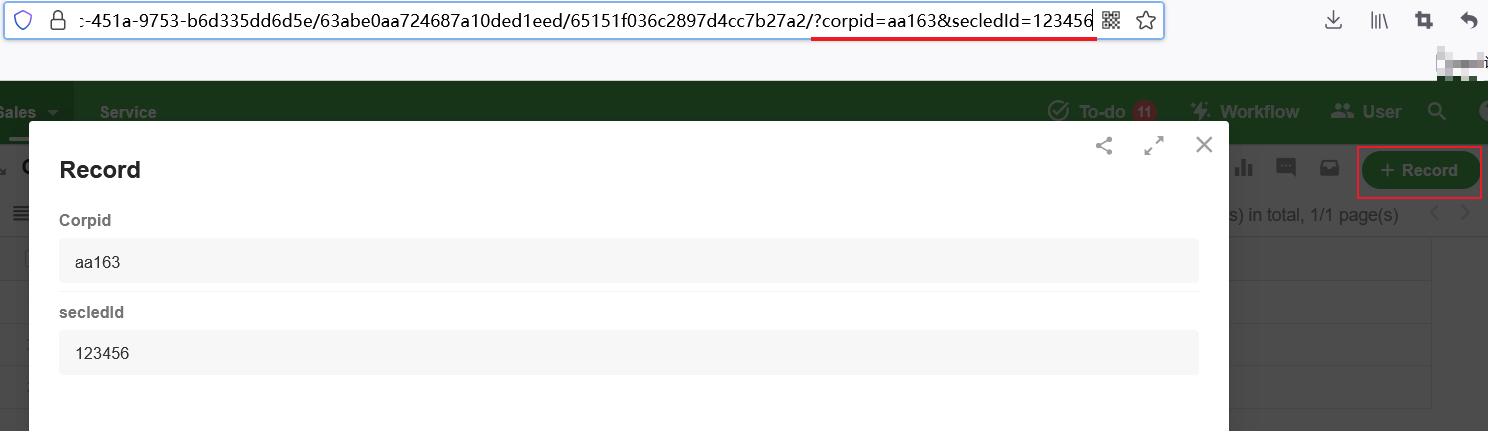
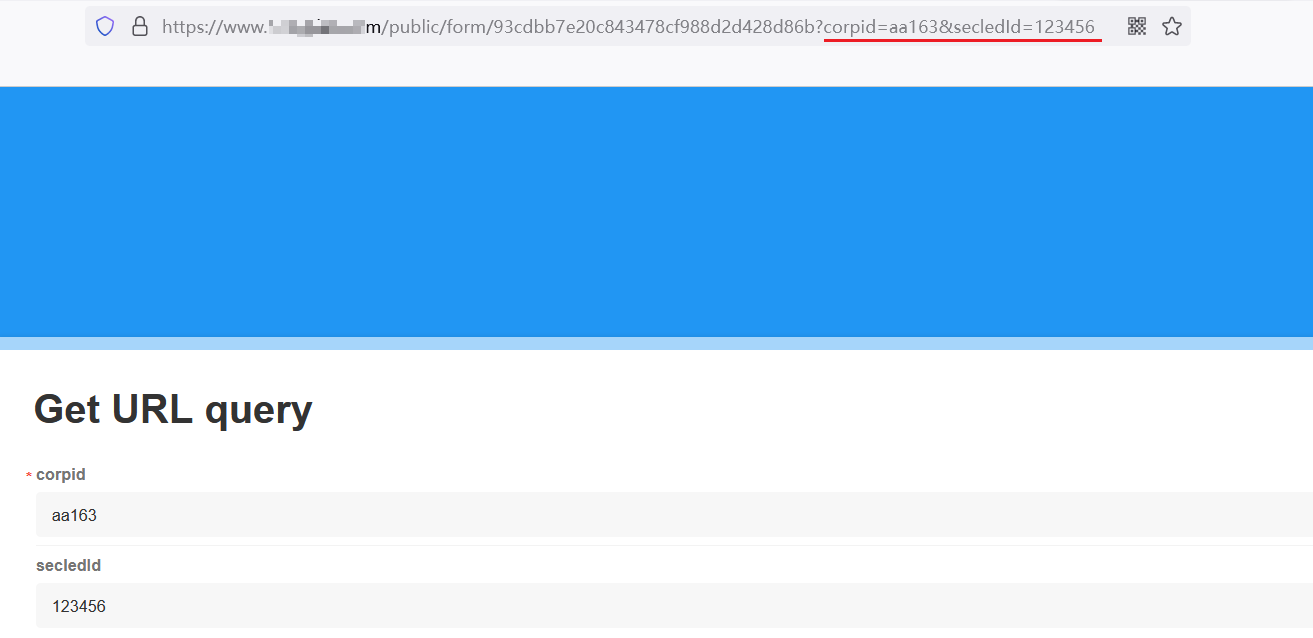
如下所示,取得URL中corpid參數的值。

範例:
為兩個文字欄位設定自訂函數預設值:
| 自訂函數中的程式碼 | 取得預設值 |
|---|---|
| 返回 SYSTEM_URL_PARAMS.corpid | AA163 |
| 返回 SYSTEM_URL_PARAMS.secledId | 123456 |

您可以修改URL中corpid和secledId後面的值,然後重新整理頁面,就會得到新的值。
在視圖的URL中,如果有參數,也可以在創建新資料時取得。