Node - Code Block
Function: Input a piece of code (JavaScript/Python) in a node to personalize the data processing, get the new data and output it, which can be used in following nodes.
Data types that can be received
-
Numeric, Text, Time, Single-select, Members, etc.
-
Array (after receiving the array, it will be treated as a string).
In the case of data passed to the code block by the [Get Multiple Data] node, up to 100 rows are received for processing.
Data types that can be output
-
Text
-
Array
Runtime Environment for Code Scripts
-
Node.js v10.16.3 (API Reference https://nodejs.org/docs/latest-v10.x/api/index)
Note: Installed modules: moment, lodash, node-fetch, form-data, xml2js, node-rsa, uuid, pinyin can be directly referenced and used.
-
Python v3.7.5 (API Reference https://docs.python.org/3.7/library/index)
Note: Installed modules: requests, xmltodict, pycryptodome, dingtalk-sdk, beautifulsoup4, rsa, uuid, xpinyin ,gmssl ,cryptography ,pandas、numpy、matplotlib can be directly referenced and used.
If you call the API via code block, the request supports WebService SOAP protocol, parameter format supports XML/JSON/Form-Data, and the request method supports GET/POST/PUT/DELETE.
I. Example of Javascript
To get user's gender and date of birth based on ID number.
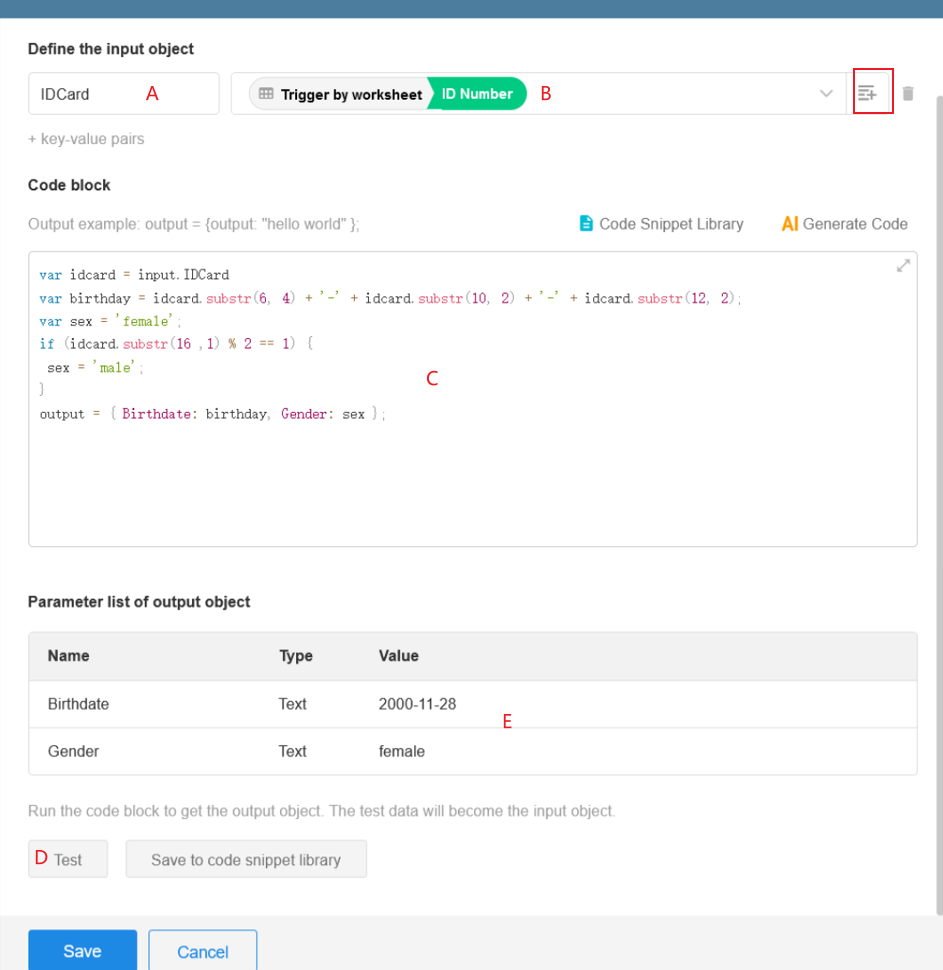
Add and configure the [Code Block] node.

You can copy the code below directly into your code block node to test it, but please keep the configuration the same as above.
var idcard = input.IDCard
var birthday = idcard.substr(6, 4) + '-' + idcard.substr(10, 2) + '-' + idcard.substr(12, 2);
var sex = 'Female';
if (idcard.substr(16, 1) % 2 == 1) {
sex = 'Male';
}
output = { Birthdate: birthday, Gender: sex };
Code Explanation
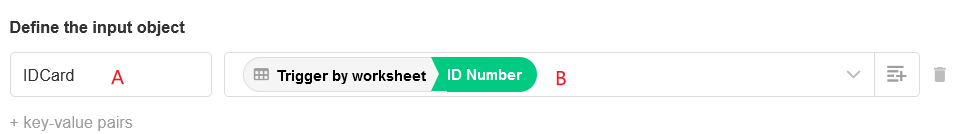
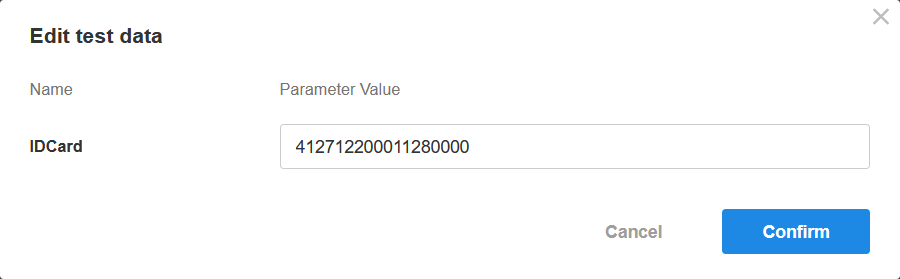
1. How to define the input parameters
A: Define the name of the input parameter.
B: Set the value of the input parameter. Multiple parameters can be passed in. Click [+Key/Value Pair] to add parameters.

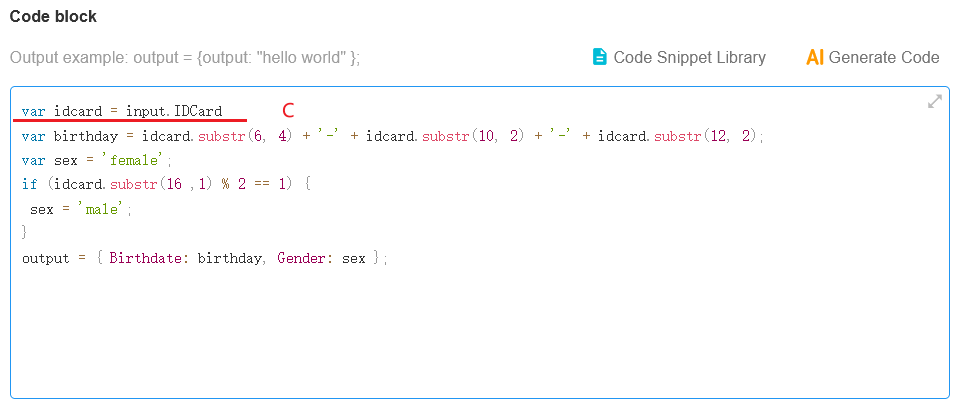
2. How the code block receives parameters
When processing data in a code block, you need to receive the value of the passed-in parameter.
Format: input.parameter name
At C, it indicates that the value of the passed-in parameter IDCard is assigned to the idcard in the code block, facilitating data processing.

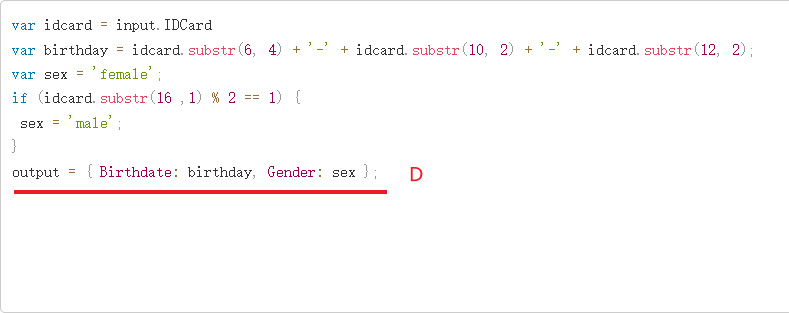
3. How the code block outputs parameters
After processed by the code block, it is inevitable to output a result, and the output is in a certain format.
Format: output = { parameter name 1:parameter value1,parameter name2: parameter value2}
It supports to output more than one parameter. Separate different parameters with English commas. For example, at D, two parameters, birthday and gender, are output.

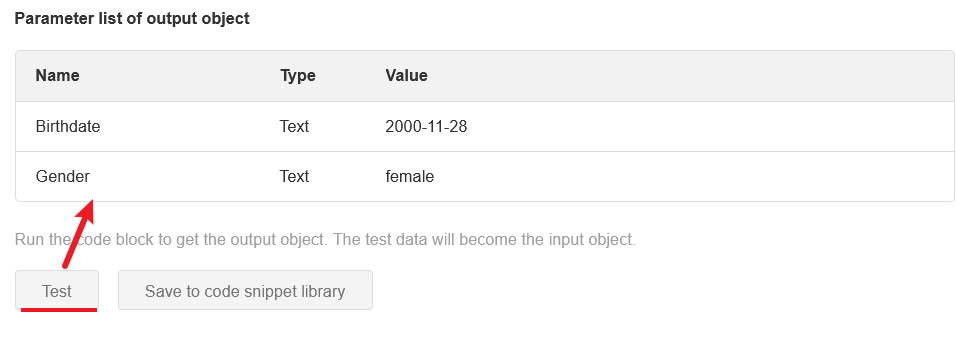
4. Test
Once the code block is done, click on the [Test] button and fill in a test value if the parameter value is selected as a dynamic value.

If executed correctly, there is output as shown below.

This shows that the code is well written. The output parameters of the code block can be used by subsequent nodes.
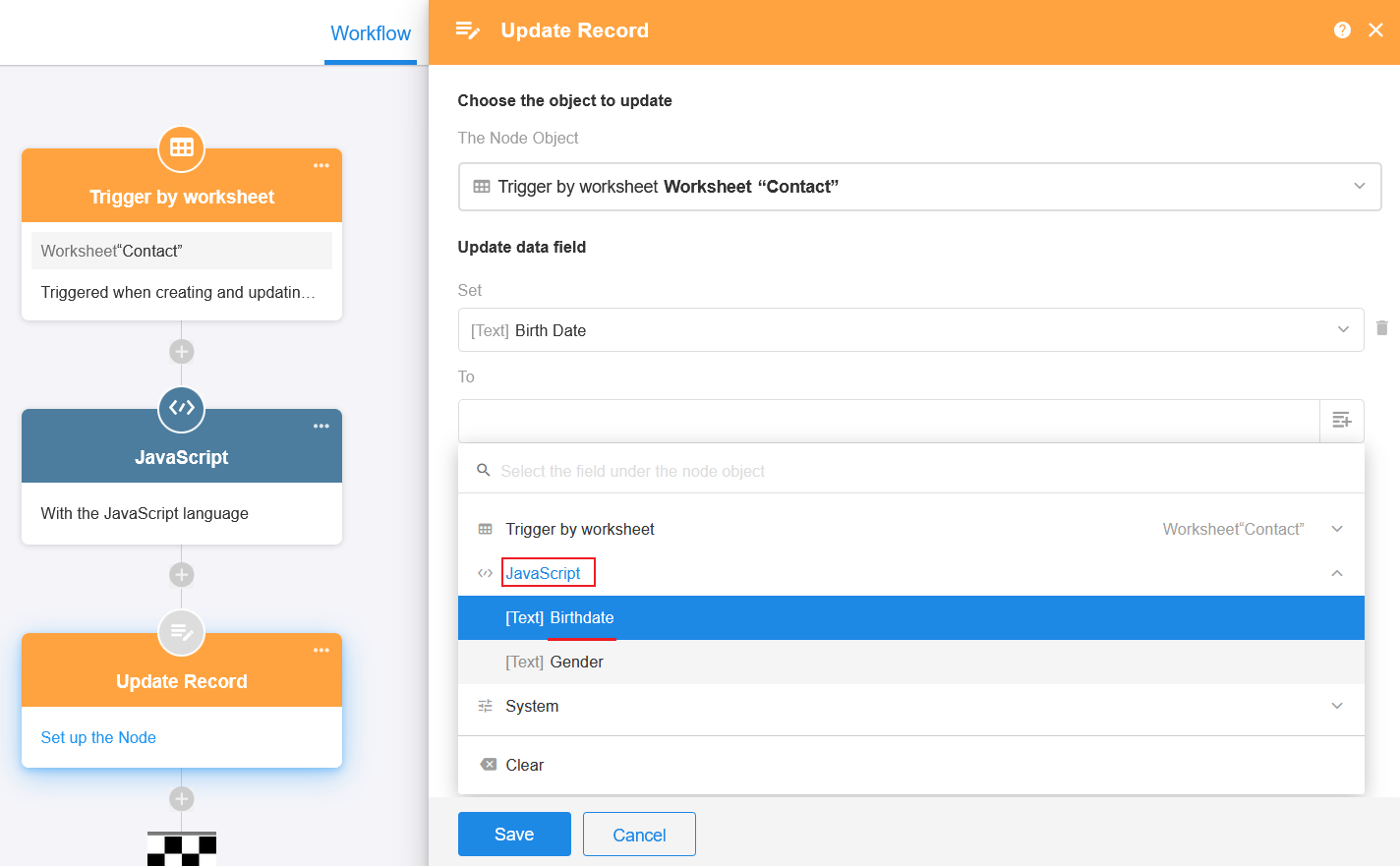
5. How can the output parameters be used by subsequent nodes

Only when the code block node is tested, the output is available and the node is saved, the parameters output by the code block node can be used by the subsequent nodes.