公開表單
如果工作表對公眾可見,非內部申請成員無需登入即可提交資料,而是透過公共連結或掃碼提交資料。
一、應用範例
- 收集註冊資訊、問捲和客戶滿意度調查。
- 如果工作表表單對公眾可見,使用者可以點擊連結提交表單。
二、基本設定
範例
創建註冊工作表並將資料填寫連結或二維碼分享給公眾,外部使用者可以在其中提交資料。
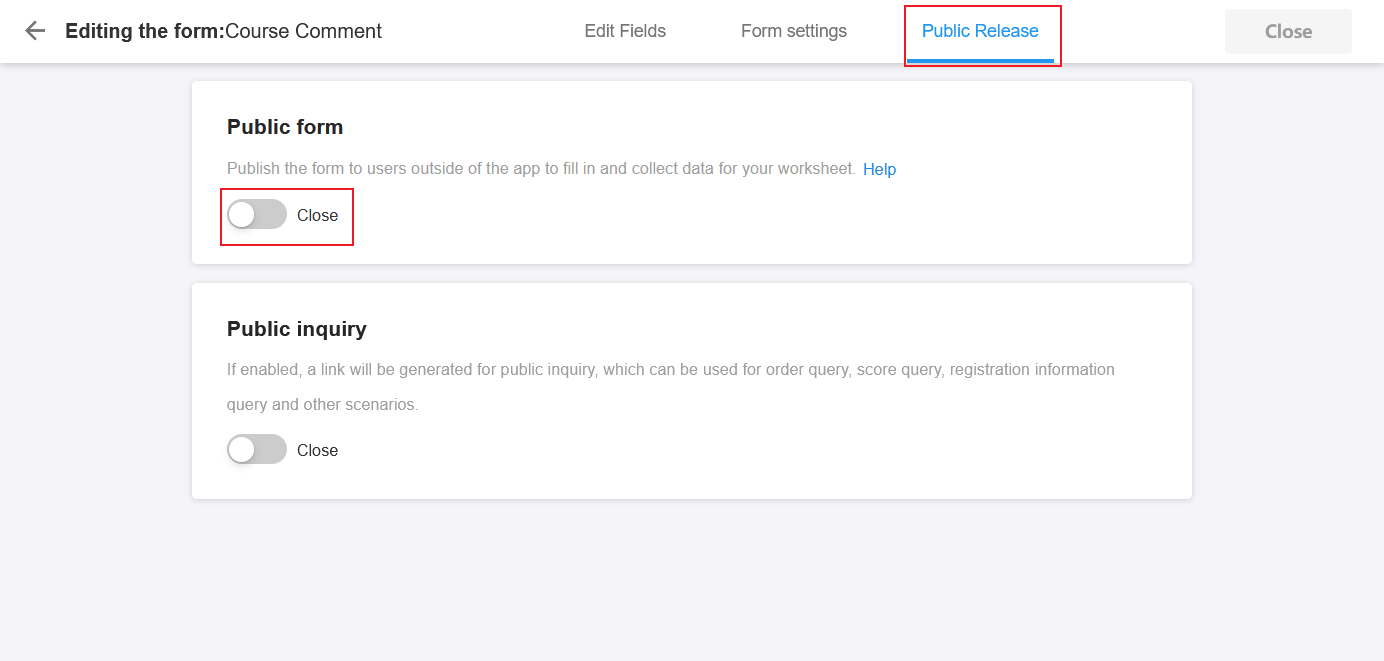
1. 進入公開表單
設定工作表中的欄位後,前往【公開發佈】 > 【公開表單】 > 【啟用】 。

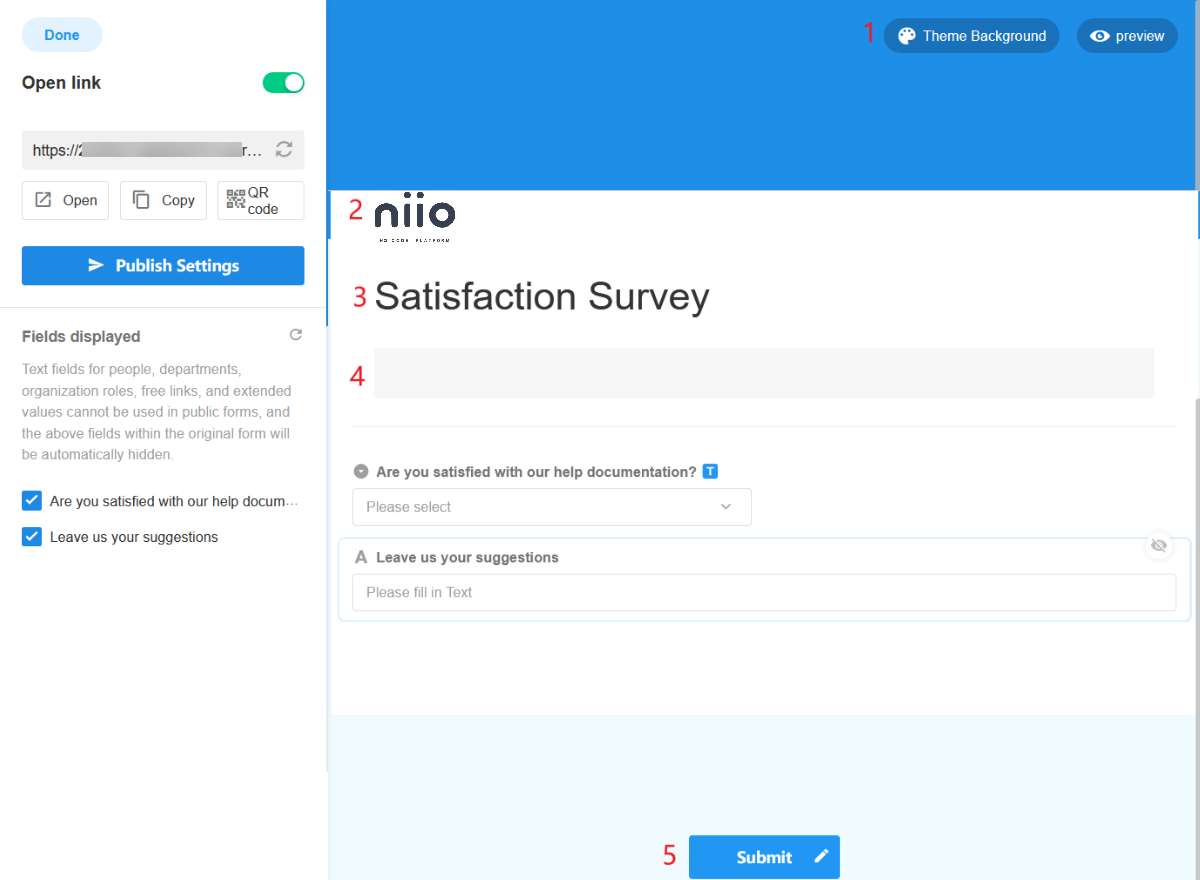
2. 設定公共表單

-
設定主題背景
-
上傳公司LOGO
-
設定公共表單的標題
預設為工作表名稱,可以修改。如果修改了,如果工作表名稱發生更改,則不再在此處更新。
-
新增公共表單的描述
-
【提交】按鈕
按鈕預設為【提交】,可以修改為【儲存】等。
設定完成後,點選右上角的【預覽】按鈕即可查看。
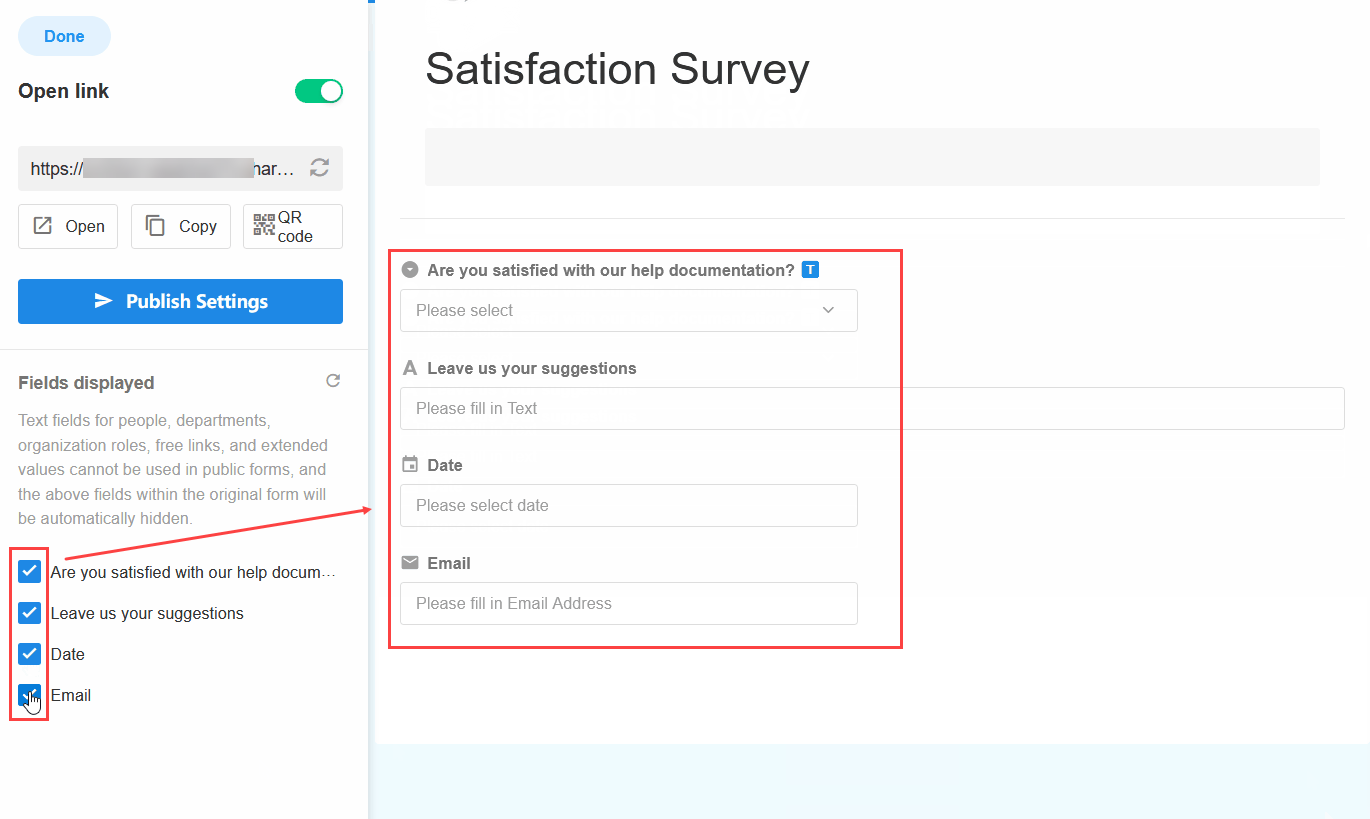
3. 新增目標欄位
- 並非工作表中的所有欄位都需要對公眾可見,您可以選擇新增所需的欄位。
- 您可以拖放來調整欄位的排列,不一定與工作表一致。
- 點選【重置公用表單欄位】可以將表單恢復到原始狀態。隱藏欄位和排列不再有效。
- 有些欄位對公眾不可見,例如成員、部門、組��織角色等。
- 如果使用者要以公開形式上傳文件,則每個文件不能超過64M。

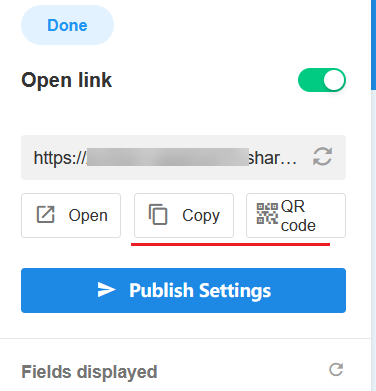
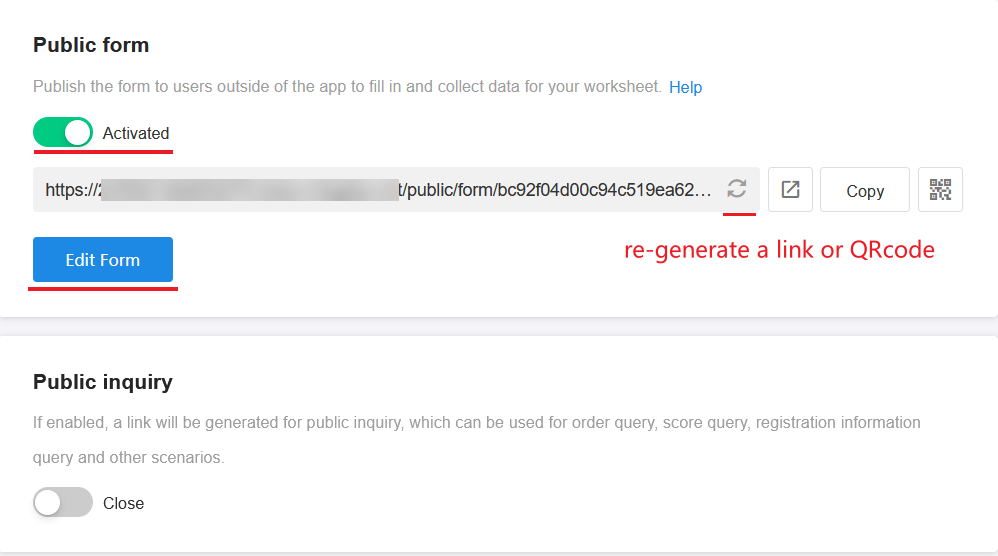
4. 取得連結或二維碼
設定表格後,您可以取得並分享連結和二維碼。

5. 關閉/重置連結
- 關閉公開表單後,使用者將無法透過連結或二維碼提交資料。
- 重新產生連結後,先前的連結將不再有效。

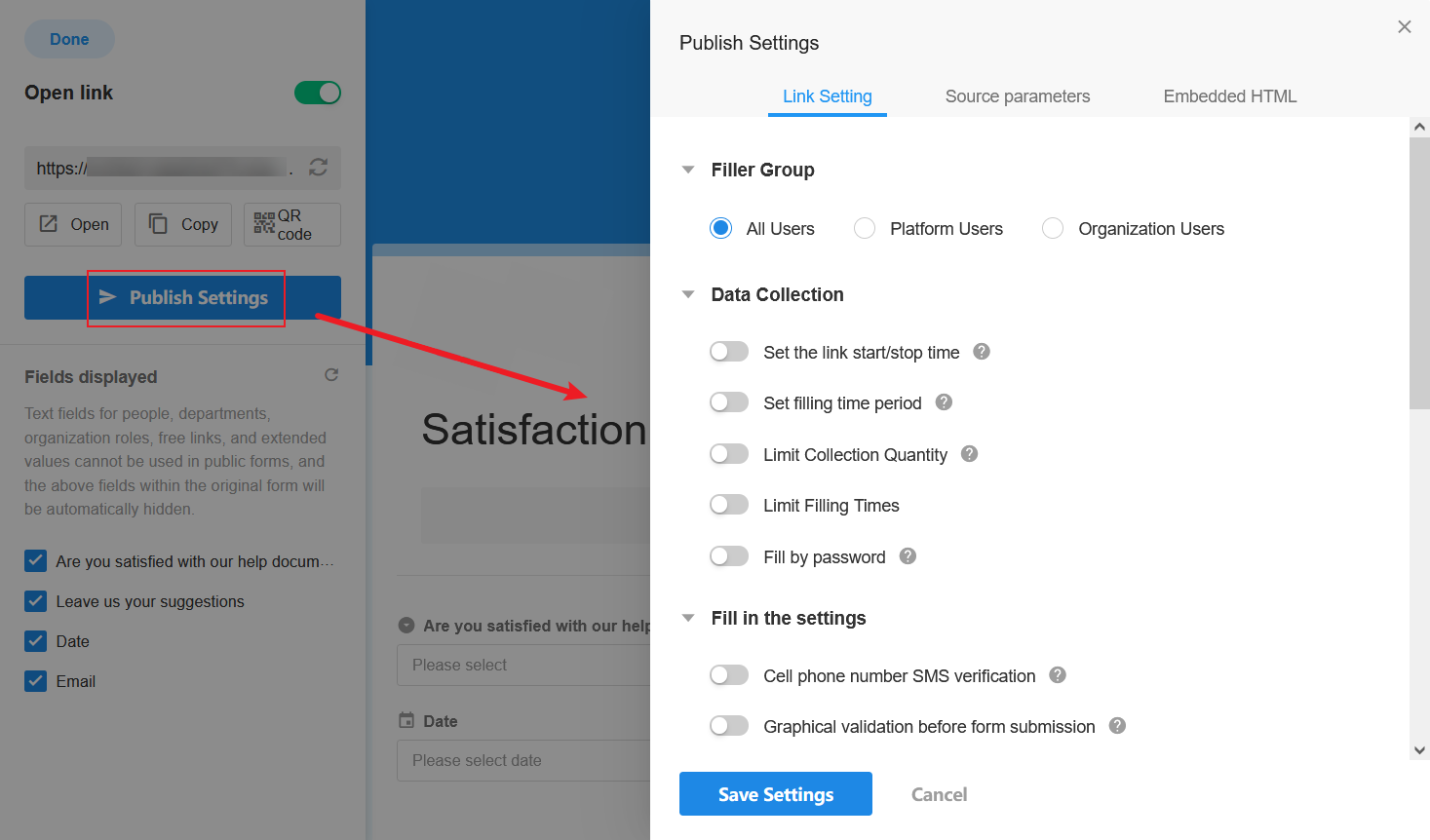
三、發佈設定
在資料收集時,可以設定一些必要的限制,例如使用者可以提交資料的期限、使用者可以填寫表格的次數、是否需要密碼、目標使用者等。

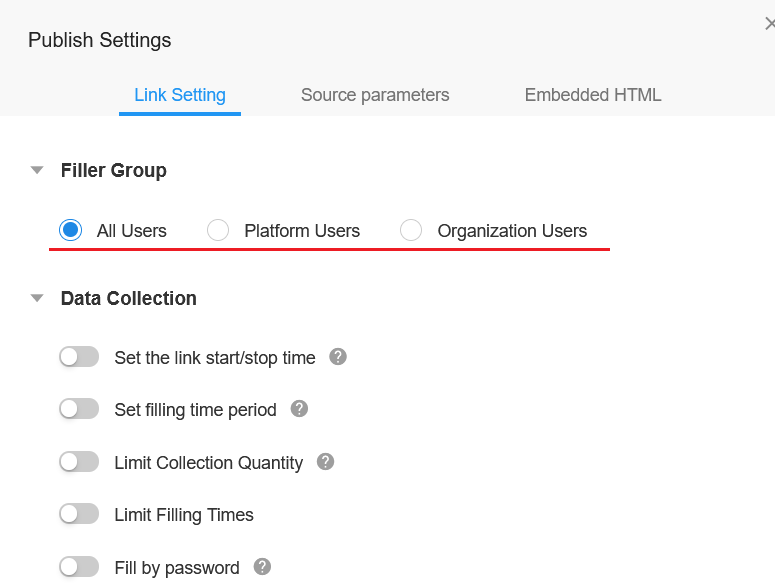
1. 公眾表單
- 所有使用者: 對使用者沒有限制,無需登入即可填寫。
- 平台使用者:只有註冊的使用者才能填寫表格。
- 組織使用者:已註冊並加入目前組織的使用者只能填寫該表格。
若選擇【平台使用者】或【組織使用者】,使用者需要登入。

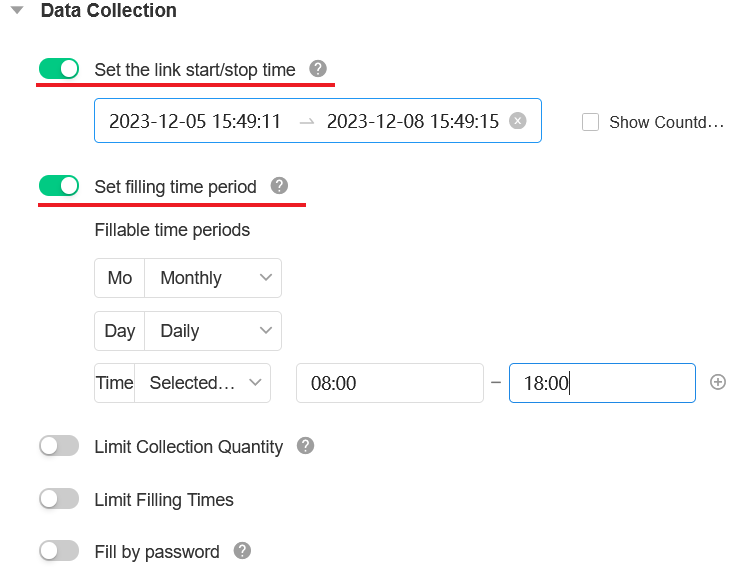
2. 使用者可以提交表單
有兩種方法可以限制使用者在指定時間內提交資料。
-
連結的開始/停止時間
- 您可以設定一個時間段,在此期間資料只能正常提交。
- 早於或遲於該時段的提交均不被允許,並將在頁面上提示。
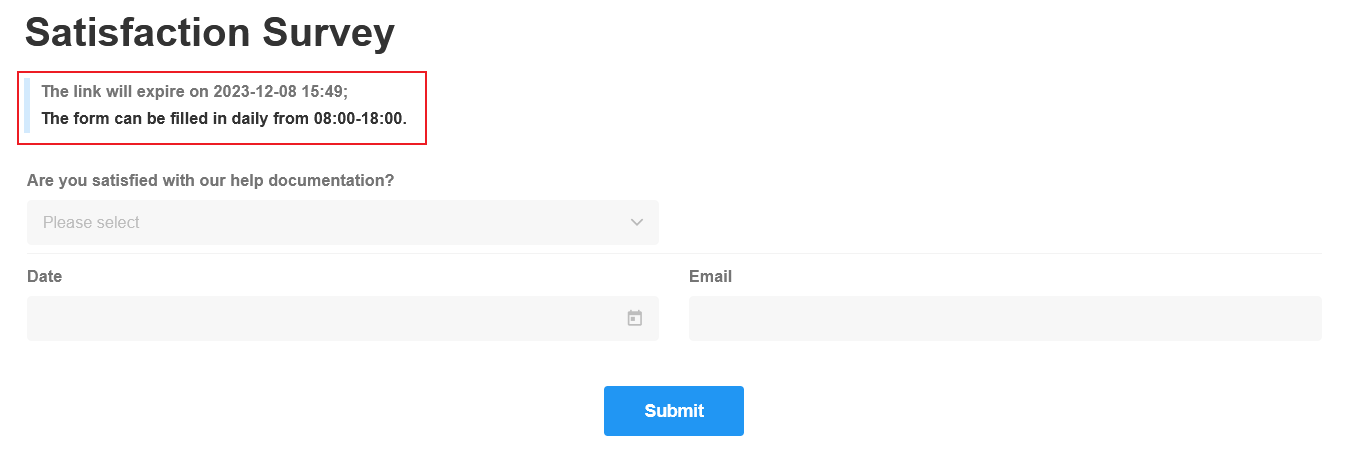
- 若勾選【顯示倒數】 ,則顯示為【3天2小時17秒後結束】;若不勾選,則顯示為【收藏將於2023-08-10 20:00結束】。
-
設定填寫時間段
您可以按月、日、星期、小時、分鐘等設定使用者可以填寫表單的時間段。
以上兩種方法可以一起設定。

效果:

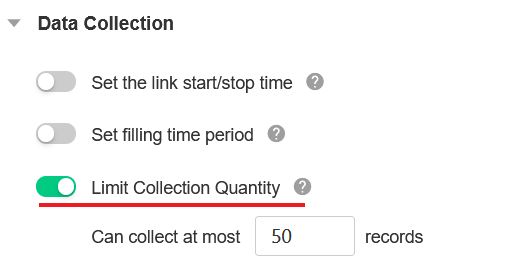
3. 限制收集數量上限
設定上限,當收集數量達到設定上限時停止資料收集。
這裡的數字是公開收集的數量,不包括應用內創建的資料數量。

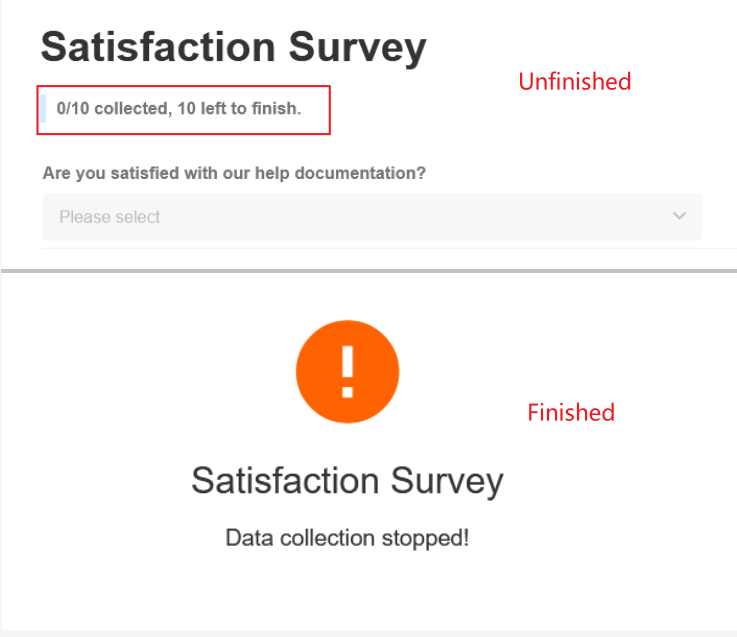
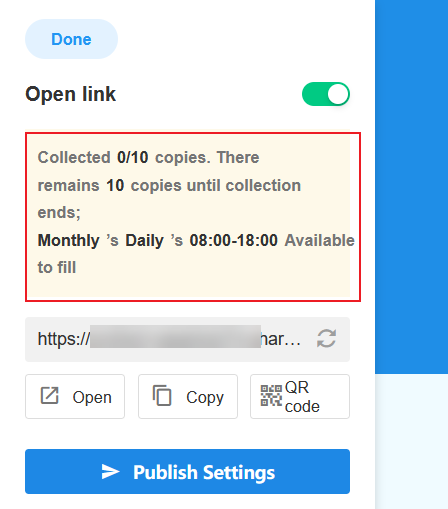
提交頁面也會有提示:

應用管理員可以在表單設定頁面上查看集合。

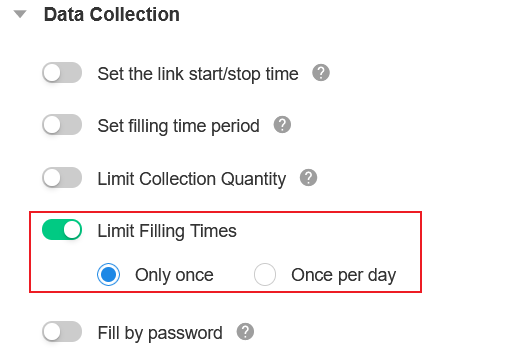
4. 限制使用者填寫表格的次數
您可以選擇【無限制】 (關閉)、【僅一次】或【每天一次】 。

5. 按密碼填寫
預設產生四位隨機密碼,可自訂。
設定密碼後,使用者必須輸入密碼才能看到填寫頁面。
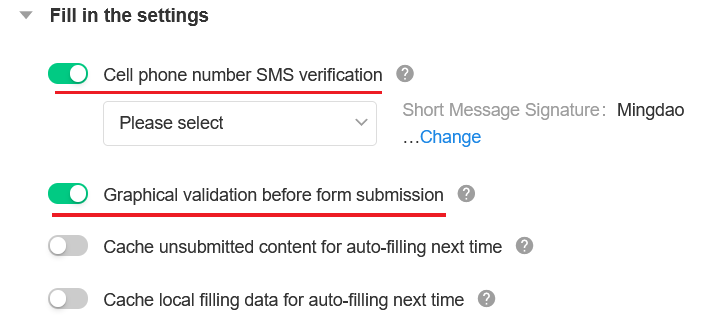
6. 提交前驗證

提交前有兩種類型的驗證可以打開,以防止惡意資料清理:
-
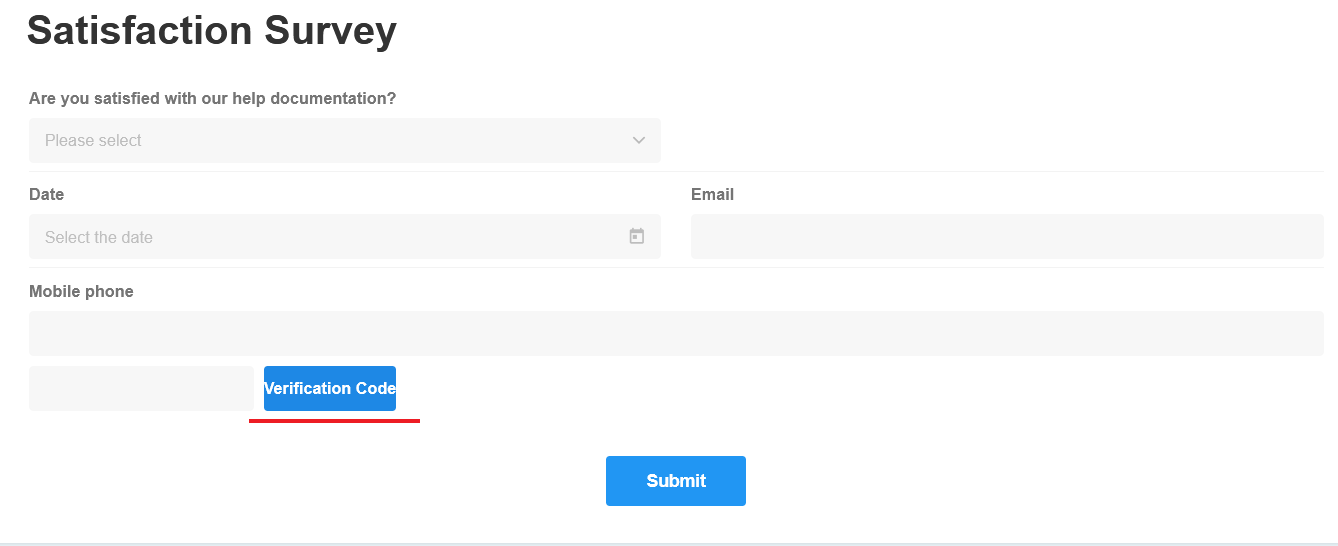
簡訊驗證
如果使用者在表單中填寫電話號碼,則需要簡訊驗證碼。
只有輸入正確的驗證碼後,使用者才能提交表單。

-
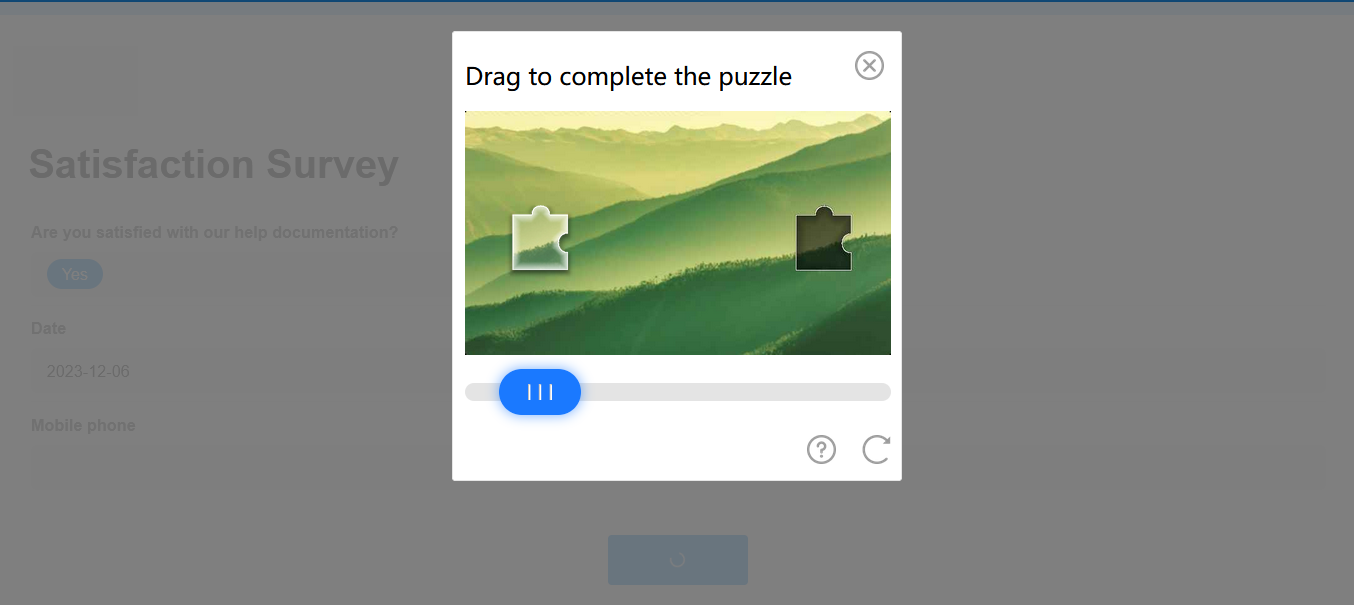
圖形驗證
提交的時候有圖形驗證。使用者只有在完成拼圖後才能提交表單。

注意事項:
- 如果兩者都啟用,則先進行簡訊驗證,然後進行圖形驗證。
- 即使開啟簡訊驗證,如果不填寫電話號碼,也不會進行驗證。
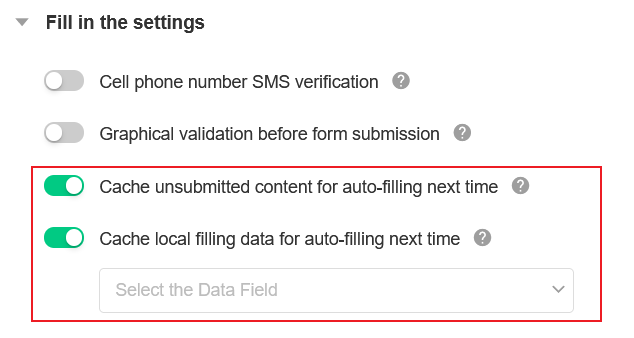
四、緩存填寫的資料

-
緩存未提交的資料
當使用者開啟連結並填寫了一些資料但未提交就離開頁面時,如果開啟【緩存未提交的內容以便下次自動填寫】
這是一個與瀏覽器相關的功能。清除瀏覽器緩存後,這裡的緩存資料也會被清除。
-
緩存最後提交的資料
如果使用者需要多次填寫資料,且大部分內容相同,可以啟用【緩存本地填寫資料以便下次自動填寫】,這樣使用者每次開啟表單時,都會使用已經填寫的資料。填寫,使用者只需修改部分內容即可。使用者可以緩存指定欄位的內容。
這是一個與瀏覽器相關的功能。清除瀏覽器緩存後,這裡的緩存資料也會被清除。
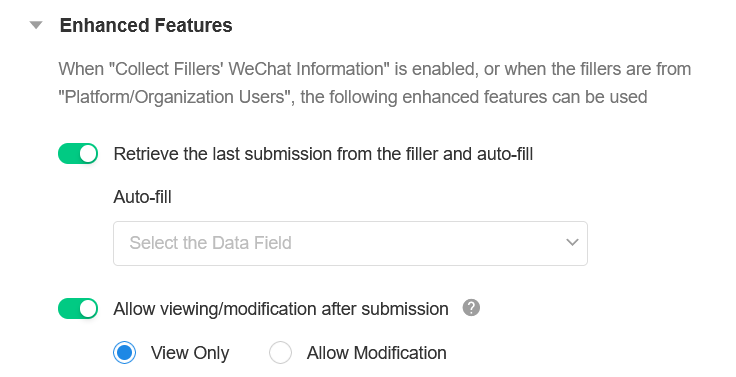
五、增強功能
當開啟【平台使用者】或【組織使用者】時,可以辨識目前填充者的身份,進而取得其上次提交的內容。取得後可以自動填寫表單,或允許使用者查看或修改上次提交的內容。

-
從填充器中檢索最後提交的內容並自動填充
它可以自動將獲取的內容填入指定欄位中。
-
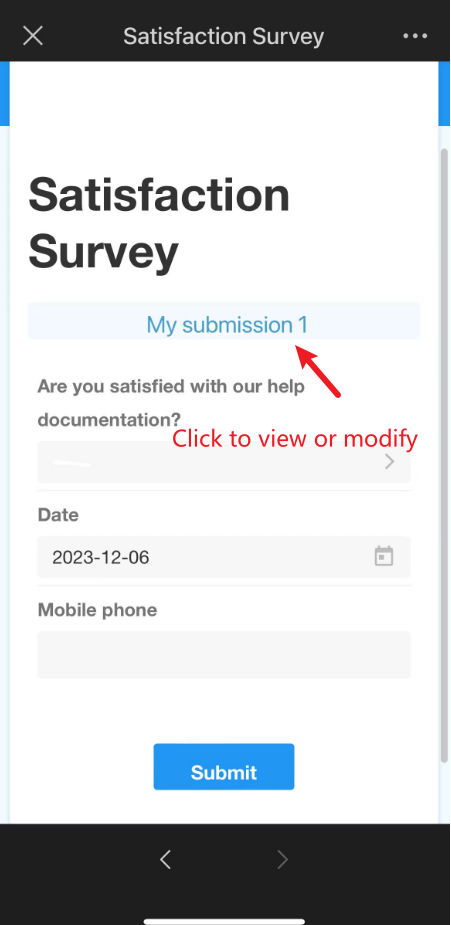
提交後允許查看/修改

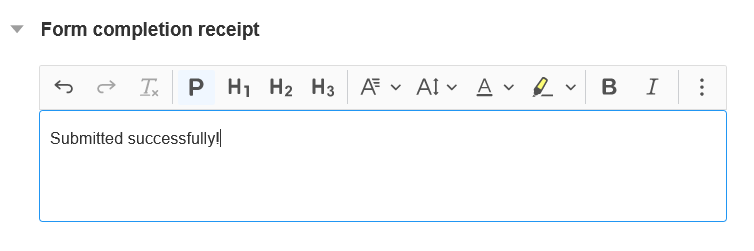
六、表格填寫收據
您可以在此處設定提示文字或提交表單後所需的操作。支援富文本。

提交後:

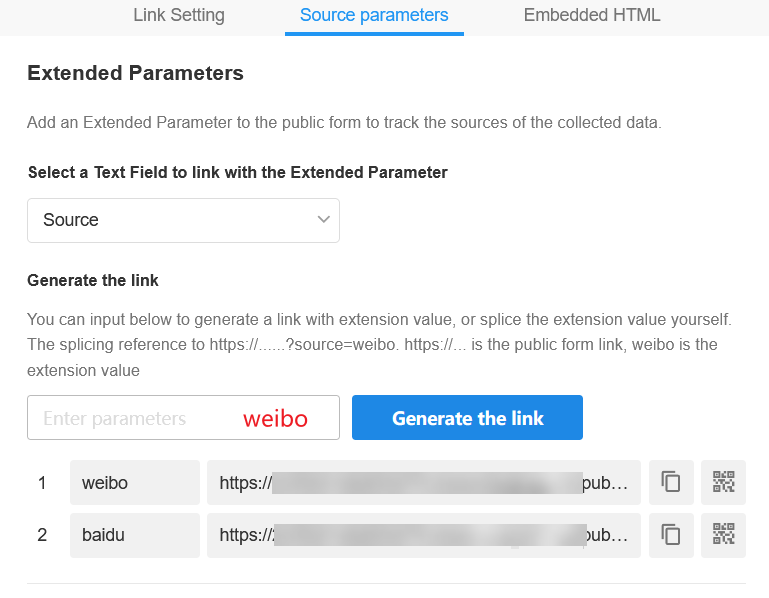
七、來源參數和設備資訊
1. 擴充參數
您可以將擴充參數新增至連結並將其儲存在工作表(文字欄位)中。

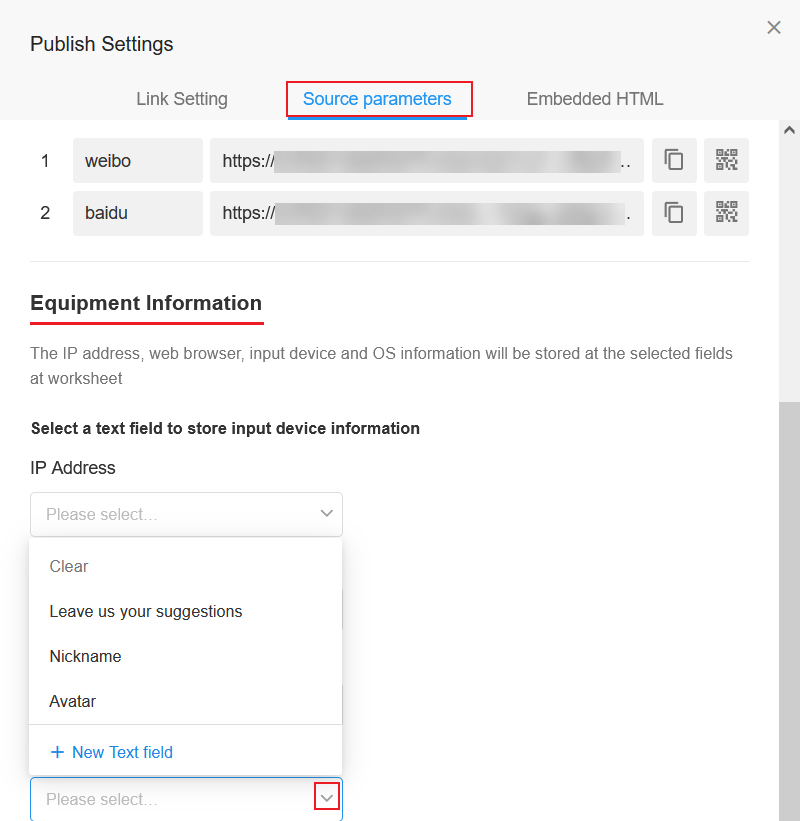
2. 設備資訊
您可以將使用者的 IP 位址、瀏覽器、裝置和作業系統資料到工作表(文字欄位)。如果表單中沒有合適的欄�位,可以點選【+新建文字欄位】進行創建。
提交資料後,所取得的設備資訊會自動寫入所選欄位。

填寫頁面不會顯示選擇資料設備資訊的欄位。
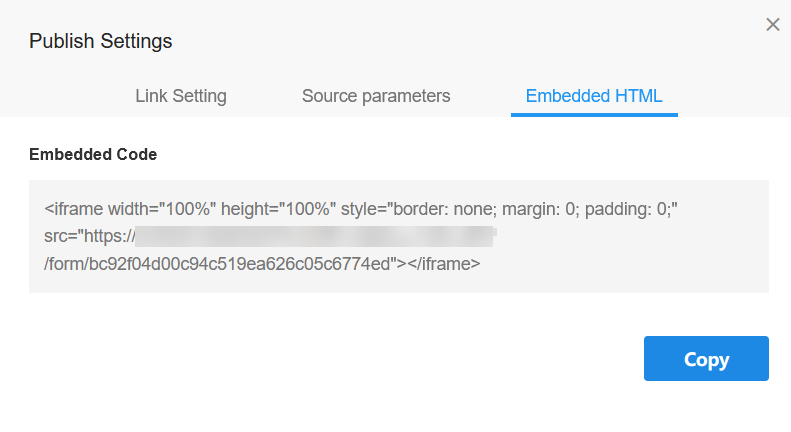
八、嵌入HTML
它需要研發人員的參與,將頁面嵌入到您的其他網站中。

文檔問題反饋
文檔中是否有錯字、內容過期、難以理解等問題? 點此給我們反饋吧