節點 - JSON解析節點介紹
**節點功能:**對於「程式碼區塊」或「傳送API請求」的節點中輸出的JSON物件,此節點可以透過JSON路徑表達式將指定內容輸出為動態參數(變量、陣列),供後續節點使用。
- **可處理的資料:**來自程式碼區塊節點或發送API請求節點傳回的JSON物件
- **可輸出的資料:**變量或陣列
**場景範例:**透過物流查詢平台API取得某個快遞的歷史物流資訊,寫入到物流資訊子表中,同時需要單獨獲取到最新的物流資訊,寫入到目前位置欄位中。 ,透過JSON Path表達式可以將整個物流歷史資訊的物件資料和單一最新物流資訊分別取得並預留輸出,供後續的批次新增節點和更新節點使用。
一、設定範例
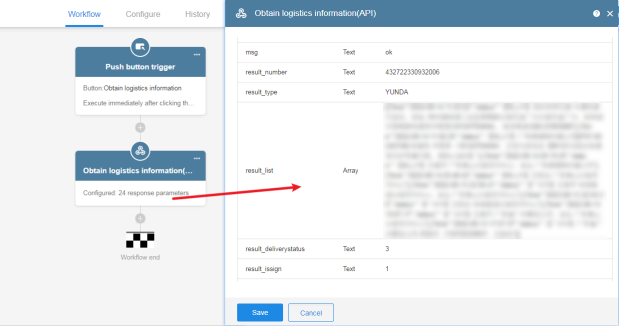
1. 先透過發送API請求節點,取得物流資訊
如下圖,根據快遞單號取得其物流訊息,透過Json物件返回。

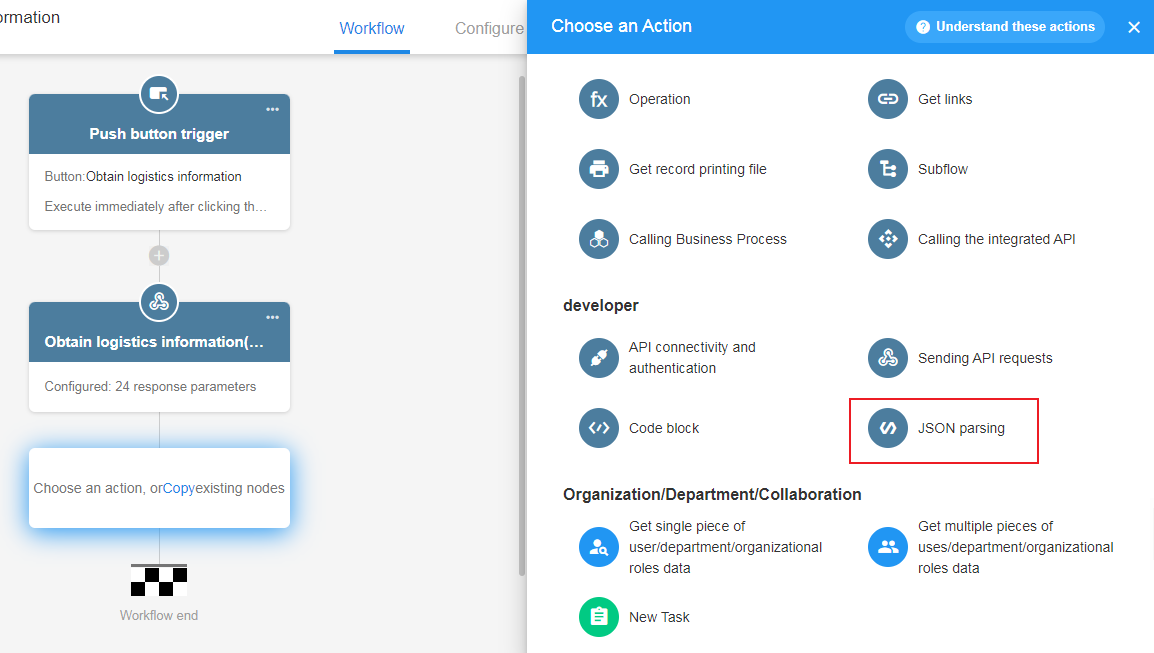
2. 新增JSON解析節點

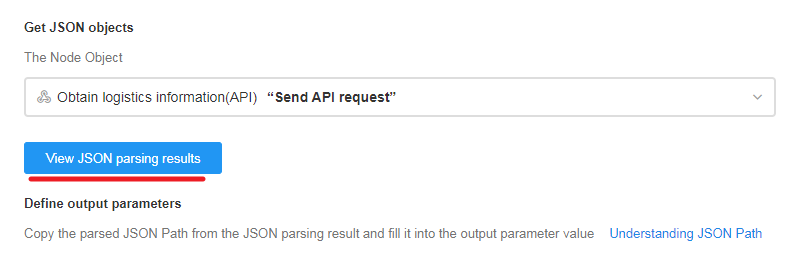
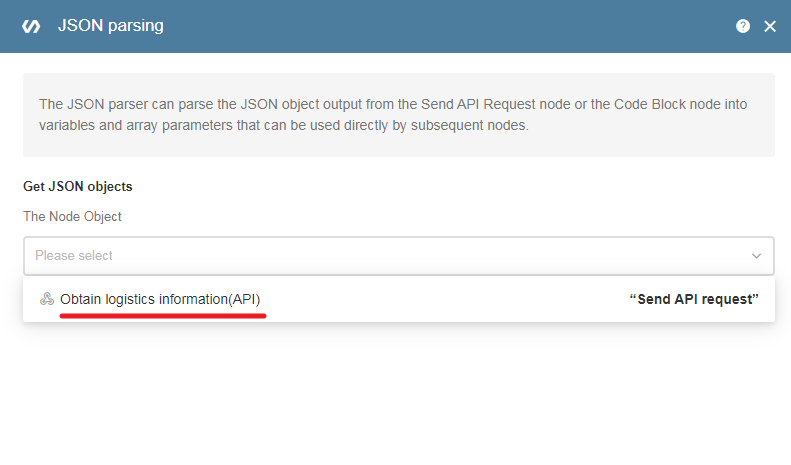
3. 取得JSON物件
直接選擇哪個節點輸出的JSON物件,這裡選擇取得物流資訊(API)這個節點。

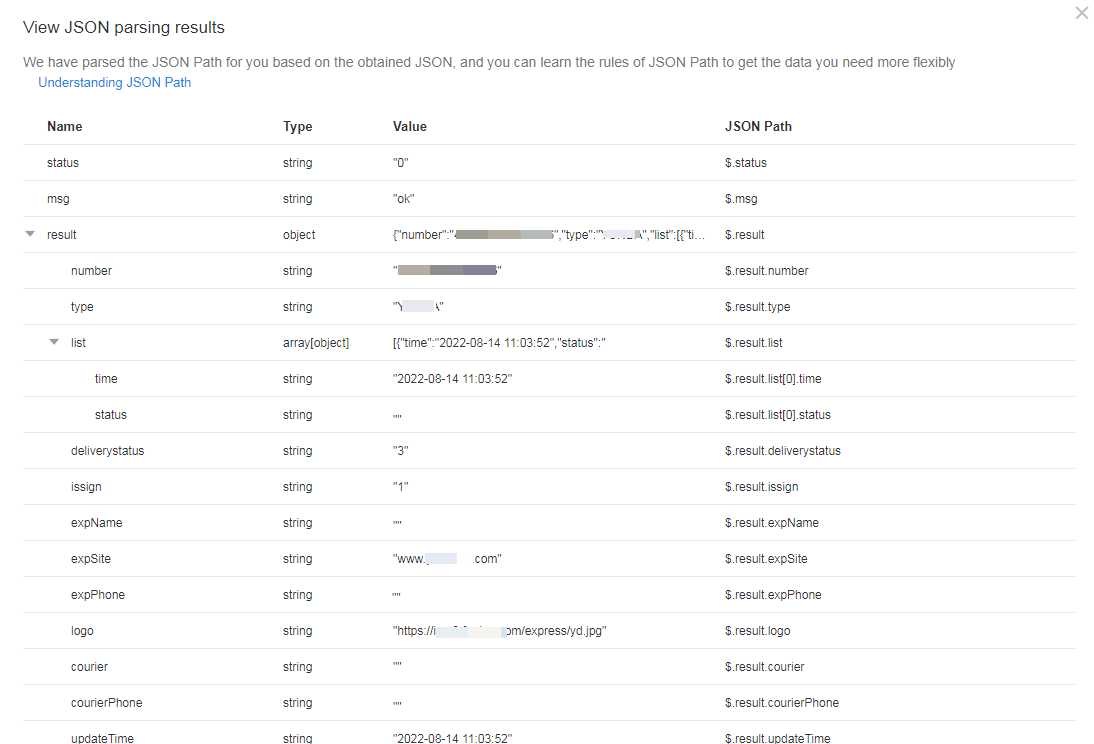
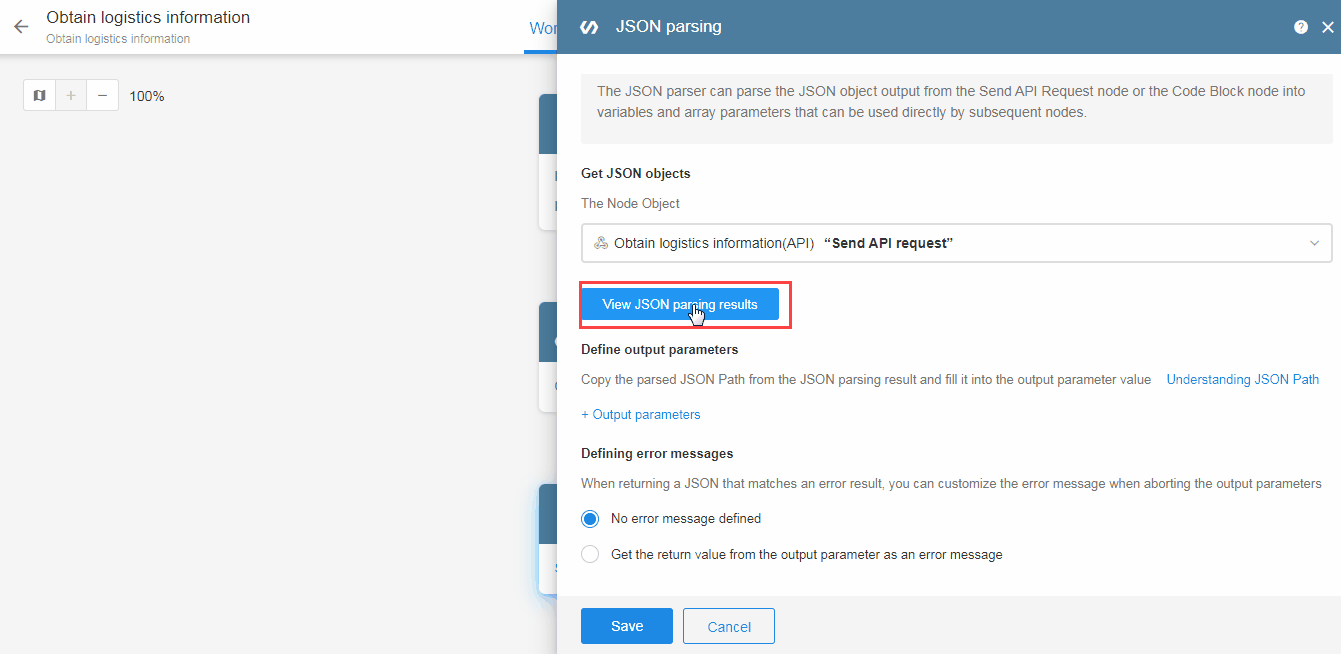
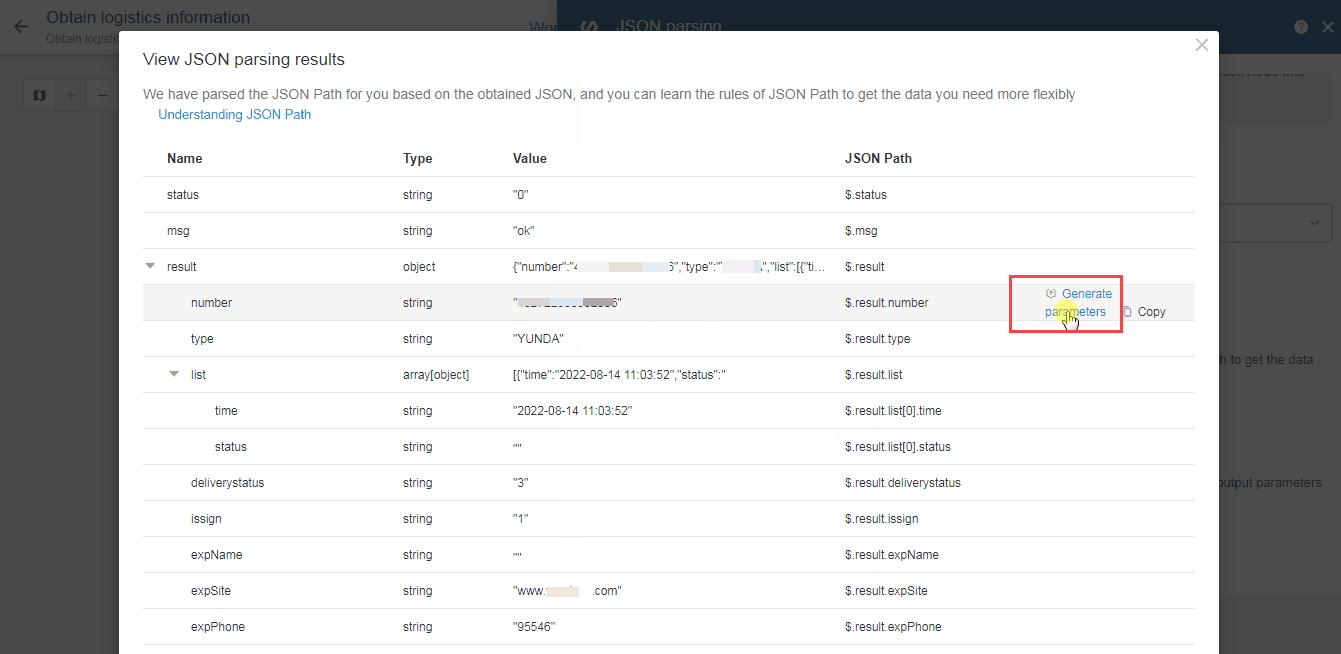
4. 查看解析結果
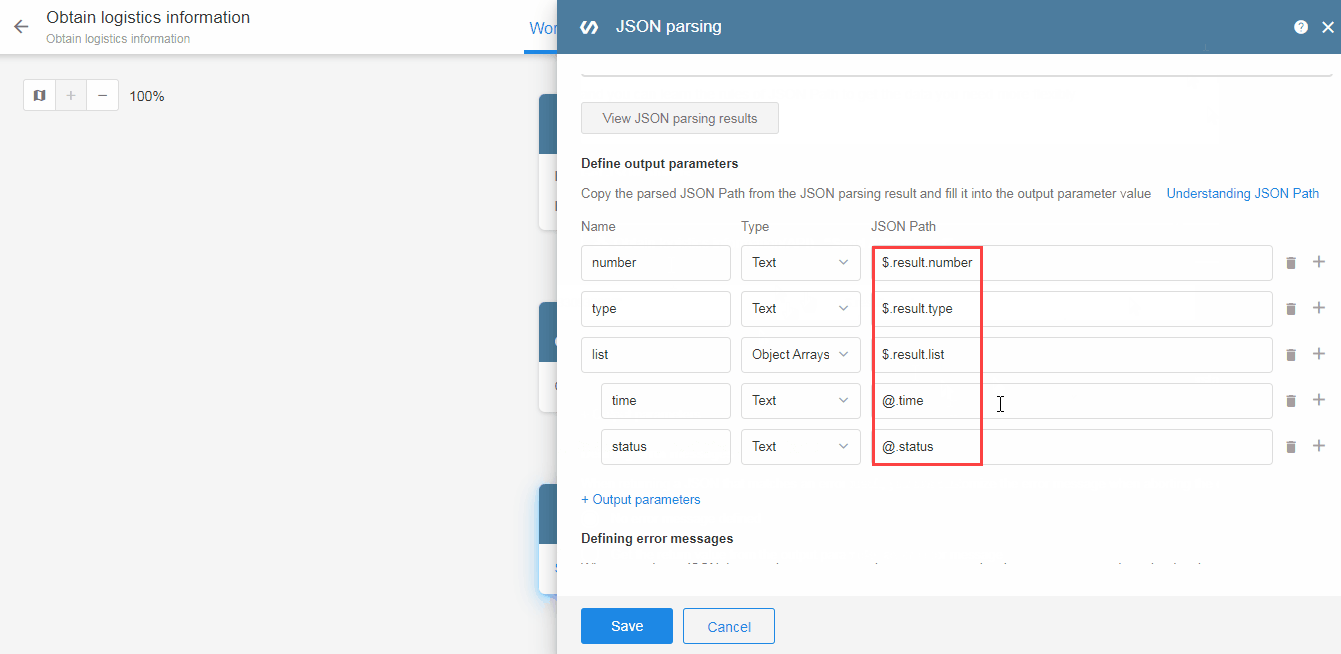
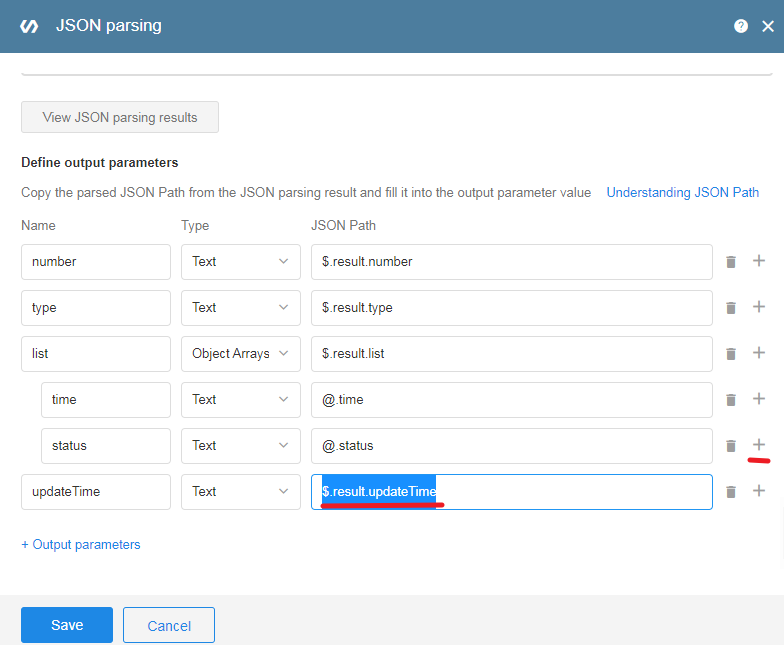
5. 定義輸出參數
-
5.1 從解析結果中選擇參數
例如,我們需要取得整個物流資訊和第一個物流資訊。



如果您比較熟悉JSON Path表達式,可以直接手動新增參數

-
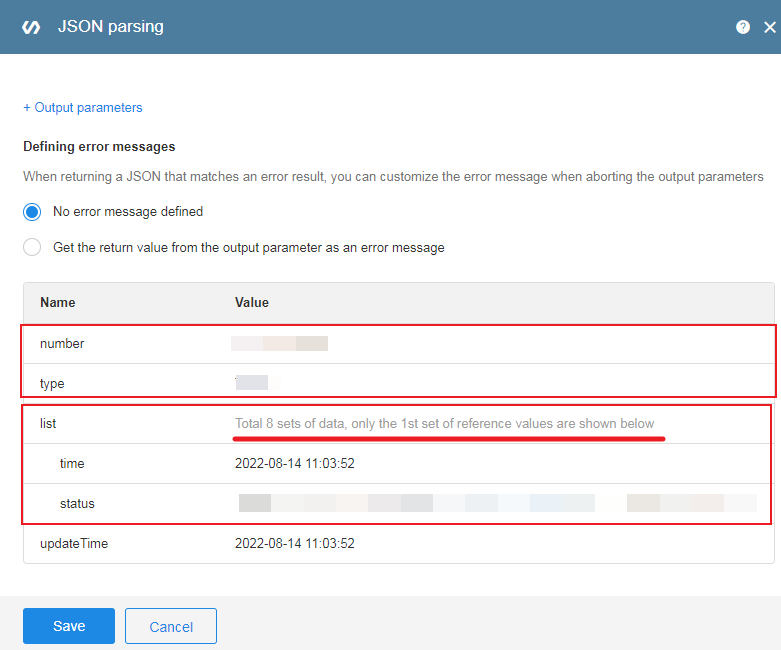
5.2 輸出參數範例
定義好輸出參數後,下方會立即顯示對應的範例資料。

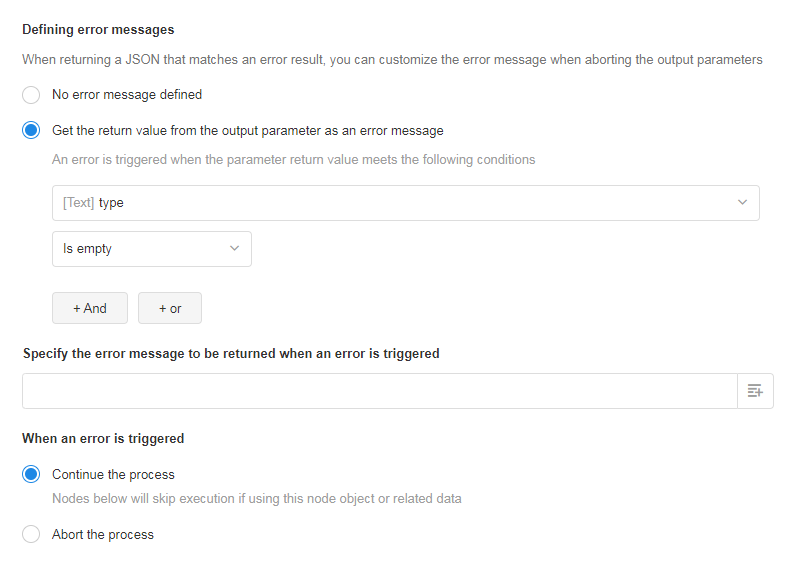
6. 定義錯誤訊息
當傳回符合錯誤結果的 JSON 時,可以自訂中止輸出參數時的錯誤訊息。

-
可以透過輸出參數中取得回傳值作為錯誤訊息,以某個或多個值的條件對比,確定錯誤。
-
錯誤的輸出訊息可以是靜態文字,也可以從其他節點中選擇動態值。
-
如果定義了錯誤訊息,則可以定義發生錯誤時,後續節點是否繼續執行。
-
繼續執行
後面的節點繼續執行,如果之後有節點使用本節點物件或輸出的資料時,將跳過對應的項(並不一定是整個節點對應排列,例如更新節點更新了5個欄位,其中1個欄位更新時)使用了這個節點的值,那麼只有這個欄位不處理,其他欄位正常更新)
-
中止流程
到此節點結束,後續節點不再執行。
-
7. 使用JSON解析節點的輸出參數
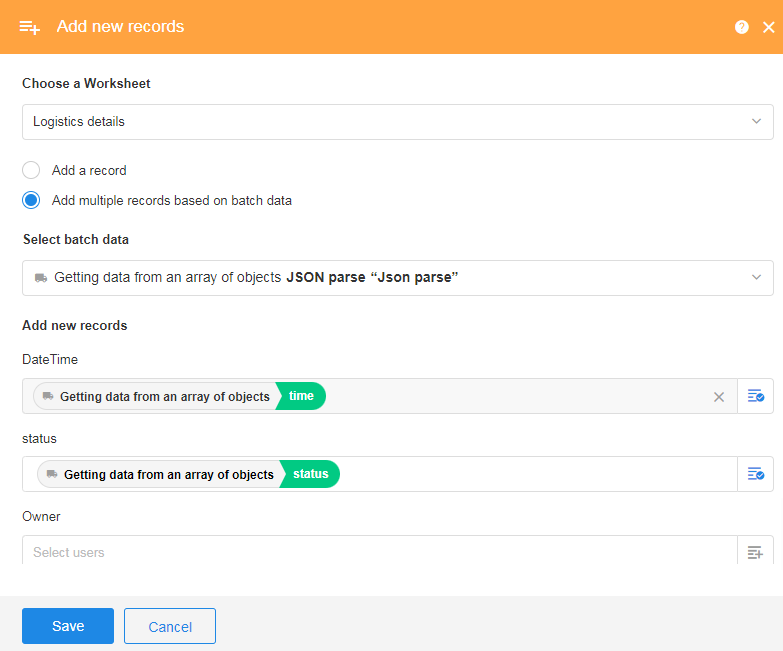
7.1 將物流資訊批次增加工作表
-
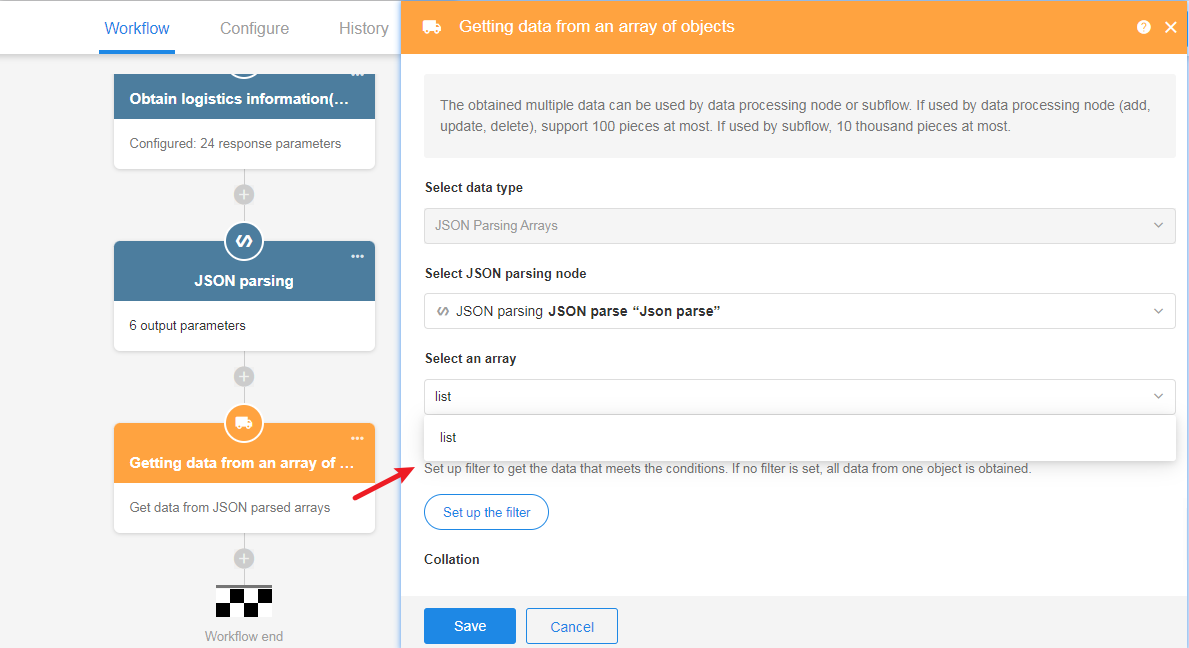
取得物流儲備資訊
輸出的陣列類型必須先用取得多筆資料節點接收,轉換為平台可辨識的資料結構。

-
透過新增節點把資料批次寫入

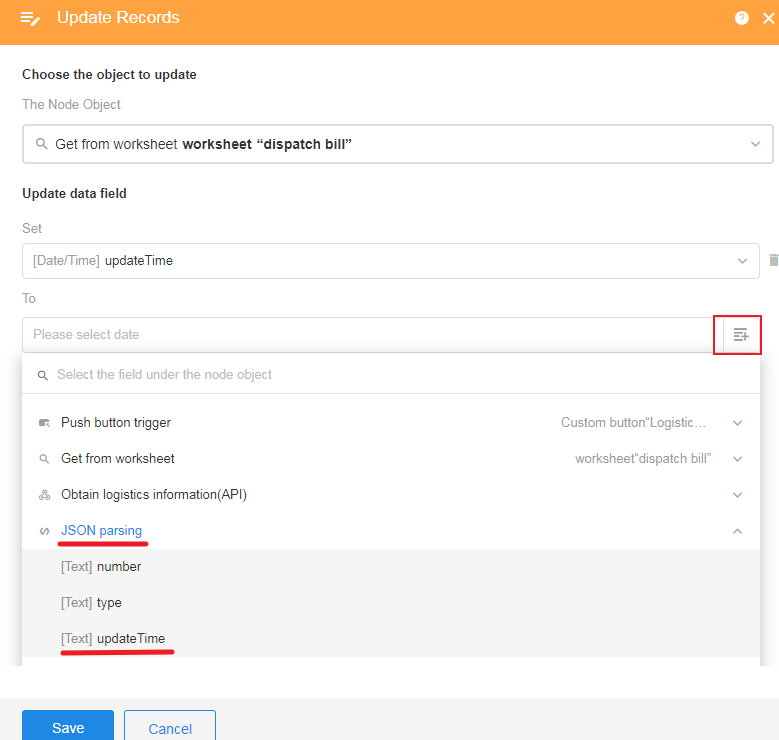
7.2 將最新物流資訊寫�入本表欄位
非資料庫類型的可以直接從節點中選擇。

二、什麼是 JSONPath ?
JSONPath 是參考 XPath 設計的對 JSON 格式文件進行解析的工具。解析”節點,可以對建立的JSON資料用JSONPath進行解析後輸出為參數供後續節點使用。
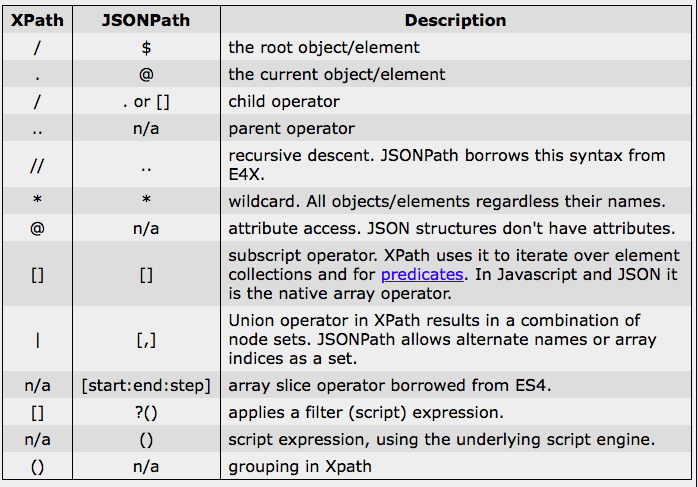
1. JSONPath 與XPath
對了解 XML 的人來說都知道,XML 的一個經常被強調的優點就是有分析、轉換和大量選擇從 XML 文件中提取資料的工具。 JSON 工具。來描述從XML 結構中取得根節點下store 節點下第一本書的標題: /store/book [1] /title 相同的 JSON 結構,我們下面可以用JSONPath 來取得該資料: $.store.book [ 0] .title 或 $ ['store']['book'] [0]['title'] 以下是完整的 JSONPath 語法元素與 XPath 對應元素的最合適比較:

2. 篩選運算符
JSONPath 中可以使用篩選表達式篩選出符合條件的索引。,其中@代表正在處理的當前節點。 來建立字串。如圖:
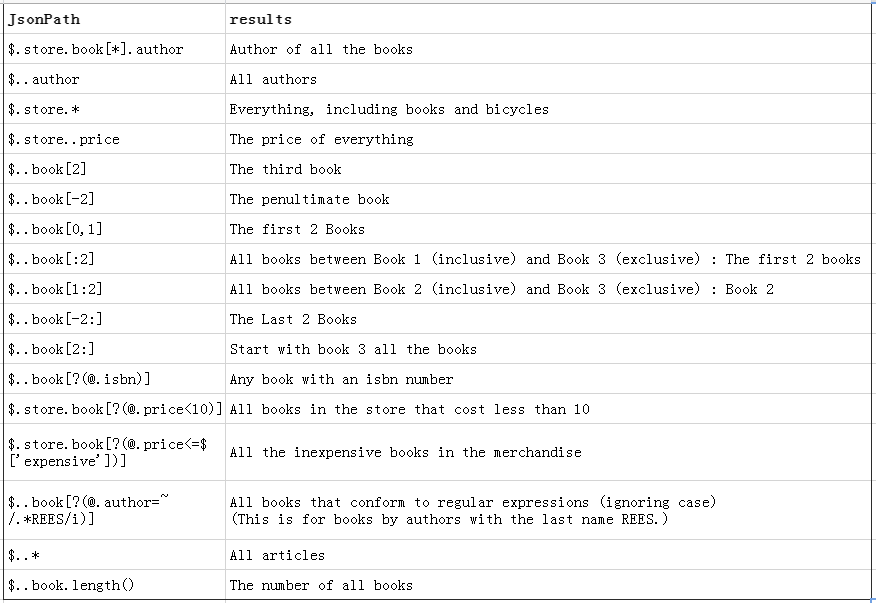
3. JSONPath範例
下面的程式碼表示一系列物品(store)訊息
- 有3本書(book)和一輛腳踏車(bicycle)
- 每本書都有類別、作者、書名和價格訊息
- 自行車有顏色和價格訊息
"store": {
"book": [
{
"category": "reference",
"author": "Nigel Rees",
"title": "Sayings of the Century",
"price": 8.95
},
{
"category": "fiction",
"author": "Evelyn Waugh",
"title": "Sword of Honour",
"price": 12.99
},
{
"category": "fiction",
"author": "Herman Melville",
"title": "Moby Dick",
"isbn": "0-553-21311-3",
"price": 8.99
}
],
"bicycle": {
"color": "red",
"price": 19.95
}
},
"expensive": 10
}
則使用JSONPath可以取得以下結果:

文檔問題反饋
文檔中是否有錯字、內容過期、難以理解等問題? 點此給我們反饋吧