節點 - 程式碼區塊
節點功能:在節點中輸入一段程式碼(JavaScript/Python),對資料進行特殊處理,取得新資料並輸出,可在後續節點中使用新輸出的資料。
一、可以接收的資料類型
- 數值、文字、時間、單選、人員等
- 陣列(接收到陣列後,會被當作字串處理)。
對於透過【取得多筆資料】節點傳遞到程式碼區塊的資料,最多接收 100 行進行處理。
二、可輸出的資料類型
- 文字
- 陣列
三、程式碼腳本的運行時環境
-
Node.js v10.16.3(API 參考https://nodejs.org/docs/latest-v10.x/api/index)
附註:已安裝的模組:moment、lodash、node-fetch、form-data、xml2js、node-rsa、uuid、pinyin可以直接引用使用。
-
Python v3.7.5(API 參考https://docs.python.org/3.7/library/index)
註:已安裝的模組:requests、xmltodict、pycryptodome、dingtalk-sdk、beautifulsoup4 、 rsa 、uuid、xpinyin、gmssl、cryptography、pandas、numpy、matplotlib可以直接引用使用。
如果透過程式碼區塊呼叫API,請求支援WebService SOAP協議,參數格式支援XML/JSON/Form-Data,請求方法支援GET/POST/PUT/DELETE。
注意:程式碼區塊節點僅在企業版和旗艦版中可用。如果還有其他模組需要引入使用,請向我們回饋。
四、Javascript使用範例
根據身分證號碼取得使用者的性別和出生日期。
新增並設定【程式碼區塊】節點。

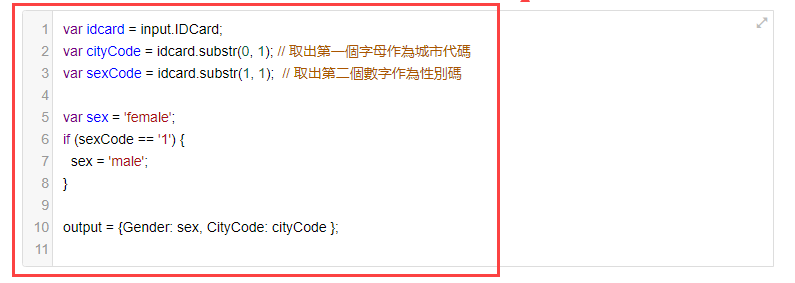
您可以將下面的程式碼直接複製到您的程式碼區塊節點中進行測試,但請保持與上面的設定相同。
var idcard = input.IDCard;
var cityCode = idcard.substr(0, 1); // 取出第一個字母作為城市代碼
var sexCode = idcard.substr(1, 1); // 取出第二個數字作為性別碼
var sex = 'female';
if (sexCode == '1') {
sex = 'male';
}
output = {Gender: sex, CityCode: cityCode };
五、程式碼說明
1. 如何定義輸入參數
A:定義輸入參數的名稱。
B:設定輸入參數的值。可以傳入多個參數,點選【+鍵/值對】新增參數。
2. 程式碼區塊如何接收參數
在處理程式碼區塊中的資料時,需要接收傳入參數的值。
格式:輸入.參數名稱
C處表示將傳入參數IDCard的值賦給程式碼區塊中的idcard,方便資料處理。

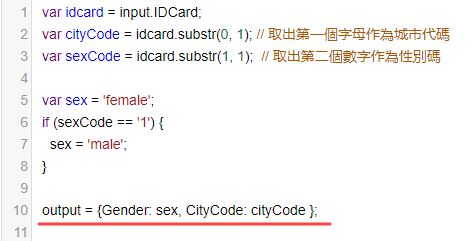
3. 程式碼區塊如何輸出參數
經過程式碼區塊的處理之後,必然會輸出一個結果,並且輸出是按照一定的格式進行的。
格式:output = { 參數名稱1:參數值1,參數名稱2:參數值2}
支援輸出多個參數。不同參數之間以英文逗號分隔。例如,在D處,輸出兩個參數:生日和性別。

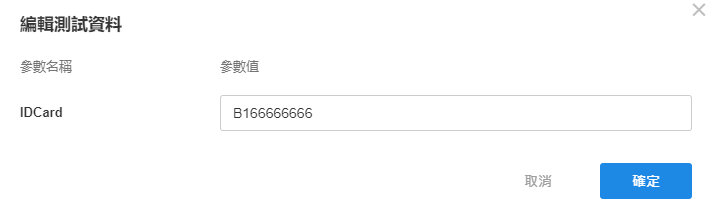
4. 測試程式碼
程式碼區塊完成後,按一下【測試】按鈕,如果參數值選擇為動態值,則填��入測試值。

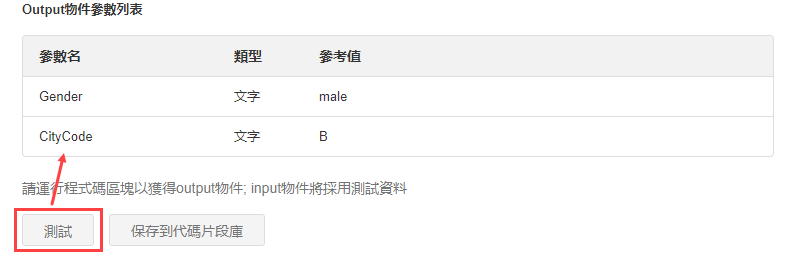
如果執行正確,會有以下輸出。

這說明程式碼寫得很好。程式碼區塊的輸出參數可供後續節點使用。
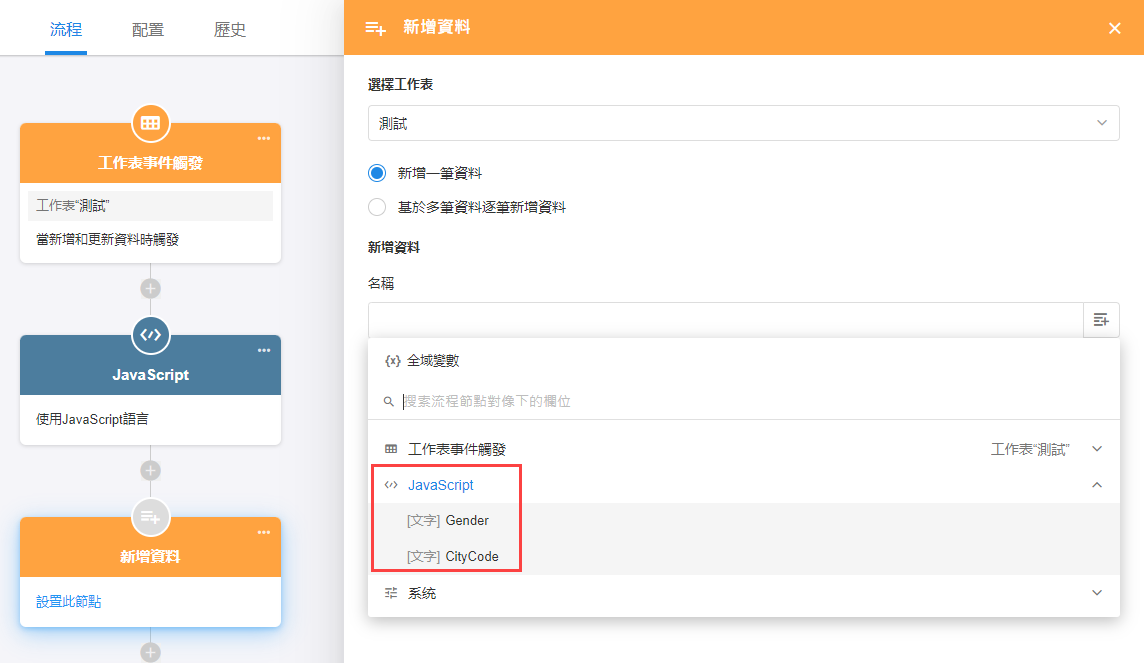
5. 輸出參數如何被後續節點使用

只有當該程式碼區塊節點經過測試、有輸出並儲存該節點後,該程式碼區塊節點輸出的參數才能被後續節點使用。
文檔問題反饋
文檔中是否有錯字、內容過期、難以理解等問題? 點此給我們反饋吧